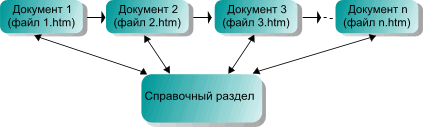
Навигация
2.1 Понятие фреймов
Фреймы позволяют разбить окно просмотра браузера на несколько прямоугольных подобластей, располагающихся рядом друг с другом. В каждую из этих подобластей можно загрузить отдельный HTML – документ, просмотр которого осуществляется независимо от других. Между фреймами, также как и между отдельными окнами браузера, при необходимости можно организовать взаимодействие, которое заключается в том, что выбор ссылки в одном из фреймов может привести к загрузке нужного документа в другой фрейм или окно браузера. Возможность работы с фреймами впервые реализована в браузере Netscape 2.0. Следующая версия браузера Netscape 3.0 обогатила возможности фреймов, добавив несколько дополнительных параметров к основным тэгам описания структуры фреймов. Браузер Microsoft Internet Explorer поддерживает фреймы, начиная с версии 3.0, а также предоставляет уникальную возможность создания плавающих фреймов. Разработчиками HTML-документов предоставляется довольно богатый выбор отображения информации на страницах. Текстовая и графическая информация может быть упорядочена и организована при помощи списков, таблиц или просто с помощью параметров выравнивания, задания горизонтальных линий, разделения на абзацы. Иногда этих возможностей оказывается недостаточно и тогда приходится разбивать окно просмотра браузера на отдельные области или фреймы. Это предоставляет дизайнерам возможность оставлять некоторую информацию видимой, в то время как другая информация прокручивается или заменяется. Например, в одном окне в одном фрейме может отображаться статический баннер, во втором навигационное меню, а в третьем – сам документ, который можно прокручивать или переходить к другому с помощью навигации во втором фрейме.Вот простой документ с использованием фреймов:
<!DOCTYPE HTML PUBLIC « //W3C //DTD HTML 4.0 Frameset //EN»>
<HTML>
<HEAD>
<TITLE>Простой документ с фреймами</TITLE> </HEAD>
<FRAMESET cols= «20%, 80%»>
<FRAMESET rows= «100, 200»>
<FRAME src= «contents_of_frame1.html»>
<FRAME src= «contents_of_frame2.gif»>
</FRAMESET>
<FRAME src= «contents_of_frame3.html»>
<NOFRAMES>
<P> В этом документе содержится:
<LI><A href= «contents_of_frame1.html»>Миленький текстик</A>
<LI><IMG src= «contents_of_frame2.gif» alt= «Картинка»>
<LI><A href= «contents_of_frame3.html»> Славный текст </A>
</UL>
</NOFRAMES>
</FRAMESET>
</HTML>
Если агент пользователя не может представлять фреймы или сконфигурирован так, чтобы не делать этого, он должен генерировать содержимое элемента NOFRAMES.
2.2 Расположение фреймовДокумент HTML, в котором описывается компоновка фреймов (называемый документом с фреймами), выглядит не так, как документ HTML без фреймов. Стандартный документ имеет один раздел HEAD и один раздел BODY. Документ с фреймами имеет раздел HEAD и раздел FRAMESET, который заменяет раздел BODY.
В разделе FRAMESET задается расположение фреймов в основном окне агента пользователя. Кроме того, в разделе FRAMESET может присутствовать элемент NOFRAMES для агентов пользователей, не поддерживающих фреймы или сконфигурированных так, чтобы их не показывать.
Элементы, обычно помещаемые в раздел BODY, не должны присутствовать до первого элемента FRAMESET, иначе элемент FRAMESET будет игнорироваться.
Элемент FRAMESET
Определения атрибутов
rows = multi-length-list
Этот атрибут определяет расположение горизонтальных фреймов. Это разделенный запятыми список пикселей, процентов и относительных длин. По умолчанию используется 100%, что означат одну строку.
cols = multi-length-list
Этот атрибут определяет расположение вертикальных фреймов. Это разделенный запятыми список пикселей, процентов и относительных длин. По умолчанию используется 100%, что означат один столбец.
Элемент FRAMESET определяет макет основного окна пользователя в виде прямоугольных пространств.
Установка атрибута rows определяет число горизонтальных отрезков пространства в наборе фреймов. Установка атрибута cols определяет число вертикальных отрезков. Для создания сетки можно установить оба атрибута одновременно.
Если атрибут rows не установлен, каждый столбец занимает всю длину страницы. Если атрибут cols не установлен, каждая строка занимает всю ширину страницы. Если не установлен ни один из этих атрибутов, фрейм занимает всю страницу.
Фреймы создаются в направлении слева направо для столбцов и сверху вниз для строк. Если указаны оба атрибута, разделы окон создаются слева направо в верхней строке, слева направо во второй строке и т.д.
В первом примере экран разделяется горизонтально на две части (то есть создаются верхняя и нижняя части).
<FRAMESET rows= «50%, 50%»>
…продолжение определения…
</FRAMESET>
В следующем примере создается три столбца: второй имеет фиксированную ширину 250 пикселей (это полезно, например, для представления изображения известной ширины). Первый фрейм получает 25% оставшегося пространства, а третий – 75%.
<FRAMESET cols= «1*, 250,3*»>
…продолжение определения…
</FRAMESET>
В следующем примере создается сетка 2x3.
<FRAMESET rows= «30%, 70%» cols= «33%, 34%, 33%»>
…продолжение определения…
</FRAMESET>
Для следующего примера предположим, что окно браузера имеет высоту строго 1000 пикселей. Первый раздел получает 30% общей высоты (300 пикселей). Второй имеет высоту ровно 400 пикселей. Остается 300 пикселей на два другие фрейма. Для четвертого фрейма задана высота «2*», так что он должен быть вдвое выше третьего, для которого заданы высота «*» (эквивалентно 1*). Таким образом, третий фрейм будет иметь высоту 100 пикселей, а четвертый – 200.
<FRAMESET rows= «30%, 400,*, 2*»>
…продолжение определения…
</FRAMESET>
Абсолютные длины, если они не дают в сумме 100% реально доступного пространства, должны корректироваться агентом пользователя. Если указана длина менее фактической, оставшееся пространство должно равномерно распределяться между всеми разделами. Если указана длина, превышающая фактическую, каждый раздел должен уменьшаться в зависимости от того, какую часть пространства он занимает.
2.3 Вложенные наборы фреймовЧисло уровней вложенности фреймов не ограничено. В следующем примере внешний элемент FRAMESET разделяет доступное пространство на три равных столбца. Внутренний элемент FRAMESET разделяет вторую область на две строки неравной высоты.
<FRAMESET cols= «33%, 33%, 34%»>
…содержимое первого фрейма…
<FRAMESET rows= «40%, 50%»>
…содержимое второго фрейма, первая строка…
…содержимое второго фрейма, вторая строка…
</FRAMESET>
…содержимое третьего фрейма…
</FRAMESET> Элемент FRAME
Определения атрибутов
name = cdata
Назначает имя текущему фрейму. Это имя может использоваться в качестве цели в последующих ссылках.
longdesc = uri
Ссылка на длинное описание фрейма. Это объявление должно дополнять краткое описание, задаваемое атрибутом title, и может быть особенно полезно для невизуальных агентов пользователей.
src = uri
Определяет местонахождение начального содержимого фрейма.
noresize
Если этот атрибут присутствует, он сообщает агенту пользователя, что размеры фрейма изменять нельзя.
scrolling = auto|yes|no
Этот атрибут задает информацию о прокрутке фрейма. Возможные значения
· auto: При необходимости предоставлять возможности прокрутки. Это значение используется по умолчанию.
· yes: Всегда предоставлять возможности прокрутки.
· no: Не предоставлять возможности прокрутки.
frameborder = 1|0
Этот атрибут предоставляет агенту пользователя информацию о границе фрейма. Возможные значения:
· 1: Агент пользователя должен изобразить разделитель между этим фреймам и всеми прилежащими фреймами. Это значение используется по умолчанию.
· 0: Агент пользователя не должен отображать разделитель. Обратите внимание, что разделители могут все равно отображаться, если они заданы в других фреймах.
marginwidth = пикселы
Этот атрибут задает пространство, оставляемое во фрейме в качестве левого и правого полей. Значение должно превышать один пиксель. Значение по умолчанию зависит от агента пользователя.
marginheight = пикселы
Этот атрибут определяет верхнее и нижнее поля в фрейме. Значение должно превышать один пиксель. Значение по умолчанию зависит от агента пользователя.
Атрибуты, определяемые в другом месте
· title ()
· target ()
Элемент FRAME определяет содержимое и вид одного фрейма.
Атрибут src определяет исходный документ, содержащийся в фрейме.
В следующем примере документа HTML:
<! DOCTYPE HTML PUBLIC «- //W3C //DTD HTML 4.0 Frameset //EN»
«_THE_LATEST_VERSION_/frameset.dtd»>
<HTML>
<HEAD> <TITLE>Документ с фреймами</TITLE> </HEAD>
<FRAMESET cols= «33%, 33%, 33%»>
<FRAMESET rows= "*, 200»>
<FRAME src= «contents_of_frame1.html»>
<FRAME src= «contents_of_frame2.gif»>
</FRAMESET>
<FRAME src= «contents_of_frame3.html»>
<FRAME src= «contents_of_frame4.html»>
</FRAMESET>
</HTML>
Агент пользователя должен загружать каждый файл в отдельный раздел. Содержимое фрейма и его определение не должны находиться в одном документе.
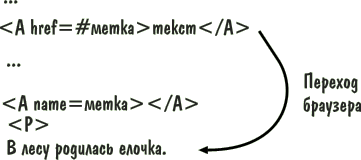
2.4 Определение цели фрейма
Определения атрибутов
target = frame-target
Задает имя фрейма, в котором должен открываться документ.
Назначая фрейму имя с помощью атрибута name, авторы могут ссылаться на него как на «target» для ссылок, определяемый другими элементами. Атрибут target может устанавливаться для элементов, создающих ссылки (A, LINK), навигационных карт (AREA) и форм (FORM).
Информацию о распознаваемых именах фреймов Вы можете найти в разделе о.
В этом примере показано, как цели обеспечивают динамическое изменение содержимого фрейма. Сначала определим набор фреймов в показанном здесь документе frameset.html:
<! DOCTYPE HTML PUBLIC «- //W3C //DTD HTML 4.0 Frameset //EN»
«_THE_LATEST_VERSION_/frameset.dtd»>
<HTML>
<HEAD>
<TITLE>Документ с фреймами</TITLE>
</HEAD>
<FRAMESET rows= «50%, 50%»>
<FRAME name= «fixed» src= «init_fixed.html»>
<FRAME name= «dynamic» src= «init_dynamic.html»>
</FRAMESET>
</HTML>
Затем в файле init_dynamic.html мы будем ссылаться на фрейм с именем «dynamic».
<! DOCTYPE HTML PUBLIC «- //W3C //DTD HTML 4.0 Frameset //EN»
«_THE_LATEST_VERSION_/frameset.dtd»>
<HTML>
<HEAD>
<TITLE>Документ с якорями с определенными целями</TITLE>
</HEAD>
<BODY>
…начало документа…
<P>Теперь можно перейти к
<A href= «slide2.html» target= «dynamic»>слайду 2.</A>
…продолжение документа…
<P>Все отлично. Переходим к
<A href= «slide3.html» target= «dynamic»>слайду 3.</A>
</BODY>
</HTML>
Активизация любой из ссылок приведет к открытию нового документа во фрейме с именем «dynamic», в то время как в другом фрейме, «fixed», сохраняется исходное содержимое.
Примечание. Определение набора фреймов никогда не изменяется, но содержимое одного из фреймов может изменяться. При изменении исходного содержимого одного из фреймов определение набора фреймов более не отражает текущего состояния фреймов. В настоящий момент невозможно кодировать полностью состояние набора фреймов в URI. Таким образом, многие агенты пользователей не позволяют пользователям вносить наборы фреймов в закладки.
Наборы фреймов могут затруднять переход вперед или назад по списку просмотренных в агенте пользователя страниц.
Если во многих ссылках в документе используется одна и та же цель, можно указать ее один раз и использовать везде с помощью атрибута target каждого элемента. Это делается с помощью установки атрибута target элемента BASE.
Вернемся к предыдущему примеру и определим информацию о цели в элементе BASE и удалим ее из элементов A.
<! DOCTYPE HTML PUBLIC «- //W3C //DTD HTML 4.0 Frameset //EN»
«_THE_LATEST_VERSION_/frameset.dtd»>
<HTML>
<HEAD>
<TITLE>Документ с определением цели в элементе BASE</TITLE>
<BASE href= «http://www.mycom.com/Slides» target= «dynamic»>
</HEAD>
<BODY>
…начало документа…
<P>Теперь Вы можете перейти к <A href= «slide2.html»>слайду 2.</A>
…продолжение документа…
<P>Все отлично. Переходим к
<A href= «slide3.html»>слайду 3.</A>
</BODY>
</HTML>
Агенты пользователей должны определять целевой фрейм, в который должен загружаться связанный ресурс в соответствии со следующими приоритетами (от высшего к низшему):
1. Если в элементе установлен атрибут target и используется известный фрейм, при активизации элемента (то есть щелчке на ссылки или обработке формы) назначаемый элементом ресурс должен загружаться в указанном целевом фрейме.
2. Если для элемента не установлен атрибут target, а в элементе BASE он установлен, фрейм определяется атрибутом target элемента BASE.
3. Если ни в самом элементе, ни в элементе BASE цель не указана, назначенный элементом ресурс должен загружаться во фрейм, в котором содержится сам элемент.
4. Если в атрибуте target указан неизвестный фрейм F, агент пользователя должен создать новое окно и фрейм, назначить фрейму имя F и загрузить назначаемый элементом ресурс в новый фрейм.
Агенты пользователей могут обеспечивать для пользователей механизм переопределения атрибута target.
2.5 Альтернативное содержимое
Авторы должны указывать альтернативное содержимое для агентов пользователей, не поддерживающих фреймы или сконфигурированных так, чтобы не отображать их.
Элемент NOFRAMES задает содержимое, которое должно отображаться, только если не отображаются фреймы. Агенты пользователей, поддерживающие фреймы, должны отображать содержимое объявления NOFRAMES, только если они сконфигурированы так, чтобы не отображать фреймы. Агенты пользователей, не поддерживающие фреймы, должны отображать содержимое элемента NOFRAMES в любом случае.
Элемент NOFRAMES можно использовать в разделе FRAMESET документа с фреймами. Например:
<NOFRAMES>
<P> Это <A href= «main-noframes.html»> Версия документа без фреймов. </A>
</NOFRAMES>
Атрибут longdesc позволяет авторам сделать документы с использованием фреймов более доступными для людей, использующих невизуальные агенты. В этом атрибуте назначается ресурс, предоставляющий длинное описание фрейма. Авторам следует обратить внимание, что длинные описания, связанные с фреймами, прикрепляются к фрейму, а не к его содержимому. Поскольку содержимое может изменяться, исходное длинное описание, скорее всего, перестанет соответствовать содержимому фрейма. В частности, не следует включать изображение как единственное содержимое фрейма.
В следующем документе с фреймами описываются два фрейма. В левом фрейме находится содержание, а в правом сначала – изображение устрицы:
<! DOCTYPE HTML PUBLIC «- //W3C //DTD HTML 4.0 Frameset //EN»
«_THE_LATEST_VERSION_»>
<HTML>
<HEAD>
<TITLE>Плохо составленный документ с фреймами</TITLE>
</HEAD>
<FRAMESET cols= «20%, 80%»>
<FRAME src= «table_of_contents.html»>
<FRAME src= «ostrich.gif» longdesc= «ostrich-desc.html»>
</FRAMESET>
</HTML>
Обратите внимание, что изображение включено в фрейм независимо от любого элемента HTML, так что у автора нет другой возможности указать альтернативный текст, кроме атрибута longdesc. Если содержимое правого фрейма изменится (например, пользователь выберет в содержании змею), у пользователя не будет текстового доступа к новому содержимому фрейма.
Таким образом, авторы не должны помещать изображение непосредственно во фрейм. Вместо этого изображение должно включаться в отдельный документ HTML и снабжаться там соответствующим альтернативным текстом:
2.6 Встроенные фреймы: элемент IFRAME
Определения атрибутов
longdesc = uri
Этот атрибут определяет ссылку на длинное описание фрейма. Это описание должно дополнять краткое описание, задаваемое атрибутом title, и особенно полезно для невизуальных агентов пользователей.
name = cdata
Этот атрибут назначает имя текущего фрейма. Имя может использоваться в качестве цели в ссылках.
width = длина
Длина встроенного фрейма.
height = длина
Высота встроенного фрейма.
Атрибуты, определяемые в другом месте
· id, class ()
· title ()
· style ()
· name, src, frameborder, marginwidth, marginheight, scrolling ()
· target ()
· align ()
Элемент IFRAME позволяет авторам вставлять фрейм в блок текста. Вставка встроенного фрейма в раздел текста скорее похожа на вставку объекта с помощью элемента OBJECT: оба они позволяют Вам вставить один документ HTML в другой, оба могут выравниваться относительно окружающего текста и т.д.
Встраиваемая информация назначается атрибутом src этого элемента. Содержимое элемента IFRAME, с другой стороны, должно отображаться только агентами пользователей, не поддерживающими фреймы или сконфигурированными так, чтобы не поддерживать их.
Для поддерживающих фреймы агентов пользователей в следующем примере в текст будет помещен отделенный границей встроенный фрейм.
<IFRAME src= «foo.html» width= «400» height= «500»
scrolling= «auto» frameborder= «1»>
[Ваш агент не поддерживает фреймы или сконфигурирован так, чтобы не отображать их. Однако Вы можете просмотреть
<A href= «foo.html»>этот документ.</A>]
</IFRAME>
Изменять размер встроенных фреймов нельзя.
2.7 Понятие формы
Форма HTML – это раздел документа, в котором содержатся обычная информация, разметка и специальные элементы, называемые управляющими элементам (флажки, кнопки с зависимой фиксацией, меню и т.д.), а также метки этих управляющих элементов. Обычно пользователи «заполняют» форму, модифицируя управляющие элементы (вводя текст, выбирая пункты меню и т.д.) перед тем, как предоставить форму агенту пользователя для обработки (например, на Web-сервер, на почтовый сервер и т.д.)
Пользователи взаимодействуют с формами с помощью именованных управляющих элементов.
«Имя элемента» задается атрибутом name. Областью действия атрибута name для управляющего элемента в элементе FORM является элемент FORM.
Каждый управляющий элемент имеет начальное и текущее значение, оба они являются символьными строками. Информацию о начальных значениях и возможных ограничениях на значения. В общем случае «исходное значение» управляющего элемента может задаваться с помощью атрибута value. Однако исходное значение элемента TEXTAREA задается его содержимым, а исходное значение элемента OBJECT в форме определяется реализацией объекта (т.е. лежит вне области, рассматриваемой в данной спецификации).
«Текущее значение» управляющего элемента сначала устанавливается равным начальному значению. Затем текущее значение может изменяться пользователем или
Начальное значение управляющего элемента не изменяется. Таким образом при сбросе формы каждое текущее значение устанавливается равным начальному значению. Если управляющий элемент не имеет начального значения, результат сброса формы непредсказуем.
Когда форма предоставляется для обработки, с формой пары управляющий элемент-текущее значение. Передаваемые пары имя/значение называются.
В HTML определены следующие типы управляющих элементов:
кнопки
Авторы могут создавать три типа кнопок:
· кнопки отправки: При активизации такой кнопки производится. В форме может быть несколько кнопок отправки.
· кнопки сброса: При активизации такой кнопки для всех управляющих элементов устанавливаются
· прочие кнопки: Для таких кнопок действие по умолчанию не определено. С атрибутами каждой такой кнопки могут быть связаны. Если происходит событие (например, пользователь нажимает кнопку, отпускает ее и т.д.), включается связанный с событием скрипт.
Авторы должны определять язык скрипта для кнопок в (в элементе META).
Авторы создают кнопки с помощью элемента BUTTON или INPUT. Подробнее об определении различных типов кнопок.
флажки
Флажки (и кнопки с зависимой фиксацией) – это переключатели вкл./выкл., которые могут переключаться пользователем. Переключатель «включен», если для управляющего элемента установлен атрибут selected.
При отправке формы могут стать только включенные переключатели. Несколько флажков в форме могут иметь одно и то же Таким образом, например, флажки позволяют пользователям выбрать несколько значений для одного и того же свойства. Для создания флажков используется элемент INPUT.
кнопки с зависимой фиксацией
Кнопки с зависимой фиксацией похожи на флажки за исключением того, что, если несколько кнопок используют одно и то же, они являются взаимоисключающими: если одна кнопка включена, другие обязательно выключены. Для создания кнопок с зависимой фиксацией используется элемент INPUT.
меню
Предоставляют пользователям варианты на выбор. Меню создается с помощью элемента SELECT, а также элементов OPTGROUP и OPTION.
текстовый ввод
Для ввода текста пользователем авторы могут создавать управляющие элементы двух типов. Элемент INPUT создает управляющий элемент для ввода текста из одной строки, а элемент TEXTAREA – элемент для ввода текста из нескольких строк. В обоих случаях вводимый текст становится управляющего элемента.
выбор файлов
Управляющие элементы этого типа позволяют пользователям выбирать файлы, содержимое которых может передаваться вместе с формой. Для создания этого управляющего элемента используется элемент INPUT.
скрытые управляющие элементы
Авторы могут создавать управляющие элементы, не представляемые пользователям, но имеющие значения, которые передаются с формой. Обычно они используются для хранения информации между обменом клиент / сервер, которая в противном случае могла бы пропасть вследствие stateless природы протокола HTTP (см.). Для создания скрытого управляющего элемента используется элемент INPUT.
объекты
Авторы могут помещать в формы общие объекты, так что связанные с ними значения будут передаваться с другими управляющими элементами. Для создания таких управляющих элементов используется элемент OBJECT.
Элементы, используемые для создания управляющих элементов, обычно располагаются в элементе FORM, но могут находиться и за пределами объявления FORM, если они используются для построения интерфейса пользователя. Это обсуждается в разделе о Обратите внимание, что управляющие элементы за пределами формы не могут быть.
Начальный тег: обязателен, Конечный тег: обязателен
Определения атрибутов
action = uri
Задает агента для обработки формы. Например, значением может быть URI HTTP (для передачи формы в программу) или mailto URI (для отправки формы по электронной почте).
method = get|post
Определяет метод HTTP, используемый для передачи. Возможные значения (с учетом регистра) – «get» (по умолчанию) и «post».
enctype = content-type
Этот атрибут задает, используемый для отправки формы на сервер (если для метода используется значение «post»). По умолчанию для этого атрибута используется значение «application/x-www-form-urlencoded». С элементом INPUT, type= «file» должно использоваться значение «multipart/form-data».
accept-charset = список наборов символов
Этот атрибут задает список для ввода данных, которые должны приниматься обрабатывающим эту форму сервером. Значением является разделенный пробелами и / или запятыми список значений. Сервер должен интерпретировать этот список как список исключающих или, то есть он должен принимать любую кодировку для загруженного объекта.
По умолчанию значением этого атрибута является зарезервированная строка «UNKNOWN». Агенты пользователей могут интерпретировать это значение как кодировку символов, используемую для передачи документа, содержащего этот элемент FORM.
accept = content-type-list
Этот атрибут определяет разделенным запятыми список типов содержимого, которые должен корректно обрабатывать сервер, обрабатывающий форму. Агенты пользователей могут использовать эту информацию для отфильтровывания отвечающих спецификации файлов при предложении пользователю выбора файлов для отправки на сервере (если в элементе INPUT указано type= «file»).
Атрибуты, определяемые в другом месте
· title ()
· target ()
Элемент FORM служит контейнеров для. Он определяет:
· Макет формы (дается содержимым элемента).
· Программу, которая будет обрабатывать заполненную и переданную форму (атрибут action). Получающая форму программа должна иметь возможность определения пар имя/значение, чтобы их использовать.
· Метод отправки данных на сервер (атрибут method).
· Кодировку символов, которая должна приниматься сервером для обработки этой формы (атрибут accept-charset). Агенты пользователей могут рекомендовать пользователю значение атрибута accept-charset и / или не позволять пользователям вводить нераспознаваемые символы.
Форма помимо может содержать текст и разметку (абзацы, списки и т.д.).
В следующем примере показана форма, которая должна обрабатываться программой «adduser». Эта форма будет отправляться с использованием метода HTTP «post».
<FORM action= «http://somesite.com/prog/adduser» method= «post»>
…содержимое формы…
</FORM>
В следующем примере показана отправка формы на адрес электронной почты:
<FORM action= «mailto: Kligor.T@gee.whiz.com» method= «post»>
…содержимое формы…
</FORM>
Информацию о том, как агенты пользователя должны подготавливать данные формы для серверов и как они должны обрабатывать ответы от сервера Вы можете найти в разделе об.
Начальный тег: обязателен, Конечный тег: запрещен
Определения атрибутов
type = text|password|checkbox|radio|submit|reset|file|hidden|image|button
Определяет. По умолчанию используется значение «text».
name = cdata
Определяет.
value = cdata
Определяет управляющего элемента. Этот атрибут не обязателен, если только для атрибута type не установлено значение «radio».
size = cdata
Сообщает агенту пользователя начальную ширину управляющего элемента. Ширина дается в, если для атрибута type не установлено значение «text» или «password». В этом случае ширина задается в числе символов (число должно быть целым).
maxlength = число
Если для атрибута type установлено значение «text» или «password», этот атрибут определяет максимальное число символов, вводимых пользователем. Это число может превышать указанный в атрибуте size размер поля; в этом случае агент пользователя должен обеспечивать механизм прокрутки. По умолчанию число символов не ограничено.
checked
Если для атрибута type установлено значение «radio» или «checkbox», этот логический атрибут указывает, что флажок установлен. Агенты пользователей должны игнорировать этот атрибут для других типов управляющих элементов.
src = uri
Если атрибут type имеет значение «image», этот атрибут определяет местоположение изображения, используемое для представления графической кнопки.
Атрибуты, определяемые в другом месте
· title ()
· alt ()
· align ()
определяемый элементом INPUT, зависит от значения атрибута type:
text
Создает элемент из одной строки.
password
Аналогичен значению «text», но вводимый текст представляется таким образом, чтобы не отображать символы (например, в виде ряда звездочек). Этот управляющий элемент часто используется для ввода паролей. Обратите внимание, что является текст, введенный пользователем, а не текст, представляемый агентом пользователя.
Примечание. Разработчикам приложений следует обратить внимание на то, что этот механизм обеспечивает только слабую защиту. Хотя пароль маскируется агентом пользователя от случайных наблюдателей, он передается на сервер в виде открытого текста, и его может прочесть любой пользователь, имеющий доступ к сети на низком уровне.
checkbox Создает
radio Создает
submit Создает
image Создает графическую Значение атрибута src задает URI изображения, используемого для представления кнопки. Из соображений доступности авторам следует предусматривать для изображения с помощью атрибута alt.
Если для щелчка на изображении используется указующее устройство, на сервер передаются форма и координаты щелчка. Значение x измеряется в от левой границы изображения, а значение y – в от верхней границы изображения. В передаваемые данные включаются последовательности имя.x=значение-x и name.y=значение-y, где «имя» – значение атрибута name, а значение-x и значение-y – значения координат x и y соответственно.
Если сервер предпринимает различные действия в зависимости от места щелчка, пользователи неграфических браузеров не смогут воспользоваться этим свойством. По этой причине авторам следует предусматривать альтернативные подходы:
· Использовать несколько кнопок отправки (каждая с отдельным изображением) вместо одной графической кнопки. Можно использовать для управления местоположением этих кнопок таблицы стилей.
· Использовать и скрипты.
reset Создает кнопку сброса.
button Создает другую кнопку. Агенты пользователей должны использовать в качестве метки на кнопке значение атрибута value.
hidden Создает невидимый управляющий элемент.
file Создает управляющий элемент выбор файла. Агенты пользователей могут использовать значение атрибута value в качестве исходного имени файла.
В следующем фрагменте кода HTML определяется простая форма, позволяющая пользователям вводить имя, фамилию, адрес электронной почты и пол. В случае активизации кнопки отправки форма передается программе, указанной в атрибуте action.
<FORM action= «http://somesite.com/prog/adduser» method= «post»>
<P>
Имя: <INPUT type= «text» name= «firstname»><BR>
Фамилия: <INPUT type= «text» name= «lastname»><BR>
email: <INPUT type= «text» name= «email»><BR>
<INPUT type= «radio» name= «sex» value= «Male»> Мужской<BR>
<INPUT type= «radio» name= «sex» value= «Female»> Женский<BR>
<INPUT type= «submit» value= «Отправить»> <INPUT type= «reset»>
</P>
</FORM>
В следующем примере показано, как содержимое указанного пользователем файла – может передаваться вместе с формой. У пользователя запрашивается имя и список имен файлов, содержимое которых должно передаваться с формой. С помощью указания значение enctype для «multipart/form-data» содержимое всех файлов будет упаковываться для передачи в отдельные разделы существующего документа.
<FORM action= «http://server.dom/cgi/handle»
enctype= «multipart/form-data»
method= «post»>
<P>
Как Вас зовут? <INPUT type= «text» name= «name_of_sender»>
Какие файлы Вы отправляете? <INPUT type= «file» name= «name_of_files»>
</P>
</FORM>
Начальный тег: обязателен, Конечный тег: обязателен
Определения атрибутов
name = cdata
Определяет
value = cdata
Определяет кнопки.
type = submit|button|reset
Объявляет тип кнопки. Возможные значения:
· submit: Создает Это значение используется по умолчанию.
· reset: Создает
· button: Создает
Кнопки, создаваемые с помощью элемента BUTTON, действуют так же, как и кнопки, создаваемые с помощью элемента INPUT, но они обеспечивают более богатые возможности представления: элемент BUTTON может иметь содержимое. Например, элемент BUTTON, содержащий изображение, действует и может resemble подобно элементу INPUT, для атрибута type которого установлено значение «image», но тип элемента BUTTON может иметь содержимое content.
Визуальные агенты пользователей могут представлять кнопки BUTTON рельефно или с эффектом нажатия при щелчке мыши, в то время как кнопки INPUT могут представляться только как «плоские» изображения.
В следующем примере предыдущий пример расширяется, и кнопки и создаются с помощью элемента BUTTON вместо элемента INPUT. Используемое для кнопок изображение определяется элементом IMG.
<FORM action= «http://somesite.com/prog/adduser» method= «post»>
<P>
Имя: <INPUT type= «text» name= «firstname»><BR>
Фамилия: <INPUT type= «text» name= «lastname»><BR>
email: <INPUT type= «text» name= «email»><BR>
<INPUT type= «radio» name= «sex» value= «Male»> Мужской<BR>
<INPUT type= «radio» name= «sex» value= «Female»> Женский<BR>
<BUTTON name= «submit» value= «Отправить» type= «submit»>
Send<IMG src=»/icons/wow.gif» alt= «Ого»></BUTTON>
<BUTTON name= «reset» type= «reset»>
Reset<IMG src=»/icons/oops.gif» alt= «ой»></BUTTON>
</P>
</FORM>
Помните, что авторам следует предусматривать для элемента IMG.
Не допускается связывать изображение-карту с элементом IMG, содержащимя в элементе BUTTON element.
Начальный тег: обязателен, Конечный тег: обязателен
Определения атрибутов элемента SELECT
name = cdata
Определяет
size = number
Если элемент SELECT представлен в виде списка с возможностью прокрутки, этот атрибут определяет число строк в списке, видимых в один момент времени. Визуальные агенты пользователей не обязательно должны представлять элемент SELECT в виде списка; они могут использовать другие механизмы – например, выпадающие меню.
multiple
Если этот логический атрибут установлен, он позволяет выбирать несколько пунктов. Если он не установлен, в элементе SELECT можно выбрать только один вариант.
Элемент SELECT создает. Каждый вариант пункт меню представляется элементом OPTION. Элемент SELECT должен содержать хотя бы один элемент OPTION.
Элемент OPTGROUP element позволяет авторам логически группировать варианты. Обычно это полезно, если пользователь должен делать выбор в длинном списке вариантов; группы связанных вариантов проще просматривать и запоминать, чем один длинный список вариантов. В HTML 4.0 все элементы OPTGROUP должны задаваться непосредственно в элементе SELECT (т.е. группы не могут быть вложенными).
Литература
1. Матросов А.В., Сергеев А.О., Чаунин М.П. HTML 4.0 – СПб.: БХВ – Петербург, 2007. – 672 с.
2. Финков М.В. Интернет. Шаг второй: от пользователя к профессионалу – Спб.: Наука и Техника, 2002. – 768 с.
3. Левин А.Ш. Самоучитель работы на компьютере. 8-е изд. – СПб.: Питер, 2005. – 655 с.
4. Леонтьев В.П. Новейшая энциклопедия персонального компьютера 2004 – М.: Олма-Пресс, 2004.
5. Никамин В.А. Цифровая звукозапись: технологии и стандарты – СПб.: Наука и Техника, 2002.
6. Спецификация HTML 4.0
Похожие работы
... , дублируются на тысячах сайтов. Изучение JavaScript избавит вас от такой практики и позволит создавать оригинальные запоминающиеся Web-страницы. Можно найти еще множество причин для изучения и использования JavaScript. Сценарий всего в несколько строк помогает посетителям сайта отыскать страницу, соответствующую их браузеру и установкам, либо автоматически подсчитать сумму колонок в форме ...
... на месте и в доказательство этому послужило создание наиболее эффективного средства проектирования Web-страниц DreamWeaver. 2. DreamWeaver – один из наиболее удобных HTML-редакторов О DreamWeaver-е в целом Macromedia DreamWeaver - профессиональный редактор HTML для визуального создания и управления сайтами различной сложности и страницами сети Internet ...
... и адресных книг из других коммуникационных программ. Чтобы проверить почтовый ящик, не нужно даже открывать Outlook Express: просто нужно нажать кнопку Почта на панели инструментов Internet Explorer. Создание страниц, доступных для автономного просмотра 1. Перейти на страницу, которую нужно сделать доступной автономно. 2. Выбрать в меню Избранное, Добавить в избранное. 3. В появившемся ...
... средство, содержащее систематическое изложение учебного курса, включающее в себя элементы мультимедиа, которые являются неотъемлемой частью учебно-методического материала. Данный учебник предназначен для студентов изучающих дисциплину “Проектирование баз данных”. Это очень удобное и эффективное средство обучения, поскольку содержит весь нужный материал для изучения данной дисциплины. Здесь ...













0 комментариев