Навигация
WEB страница
2.3.1.3 WEB страница
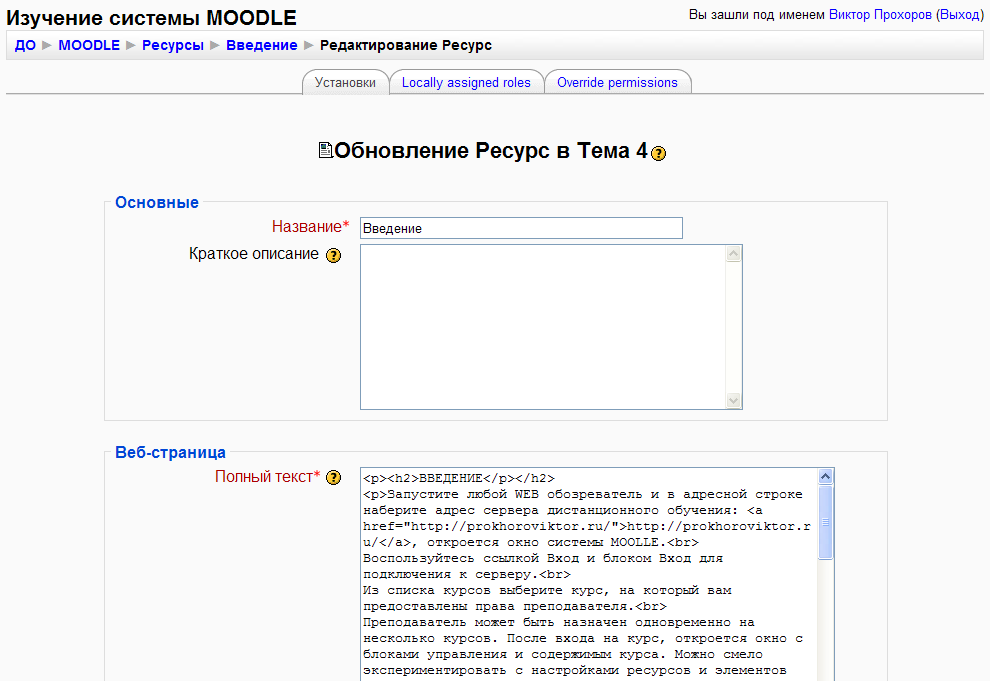
Выбрав из выпадающего списка ресурс WEB страница, вам откроется окно редактора. В этом окне необходимо заполнить поле Название и в поле Полный текст создать WEB страницу:

Рисунок 2.47 – Окно редактирования WEB страницы
Поле Название будет отображаться в модуле, как ссылка на WEB страницу, а сама страница будет автоматически сохранена в базе данных системы. Рисунки, которые вы желаете разместить на WEB страницу, должны находиться в вашем курсе на сервере MOODLE. В блоке Управление пройдите по ссылке Файлы, и вам откроется окно управления файлами для данного курса:
После ввода данных нажмите кнопку Save and display для сохранения и просмотра WEB страницы или Save and return to course для сохранения и возврата к редактированию курса.
2.3.1.4 Ссылка на файл или WEB страницу
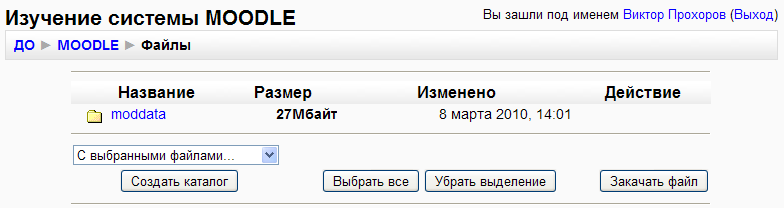
Добавление данного ресурса предполагает, что файл или WEB страница уже существуют. Для размещения файлов на сервере воспользуйтесь ссылкой Файлы в блоке Управление вашего курса.

Рисунок 2.48 – Окно для работы с файлами курса
В данном окне вы можете:
создать необходимую папку (кнопка Создать каталог);
переименовать файл или папку;
переместить файлы или папки в другие каталоги, удалить файлы или папки при помощи выпадающего меню С выбранными файлами... Если необходимого файла нет в корневой папке или подпапках, то нажмите кнопку Закачать файл и далее кнопку Обзор. Затем, выбрать в окне навигации необходимый файл из папки на вашем локальном диске и нажать кнопку Отправить. Выбранный файл будет помещен на сервер и появится в окне выбора или загрузки файла.
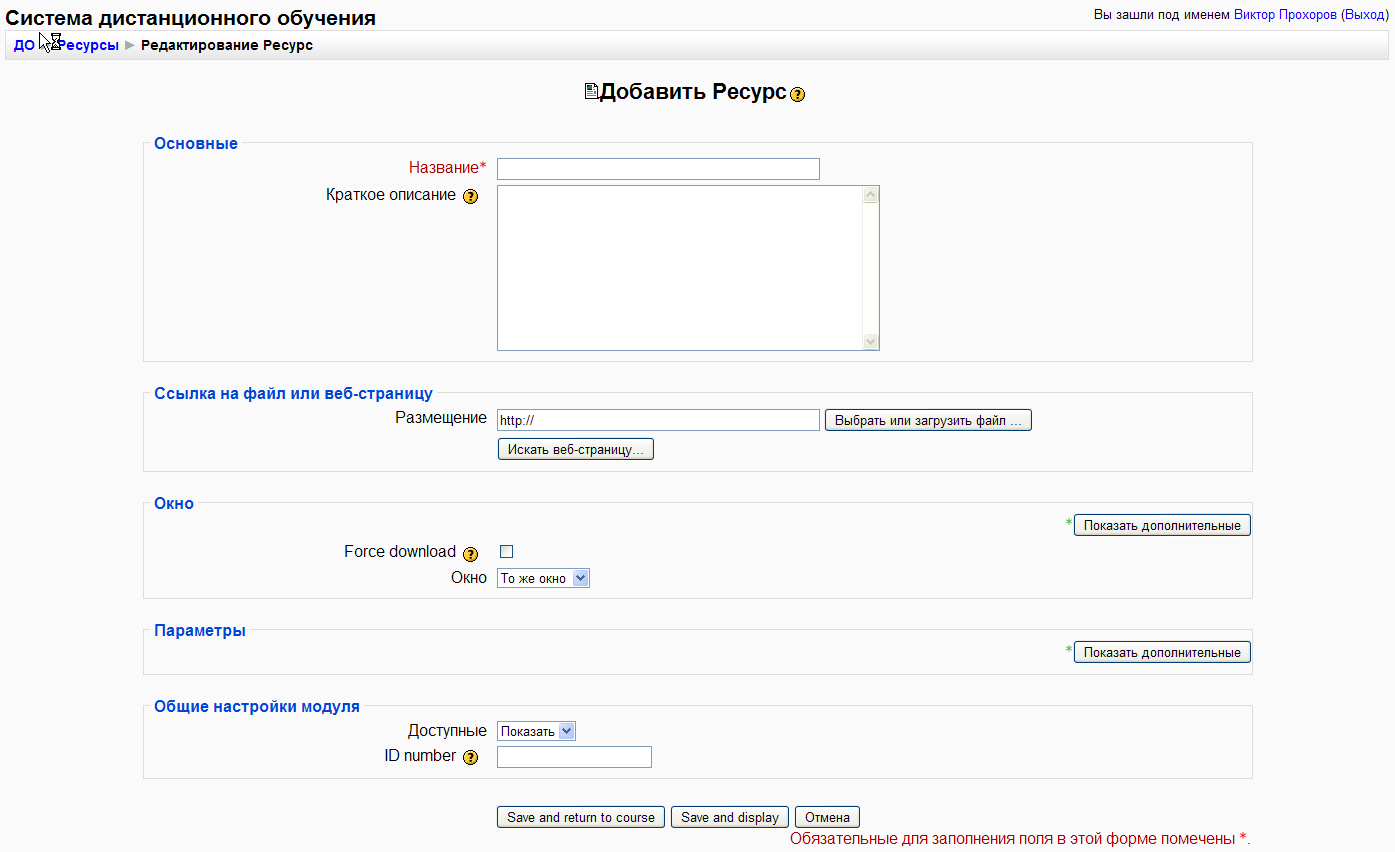
Файл и WEB страница должны быть созданы и размещены на локальных дисках вашего компьютера или на сервере системы MOODLE. При этом пользователь сможет открыть WEB страницу или сохранить файл. При добавлении этого ресурса откроется окно:

Рисунок 2.49 – Окно добавления ссылки на файл или WEB страницу
В поле Название укажите, как добавленная ссылка будет отражена в основном меню. Поле Краткое описание оставьте пустым, при создании главного меню сайта это поле не используется.
В поле Размещение необходимо указать полный адрес к файлу или WEB странице в Internet или адрес на вашем сервере. Если вы не знаете точного адреса к файлу, WEB странице на вашем сервере или этого файла на вашем сервере еще нет, то нажмите кнопку Выбрать или загрузить файл.
Если необходимый для основного меню файл уже существует и отправлен на сервер, то нажмите ссылку Выбрать напротив соответствующего файла и необходимый адрес в поле Размещение будет вставлен автоматически.
В выпадающем списке Окно необходимо выбрать То же окно, если желаете, чтобы гиперссылка открывалась в том же окне, что и основной сайт. Нажмите кнопку Показать дополнительные, после чего будут доступны дополнительные настройки нового окна:

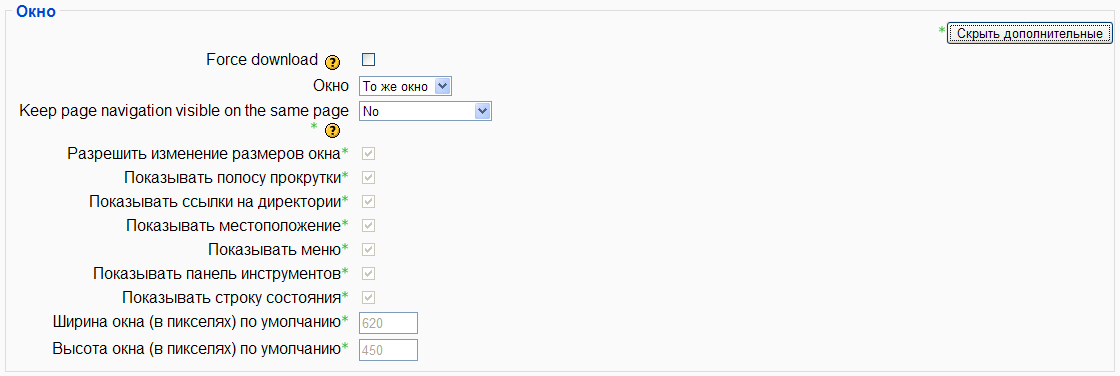
Рисунок 2.50 – Дополнительные настройки нового окна
В дополнительных параметрах установите флагаг Keer page navigation vible on the same page, если требуется, чтобы страница навигации и все ссылки основного меню были видны и на выбранной странице сайта (если выбран файл WEB страницы).
Для навигации по основным страницам сайта целесообразно использовать именно этот режим и с установленным флагом Keer page navigation vible on the same page. Некоторые ссылки, особенно если это ссылка на дружественный вам сайт, лучше всего открывать в новом окне, чтобы ваш посетитель не покидал страницы вашего портала. Если выбрать из списка Новое окно, то гиперссылка на файл или WЕВ страницу будет открываться в новом окне обозревателя. Выбрав Новое окно, нажмите кнопку Показать дополнительные, после чего будут доступны дополнительные настройки нового окна.
Установленный флаг Разрешить изменение размеров окна, позволит пользователю изменять размеры нового открытого окна по своему желанию.
Далее следуют флаги, которые вы можете установить или сбросить и которые управляют внешним видом нового окна WEB обозревателя.
В полях Ширина окна и Высота окна задается размер нового окна в пикселях, который вы может установить.
В секции Общие настройки модуля в поле Доступные можно выбрать Показать или Спрятать, что позволит при необходимости скрыть данную ссылку от пользователей.
По завершении всех настроек нажмите кнопку Save and display, чтобы сохранить изменения. Файлы и WEB страницы могут размещаться не только на сервере ваших курсов, но и на любом доступном через Internet сервере. Адрес файла или WEB страницы указывается в поле Резмещение окна создания данного ресурса. Общим признаком для ресурсов Текстовая страница, WEB страница, Ссылка на файл или WEB страницу является то, что при добавлении этих ресурсов формируются гиперссылки. Гиперссылки могут открываться либо в текущем окне обозревателя, либо в новом окне.
Наиболее удобно пользоваться ресурсом Ссылка на файл или WEB страницу, чем создавать Текстовые страницы и WEB страницы непосредственно в визуальном редакторе в системе MOODLE.
Поясним почему:
во-первых, сторонние средства разработки WEB страниц могут быть значительно удобнее и функциональнее;
во-вторых, созданные непосредственно в визуальном редакторе страницы (Текстовая и WEB) сохраняются как запись в базе данных системы. Вы не можете иметь к ним доступ для изменения и редактирования без непосредственного подключения к серверу MOODLE (по локальной сети или Internet).
в-третьих, гораздо удобнее и быстрее подготовить все необходимые файлы и сверстать все WEB страницы на персональном компьютере, не подключаясь к серверу MOODLE. Затем поместить все файлы на сервер в папку своего учебного курса и создать ссылки на них. Разместить на сервер подготовленные файлы можно средствами системы MOODLE или через FTP доступ. Таким образом, любые файлы и WEB страницы можно хранить не только на сервере MOODLE, но и на других доступных через сеть WEB серверах, а в учебном курсе давать ссылки на эти файлы.
2.3.1.5 Ссылка на каталог
Для создания каталога, подкаталогов и размещения в них необходимых файлов зайдите на ссылку Файлы в блоке Управление вашего курса и следуйте описанным в предыдущем параграфе рекомендациям.
2.3.2. Элементы учебного курса
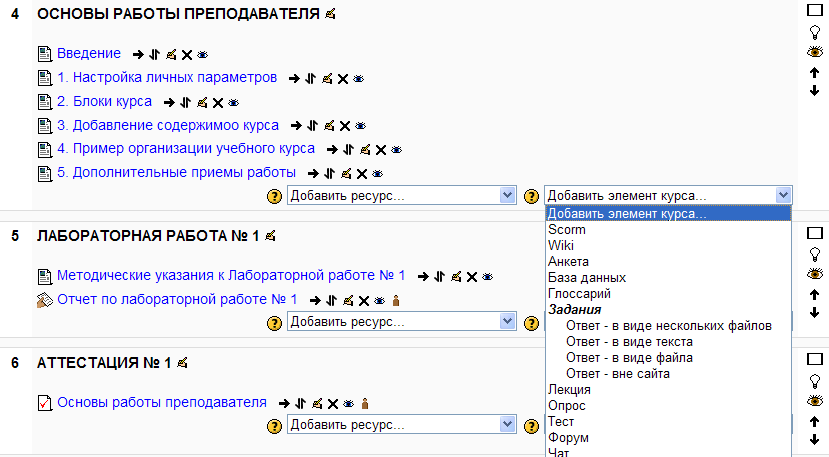
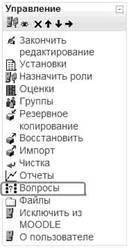
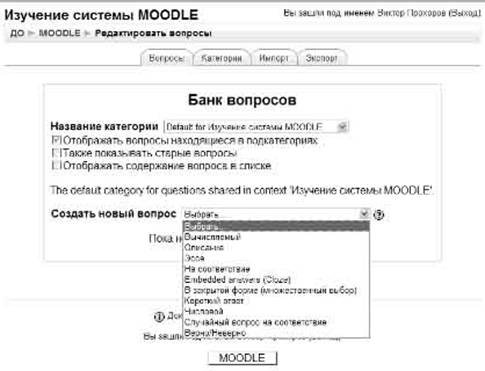
В этом разделе рассматриваются те элементы учебного курса, которые условно можно обозначить как материалы практических занятий. Добавляться элементы могут в каждом модуле в режиме редактирования курса из выпадающего списка Добавить элемент курса:

Рисунок 2.51 – Выпадающий список с элементами курса
Похожие работы
... широкий спектр возможностей для построения тестов различного рода. Для эффективного использования этих возможностей следует детально остановиться на исследовании возможностей и особенностей проектирования, создания и использования компьютерного тестирования в системе дистанционного обучения Moodle. 2. Анализ особенностей проектирования компьютерных тестов в системе дистанционного обучения ...
... , что абсолютное большинство людей способны эффективно обучаться электронным способом, естественно при условии наличия адекватного учебного контента (содержания курсов). Разработка системы дистанционного обучения для НИПК даст ощутимый экономический и социальный эффект в деятельности организации. Эффективность в общем виде рассматривается как основная характеристика функционирования системы ...
... тестирования; модель должна иметь привлекательный вид Однако главной задачей проектирования было создание модели коммуникативного класса для проведения дистанционного обучения, имеющую правильный педагогический дизайн и основанную на современных информационных технологиях. 1.2 Средство разработки модели В настоящее время информационные технологии внедряются во всё новые и новые области ...
... Moodle можно создать полноценный учебный курс для дистанционного обучения. Для дипломного проектирования предлагается создать учебный курс по дисциплине «Схемотехника (цифровая)». 2. Создание структурированного курса дистанционного обучения в среде Moodle Moodle предлагает широкий спектр возможностей для полноценной поддержки процесса обучения в дистанционной среде – разнообразные ...




















0 комментариев