Навигация
Застосування Macromedia Flash в web
4.3 Застосування Macromedia Flash в web
Способи застосування Flash, незважаючи на деякі невеликі мінуси такі, як вимога від користувача спеціального модуля розширення (plug-in), дуже широкі. Flash-проект здатний зробити Web-сторінку більш привабливою й стильною, а Flash – банер – затьмарити звичайні анімаційні GIF, тим більше, що Flash-кліпи, і будь-які дії в них, можна озвучувати. Із цих причин виникає незгасне бажання яким-небудь зі способів застосувати технологію Macromedia Flash. Способи застосування цієї технології виражаються в наступних об'єктах:
- Flash-банер,
- заставка у вигляді Flash-ролика,
- ціла сторінка, що представляє собою Flash Movie.
Слід зазначити, що Macromedia постачає всі свої продукти дуже добре організованою й всеосяжною довідковою системою й навчальними прикладами у форматі Flash, по яких можна освоїти основні навички роботи із символами й текстом, організації flash-презентацій, синхронізації звуку й створення кнопок.
Macromedia випустила Flash-програвачі для всіх основних операційних систем і типів браузерів, що забезпечило необхідну для Internet популярність цієї технології.
5. Практична реалізація
Була поставлена задача створити інтерактивну презентацію, презентацію, створену за допомогою мови програмування Action Script, та показати, як за допомогою форми в мультимедійних технологіях створюють продукт, що містить анімацію.
При розробці програмного продукту було вибрано програму Macromedia Flash, тому, що вона є досить поширеною і має багато можливостей
5.1 Розробка інтерактивної презентації за допомогою Macromedia Flash
Інтерактивний курс «Напрями використання Інтернет» розроблений, використовуючи таке програмне забезпечення:
а) Macromedia Flash MX 2004;
б) Corel Draw 11;
в) Adobe Photoshop CS;
г) Microsoft Word.
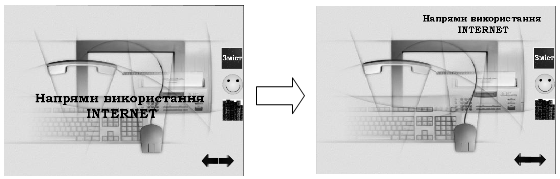
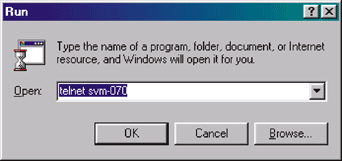
Для того, щоб розпочати перегляд презентації, потрібно вибрати її із списку наявних файлів на диску та запустити (Рис. 5.1).
![]()
Рисунок 5.1 Вигляд файлу презентації «Напрями використання Інтернет»
Навчання розпочинається з висвітлення теми (Рис. 5.2).

Рисунок 5.2 Вигляд першого слайду презентації
Вже на першому слайді розташовані кнопки (справа), які є активними під час перегляду всього курсу.
В нижньому правому куті розміщені дві кнопки:

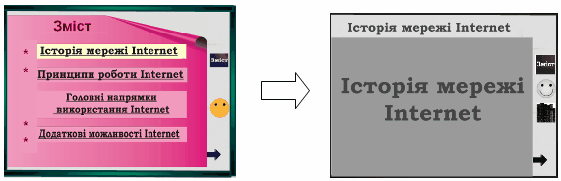
Зміст складається з чотирьох пунктів. Щоб розпочати навчання, потрібно клацнути на вибраному пункті, після чого з’явиться оголошення даного пункту (Рис. 5.3). І, користуючись кнопками (вперед, назад), можна листати слайди.

Рисунок 3.3 Зміст
На останньому слайді розглядуваного розділу в нижньому правому кутку з’являється додаткова кнопка:
![]() ─ кнопка, яка дозволяє повернутися на початок, щойно переглянутого матеріалу.
─ кнопка, яка дозволяє повернутися на початок, щойно переглянутого матеріалу.
Щоб почати вивчення нового розділу, потрібно повернутися на зміст.
Можна не дотримуватись запропонованому порядку вивчення матеріалу, адже у будь-який момент можна повернутися на зміст і вибрати інший розділ. Розробка інтерактивного курсу була направлена на досягнення наступних цілей:
а) підвищити якість навчання;
б) ввести іновації в навчальний процес;
в) зробити матеріал вивчення теми доступним і зрозумілим для всіх слухачів, незалежно від спеціалізації чи рівня знань;
г) надати можливість учням, як слухового так і зорового сприйняття інформації.
5.2 Створення текстового годинника
Для роботи з датою і часом в Flash є спеціальний об'єкт – Date. Цей об'єкт дозволяє отримувати і зберігати інформацію про час і дату. Для виклику методів роботи з об'єктом Date спочатку необхідно створити його екземпляр, наприклад: currentDate=new Date ().
В даному прикладі змінна currentDate асоціюється з екземпляром об'єкту Date, причому змінна за замовчуванням ініціалізувалася даними про системну дату і час комп'ютера, на якому запущений Flash Player у момент створення цієї змінної.
Для створення годинника були необхідні методи getHours(), getMinutes() і getSeconds(). Як випливає з назв, ці методи дозволяють отримувати інформацію про годинник, хвилини і секунди з конкретного екземпляра об'єкту Date().
Загальна ідея створення годинника наступна: створення кліпу з двох кадрів, в першому кадрі створення екземпляру об'єкту Date, прочитування з нього інформації про системний час, потім яким-небудь чином відображення її на екрані. У останньому кадрі кліпу – знищення екземпляру об'єкту, після чого повернення назад в перший кадр. Звичайна швидкість відтворення кліпу – 12 кадрів в секунду (цей параметр настроюється в меню Modify – Movie).
Текстовий годинник – найбільш простий. Для відображення часу в ньому використовується текстове поле.
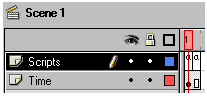
Для створення такого годинника потрібно створити новий муві-кліп. У ньому зробити два шари (Рисунок ): Scripts – для програмного коду і Time – для текстового поля.

Рисунок – Створення шарів
Далі потрібно:
а) змінити розмір кліпу і зробити його рівним, наприклад, 150x40 пікселів, а швидкість відтворення встановити рівною 12 кадрам в секунду. (Modify – Movie., Frame Rate: 12 fps, Width: 150 px, Height: 40 px);
б) зробити в кожному шарі по 2 кадри (клацнути правою кнопкою на 2 кадрі, в контекстному меню вибрати – Insert Frame);
в) у шарі Time створити текстове поле. Через панелі настройки тексту (Window-Panels-Text Options, Window-Panels-Paragraph і Window-Panels-Character) встановити для цього поля настройки: динамічне поле (Dynamic Text), гарнітура шрифту: Arial, розмір шрифту (наприклад): 25. Процентрувати текст в полі по ширині і зробити його напівжирним. Вибрати відповідний колір шрифту. Дати змінній, пов'язаній з полем ім'я outDate (Window-Panels-Text Options, Variable: outDate);
г) для того, щоб бачити бажаний вигляд годинника, поставити в полі який-небудь час, наприклад:

Рисунок 3.2.2 – Вигляд годинника
е) у першому кадрі шару Scripts записати наступний код:
currentDate = new Date();
hrs = currentDate.getHours();
mns = currentDate.getMinutes();
scs = currentDate.getSeconds();
outDate = (String((hrs-hrs % 10)/10)+String (hrs % 10)+
«:»+String((mns-mns % 10)/10)+String (mns % 10)+ «:»+
String((scs-scs % 10)/10)+String (scs % 10));
У цьому фрагменті коду створюється змінна currentDate, в яку автоматично записується при створенні системний час і дата. Далі з неї в змінну hrs записується годинник, в змінну mns – хвилини, в scs – секунди. Далі години, хвилини і секунди, розділені двокрапками, записуються в створене поле outDate. Складність записаного виразу пов'язана з тим, що при звичному для нас записі часу на секунди, хвилини і години відводиться по 2 розряди, наприклад, 22:05:07, а не 22:5:7. Тому, перед висновком на екран змінні hrs, mns, scs розбиваються на 2 розряди кожна. Залишок від ділення без остачі на 10 (x % 10) дає молодший розряд, (x-x % 10) /10 – дає старший розряд. Функція String перетворить числові дані в рядкові.
ж) Зробити останній кадр шару Scripts ключовим (Insert-Keyframe) і записати в нього рядок: delete currentDate.
Таким чином з пам'яті видалиться змінна currentDate. Для переходу в перший кадр не треба ставити ніяких додаткових команд.
з) Далі необхідно зберегти кліп і перевірити його роботу (Control – Test Movie).
Зауваження 1. Якщо поставити в останньому кадрі команду повернення на 1 кадр gotoAndPlay (1); (щоб напевно забезпечити безперервне відтворення), то при відображенні в Internet Explorer в деяких випадках може виникнути ефект «мерехтіння» отриманого кліпу.
Зауваження 2. Ставити в останньому кадрі команду знищення змінної в принципі необов'язково (годинник працюватиме і без неї), але так явним чином можна звільнити пам'ять зайняту попереднім екземпляром змінної.
Похожие работы
... від програми. Насправді, не буде ж він переписувати весь текстовий редактор повністю, щоб змінити набір кнопок на інструментальній панелі, та ще вимагати за ую гроші! (М'яко кажучи, його не зрозуміють.) Macromedia Flash відноситься якраз до другої категорії програм, що мають можливості настройки користувачем. Ці можливості досить широкі, ми розглянемо їх в окремому, третьому розділі книги, в її ...
... · пошуковий механізм, який користувачі використовують як інтерфейс для взаємодії з базою даних. Засоби пошуку типу агентів, павуків, кроулерів і роботів використовуються для збору інформації про документи, які знаходяться в мережі Інтернет. Це спеціальні програми, які займаються пошуком сторінок в мережі, збирають гіпертекстові посилання з цих сторінок і автоматично індексують інформацію, яку ...
... словах, що має відношення до вашої сторінки. Якщо ж сторінка потрапить у список під номером, скажемо, 398, то імовірність того, що до її добереться користувач, украй низький, а отже траффік сайту не збільшитися, тобто реклама через реєстрацію в пошукових серверах у цьому випадку буде мати нульову віддачу. 3. Кожен користувач шукає сторінки, використовуючи різні ключові слова та вислови ...
... результаты отчета. Они являются кульминационным пунктом отчета и должны быть разумными, хорошо определенными, перечисленными и обоснованными [11].Практика дистанционного образования с использованием Internet Шутилов Ф.В. Особенности заочного образования - в необходимости обеспечить высокий уровень знаний при значительно меньшем времени непосредственного личного общения студентов с преподавателем. ...






0 комментариев