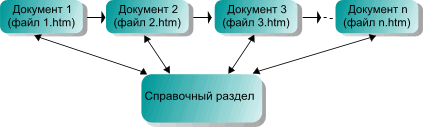
Навигация
1.3 Вложенные таблицы
Отдельные ячейки таблицы могут содержать практически любые теги языка и данные разрешенные в разделе <body> документа. В том числе, внутри ячейки таблицы может быть целиком размещена другая таблица. Такие таблицы называют вложенными. Правила их построения не отличаются от построения таблиц и не нуждаются отдельном описании.
Приведем пример HTML – кода вложенной таблицы:
<HTML>
<HEAD> <TITLE>Города Республики Дагестан</TITLE> </HEAD>
<BODY>
<TABLE BORDER=0 CELLSPACING=0 CELLPADING=0>
<CAPTION><H2>Города Республики Дагестан</H2>
Н – Население города (тыс. жит., 1992 г.)
Р – расстояние от Махачкалы (км)</CAPTION>
<TR><TD VALIGN=TOP>
<TABLE BORDER CELLPADDING=3 CELLSPACING=0>
<CAPTION><STRONG>Поселки, подчиненные Махачкале </STRONG></CAPTION> <TR><TH>Поселок</TH><TH>H</TH><TH>P </TH></TR>
<TR><TD>Семендер</TD><TD ALIGN=RIGHT> 13.6</TD><TD ALIGN=RIGHT>50 </TD> </TR>
<TR><TD>Хушет </TD><TD ALIGN=RIGHT>144.6</TD><TD ALIGN=RIGHT>26</TD></TR>
<TR><TD>Кяхулай </TD><TD ALIGN=RIGHT 45.2</TD><TD ALIGN=RIGHT>48</TD></TR>
<TR><TD>Редукторный </TD><TD ALIGN=RIGHT> 42.0</TD><TD ALIGN=RIGHT> 40</TD></TR>
<TR><TD>Сепараторный </TD><TD ALIGN=RIGHT> 25.4 </TD><TD ALIGN=RIGHT>30</TD></TR>
<TR><TD> 5 Поселок </TD><TD ALIGN=RIGHT> 83.8</TD><TD ALIGN=RIGHT>29</TD></TR>
<TR><TD>Гур-Гур Аул</TD><TD ALIGN=RIGHT> 95.1</TD><TD ALIGN=RIGHT>24</TD></TR>
<TR><TD>Ленинкент </TD><TD ALIGN=RIGHT> 34.9</TD><TD ALIGN=RIGHT>35</TD></TR> </TABLE>
<P> <CENTER> Все поселки, подчиненные<BR>администрации<BR>Махачкалы, имеют<BR>прямые городские<BR>номера. </CENTER> </TD>
<TD WIDTH=50></TD> <TD VALING=TOP>
<TABLE BORDER CELLPADDING=3 CELLSPACING=0>
<CAPTION><STRONG>Поселки областного подчинения</CAPTION>
<TR><TH>Поселок</TH><TH>H</TH><TH>P</TH></TR>
<TR><TD>Кизляр</TD><TD ALIGN=RIGHT> 21.6</TD><TD ALIGN=RIGHT> 245</TD></TR>
<TR><TD>Бабаюрт</TD><TD ALIGN=RIGHT> 50.3</TD><TD ALIGN=RIGHT>122</TD></TR>
<TR><TD>Кизилюрт</TD><TD ALIGN=RIGHT> 32.9</TD><TD ALIGN=RIGHT>24</TD></TR>
<TR><TD>Буйнакск</TD><TD ALIGN=RIGHT> 80.9</TD><TD ALIGN=RIGHT>24</TD></TR>
<TR><TD>Каспийск</TD><TD ALIGN=RIGHT> 1.0</TD><TD ALIGN=RIGHT>159</TD></TR>
<TR><TD>Дербент</TD><TD ALIGN=RIGHT> 80.9</TD><TD ALIGN=RIGHT>46</TD></TR>
<TR><TD>Избербаш</TD><TD ALIGN=RIGHT> 11.9</TD><TD ALIGN=RIGHT>147</TD></TR>
<TR><TD>Южно-Сухокумск</TD><TD ALIGN=RIGHT> 5.9</TD><TD ALIGN=RIGHT>157</TD></TR>
<TR><TD>Гунибский</TD><TD ALIGN=RIGHT> 51.5</TD><TD ALIGN=RIGHT>138</TD></TR>
<TR><TD>Курахский</TD><TD ALIGN=RIGHT> 53.8</TD><TD ALIGN=RIGHT>115</TD></TR>
<TR><TD>Левашинский</TD><TD ALIGN=RIGHT> 23.8</TD><TD ALIGN=RIGHT>55</TD></TR>
<TR><TD>Кулинский</TD><TD ALIGN=RIGHT> 27.3</TD><TD ALIGN=RIGHT>244</TD></TR>
<TR><TD>Дербентский</TD><TD ALIGN=RIGHT> 41.8</TD><TD ALIGN=RIGHT> 139</TD></TR> </TABLE> </TD>
<TD WIDTH=50></TD> <TD VALIGN=TOP>
<TABLE BORDER CELLPADDING=3 CELLSPACING=0>
<CAPTION><STRONG> (продолжение таблицы) </CAPTION>
<TR><TH>Поселок</TH><TH>H</TH><TH>P</TH></TR>
<TR><TD>Кахиб</TD><TD ALIGN=RIGHT> 4.7</TD><TD ALIGN=RIGHT>85</TD></TR>
<TR><TD>Телетль</TD><TD ALIGN=RIGHT> 11.2</TD><TD ALIGN=RIGHT>141</TD></TR>
<TR><TD>Терекли-Мектеб</TD><TD ALIGN=RIGHT> 22.9</TD><TD ALIGN=RIGHT>40</TD></TR>
<TR><TD>Татархан</TD><TD ALIGN=RIGHT> 25.1</TD><TD ALIGN=RIGHT>246</TD></TR>
<TR><TD>Кирка</TD><TD ALIGN=RIGHT> 23.1</TD><TD ALIGN=RIGHT>285<TD></TR>
<TR><TD>Курах</TD><TD ALIGN=RIGHT> 6.7</TD><TD ALIGN=RIGHT>137</TD></TR>
<TR><TD>Гимры</TD><TD ALIGN=RIGHT> 20.5</TD><TD ALIGN=RIGHT>145</TD></TR>
<TR><TD>Ахты</TD><TD ALIGN=RIGHT> 15.8</TD><TD ALIGN=RIGHT>201</TD></TR>
<TR><TD>Ксумкент</TD><TD ALIGN=RIGHT> 42.6</TD><TD ALIGN=RIGHT>192</TD></TR>
<TR><TD>Акуша</TD><TD ALIGN=RIGHT> 57.6</TD><TD ALIGN=RIGHT>81</TD></TR>
<TR><TD>Сивух</TD><TD ALIGN=RIGHT> 72.0</TD><TD ALIGN=RIGHT>200</TD></TR>
<TR><TD>Куллар</TD><TD ALIGN=RIGHT> 33.8</TD><TD ALIGN=RIGHT>53</TD></TR>
<TR><TD>Даркуш</TD><TD ALIGN=RIGHT> 12.5</TD><TD ALIGN=RIGHT>64</TD></TR>
</TABLE> </TD> </TR> </TABLE>
</BODY> </HTML>
2. Фреймы и формы
Похожие работы
... , дублируются на тысячах сайтов. Изучение JavaScript избавит вас от такой практики и позволит создавать оригинальные запоминающиеся Web-страницы. Можно найти еще множество причин для изучения и использования JavaScript. Сценарий всего в несколько строк помогает посетителям сайта отыскать страницу, соответствующую их браузеру и установкам, либо автоматически подсчитать сумму колонок в форме ...
... на месте и в доказательство этому послужило создание наиболее эффективного средства проектирования Web-страниц DreamWeaver. 2. DreamWeaver – один из наиболее удобных HTML-редакторов О DreamWeaver-е в целом Macromedia DreamWeaver - профессиональный редактор HTML для визуального создания и управления сайтами различной сложности и страницами сети Internet ...
... и адресных книг из других коммуникационных программ. Чтобы проверить почтовый ящик, не нужно даже открывать Outlook Express: просто нужно нажать кнопку Почта на панели инструментов Internet Explorer. Создание страниц, доступных для автономного просмотра 1. Перейти на страницу, которую нужно сделать доступной автономно. 2. Выбрать в меню Избранное, Добавить в избранное. 3. В появившемся ...
... средство, содержащее систематическое изложение учебного курса, включающее в себя элементы мультимедиа, которые являются неотъемлемой частью учебно-методического материала. Данный учебник предназначен для студентов изучающих дисциплину “Проектирование баз данных”. Это очень удобное и эффективное средство обучения, поскольку содержит весь нужный материал для изучения данной дисциплины. Здесь ...













0 комментариев