Навигация
2.6 Клас TextButton
Кнопки представляють, мабуть, одну з найбільш часто використовуваних груп віджетів. Базовим класом для них є Button, якому успадковують класи кнопки з текстом TextButton (приклад її використання розглядався нами в "Розробка власних компонентів" і
багатьох наступних розділах), кнопки зі стрілкою ArrowButton, кнопок із зображеннями (ImageButton, DrawableButton і ShapeButton), кнопки панелі інструментів (ToolbarItemComponent), а також ряд компонентів, які мають за своїми функціями лише непряме відношення до кнопок: гіперпосилання (HyperlinkButton), прапорець (ToggleButton), який розглядався нами в "Компоненти введення і відображення текстової, цифрової та ієрархічної інформації. Компоненти відображення стану "і вкладка (TabBarButton).
TextButton - це кнопка зі стандартними (для Juce) формою і фоном і відображається на поверхні рядком тексту. Кнопка TextButton може працювати в двох режимах: проста керуюча кнопка (включено за замовчуванням) і кнопка з фіксацією натиснутого стану. Для включення останнього режиму необхідно викликати метод void Button :: setClickingTogglesState (bool shouldToggle) throw () з параметром true. Крім того, можливе використання набору кнопок з фіксацією натиснутого стану, де в натиснутому (on) стані може перебувати одна і тільки одна кнопка. Для створення подібної групи використовують методи void Button :: setToggleState (bool shouldBeOn, bool sendChangeNotification) для завдання режиму фіксації і void Button :: setRadioGroupId (int newGroupId) для включення кнопок в єдину групу шляхом завдання загального ID. Використання цих методів абсолютно ідентично такому у ToggleButton "Компоненти введення і відображення текстової, цифрової та ієрархічної інформації. Компоненти відображення стану".
Слід зауважити, що, на відміну від інших бібліотек для побудови графічного інтерфейсу користувача, в Juce кнопка в натиснутому стані змінює тільки колір фону. Кольори кнопки в натиснутому (on) і отжатом (off) стані визначаються значеннями ідентифікаторів кольору перечислимого типу enum TextButton :: Colourlds:
• buttonColourld - колір фону кнопки в ненажатом стані;
• buttonOnColourld - колір фону кнопки в натиснутому стані;
• textColourOffld - колір тексту кнопки в ненажатом стані;
• textColourOnld - колір тексту кнопки в натиснутому стані.
Задати необхідне значення кольору фону або тексту кнопки можна викликом методу void Component:: setColour (int colourld, const Colour & colour), передавши як параметр один з ідентифікаторів Colourlds.
Основна властивість з точки зору зовнішнього вигляду кнопки з текстом - це, звичайно ж, напис. Для роботи з нею клас TextButton включає два методи, успадковані від класу Button:
• void Button :: setButtonText (const String & newText змінює напис на кнопці на newText
• const String Button :: getButtonText () const- повертає текст, що відображається на кнопці.
2.7 Клас ComboBox
Клас ComboВох надає користувачу можливість вибору одного елемента зі списку. Відображення всього списку (розкриття) відбувається тільки на деякий проміжок часу, для того, щоб користувач міг зробити вибір, після чого список повертається в своє початкове положення.
Щоб додати новий елемент у список, використовується метод void ComboBox :: addltem (const String & newItemText, int newltemld), де newItemText - текст нового елементу списку, a newltemld - індекс, з яким він буде асоціюватися. Зверніть увагу, що значення індексу не повинно бути рівним нулю.
Звернення до елементів списку здійснюється за їх індексах. Отримати індекс елемента списку, який вибрав користувач, можна за допомогою методу int ComboBox :: getSelectedld () const throw (). Число елементів списку дозволяє отримати функція int ComboBox :: getNumltems () const throw ().
У попередніх прикладах ми використовували віджети класу ComboBox, які надавали користувачеві можливість вибору значень зі списку, що не не дозволяли редагувати відображуваний текст. Можна зробити так, щоб текст, що відображається в випадаючому списку міг бути змінений користувачем. Для установки віджета в цей режим викликається метод void ComboBox :: setEditableText (bool isEditable), де isEditable - прапор включення / відключення режиму редагування. Якщо він приймає значення true, то подвійне клацання мишею покаже текстовий редактор (у полі відображення тексту списку з'явиться курсор, а поточний елемент списку буде виділений). Замість подвійного клацання можна викликати редактор програмно за допомогою методу void ComboBox :: showEditor ().
На жаль, на відміну від інших інструментів для побудови графічного інтерфейсу користувача, наприклад, Qt, в Juce користувач не може сам додавати елементи в список. Це відображає позицію творця бібліотеки, Julian Störer, який пише: "Я ніколи не відчував необхідності змінювати або видаляти елементи списку. Компонент графічного інтерфейсу - це не місце для зберігання і маніпулювання списками даних. У прийнятому дизайні" модель - вистава "випадає список - це просто спосіб відображення вашого набору елементів. Коли ваш набір змінюється, ви повинні очистити і заново згенерувати вміст вашого списку, щоб відобразити нові елементи ".
Для того, щоб очистити список, що випадає, необхідно викликати метод void ComboBox :: clear (bool dontSendChangeMessage = false), де dontSendChangeMessage - прапор відправки повідомлення про зміну списку. У випадку, якщо список буде очищений, це повідомлення буде все одно відправлено, навіть в тому випадку, якщо параметр dontSendChangeMessage прийме значення true.
3.ДЕМОНСТРАЦІЯ РОБОТИ ПРОГРАМИ
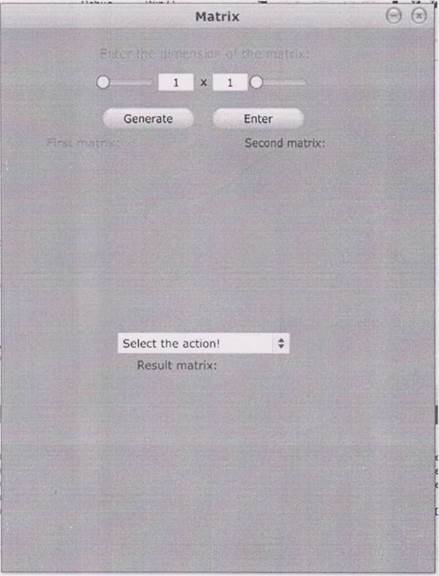
В головному вікні програми (Рис. 3.1) ми можемо бачити слайдери для вибору розмірності вхідної матриці, кнопки «Genarate» для генерації випадкової матриці і «Enter» для введення матриці з клавіатури, а також елемент керування вибору зі списку «СотЬоВох» для вибору дії над матрицею.
|
Рис. 3.1 - Головне вікно програми |
Щоб згенерувати випадкову матрицю необхідно встановити за допомогою слайдерів розмірність і натиснути кнопку «Genarate» (Рис. 3.2).
Рис. 3.2 - Згенерована випадкова матриця.
Щоб виконати будь-яку дію над матрицею необхідно натиснути на елемент керування «ComboВох» і вибрати що потрібно(див. Рис. 3.3).
Рис. 3.3 - Транспонування матриці
Якщо вибрати дію множення матриць то з’явится вікно введення другої матриці(див. Рис. 3.4).
Рис. 3.4 - Вікно вводу матриці для перемноження матриць
Після вводу матриці у вікні відобразиться результуюча матриця(див. Рис. 3.5).
Рис. 3.5 - Перемноження матриць
ВИСНОВКИ
Подібно багатьом іншим кросплатформним бібліотекам (Qt, GTK, U + + та ін), Juce є універсальною, тобто надає не тільки засоби для розробки графічного інтерфейсу користувача (GUI toolkit), але і набір класів для різних потреб (робота з графікою, звуком, мережею, XML і т.п.). За рахунок цього розробники можуть створювати за допомогою Juce додатки різної спрямованості без використання додаткових бібліотек. Саме це і є основною метою Juce і визначає ряд особливостей, що виділяють її серед інших універсальних GUI toolkit'oB. На відміну від тих же Qt і GTK кросплатформеність Juce досягається за рахунок промальовування власних оригінальних елементів інтерфейсу користувача з застосуванням низькорівневих системних функцій замість використання "рідних" компонентів / віджетів для кожної платформи (рис. 2.1). Навіть заголовок і рамку вікна Juce за замовчуванням малює самостійно, хоча можна програмно переключитися на стандартне обрамлення вікон.
Програміст, який планує створювати свої продукти для різних платформ, повинен визначитися з інструментом для розробки переносимого графічного інтерфейсу. В даний час бібліотек, що надають таку можливість, існує досить багато: Qt, GTK, Motiff, Tk, U + + та інші. До їхнього числа відноситься і Juce (Jules 'Utility Class Extensions) - кроссплатформена бібліотека для створення додатків під Linux, Windows, Мас OS X, iOS і Android.
За допомогою кросплатформенної бібліотеки Juce було розроблено додаток для обробки матриць який має можоивість працювати на декількох ОС без серйозних зусиль. Він допоможе виконати деякі дії над матрицями, стати своєрідним калькулятором матриць.
СПИСОК ВИКОРИСТАНИХ ЛІТЕРАТУРНИХ ДЖЕРЕЛ
1. Разработка кроссплатформенных приложений с использованием Juce / Андрей Кузнецов - Електронна книга.
2. Нестандартные GUI-тулкиты. Часть 5: Знакомство с Juce / Есилевский С - Open Source - 2010. - №72. - С. 12-15
СПИСОК ВИКОРИСТАНИХ ІНТЕРНЕТ-РЕСУРСІВ
1. НОУ ИНТУИТ | Учебный курс | Кросс-платформенные и многозвенные технологии: - Режим доступу: http://www.intuit.ru/studies/courses/571/ /427/lecture/9703
2. Кросплатформність: - Режим доступу: http://studopedia.net/
/5 7014_krosplatformnist.html
3. Крос-платформне програмування: - Режим доступу: http://5fan.ru/ /wievjob.php?id=69070
4. НОУ ИНТУИТ | Учебный курс | Разработка кроссплатформенных приложений с использованием Juce: - Режим доступу:
http://www.intuit.ru/studies/courses/2338/638/info
ДОДАТОК А
Файл NewComponent.cpp
/*
This is an automatically generated GUI class created by the Introjucer!
Be careful when adding custom code to these files, as only the code within the "//[xyz]" and "//[/xyz]" sections will be retained when the file is loaded and re-saved.
Created with Introjucer version: 3.1.0
The Introjucer is part of the JUCE library - "Jules' Utility Class Extensions Copyright 2004-13 by Raw Material Software Ltd.
*/
//[Headers] You can add your own extra header files here... //[/Headers]
#include "NewComponent.h" //[MiscUserDefs] You can add your own user definitions and misc code here... //[/MiscUserDefs]
//==============================================================================
NewComponent::NewComponent ()
{
addAndMakeVisible (label = new Label ("new label",
TRANS("Enter the dimension of the matrix:"))); label->setFont (Font (18.00f, Font::plain)); label->setDustificationType (Justification::centredLeft); label->setEditable (false, false, false);
label->setColour (Label::textColourId, Colours::gold); label->setColour (TextEditor::textColourId, Colours::chocolate); label->setColour (TextEditor::backgroundColourld, Colour (0x00000000));
addAndMakeVisible (textButton = new TextButton ("new button")); textButton->setButtonText (TRANS(“Generate")); textButton->addListener (this);
addAndMakeVisible (textButton2 = new TextButton ("new button")); textButton2->setButtonText (TRANS("Enter")); textButton2->addListener (this);
addAndMakeVisible (label2 = new Label ("new label",
TRANS("label text")));
label2->setFont (Font (17.00f, Font::plain));
label2->setJustificationType (Justification::centred); label2->setEditable (false, false, false);
label2->setColour (Label::textColourId, Colours::blue); label2->setColour (TextEditor:itextColourld, Colours::black); label2->setColour (TextEditor::backgroundColourld, Colour (0x00000000)); label2->setText("",dontSendNotification);
//label2->setBorderSize(BorderSize(l));
label22 = new Label(" Label", "First matrix:");
addAndMakeVisible(label22);
label22->setFont (Font (16.00f, Font::plain))j label22->setJustificatlonType (Justification::centredLeft); label22->setEditable (false, false, false);
label22->setColour (Label:itextColounld, Colours::blue); label22->setColour (TextEditor::textColourId, Colours::black); label22->setColour (TextEditor::backgroundColourId, Colour (0x00000000))
label33 = new Label(" Label", "Second matrix:"); addAndMakeVisible(label33);
label33->setFont (Font (16.00f, Font::plain)); label33->set3ustificationType (Justification::centredLeft); label33->setEditable (false, false, false);
label33->setColour (Label::textColourId, Colours::darkred); label33->setColour (TextEditor::textColourId, Colours::black); label33->setColour (TextEditor::backgroundColourld, Colour (0x00000000))
label44 = new Label(" Label", "Result matrix:"); addAndMakeVisible(label44);
label44->setFont (Font (16.00f, Font::plain)); label44->setJustificationType (Justification::centredLeft); label44->setEditable (false, false, false);
label44->setColour (Label::textColourId, Colours::green); label44->setColour (TextEditor::textColourId, Colours::black); label44->setColour (TextEditor::backgroundColourld, Colour (0x00000000))
addAndMakeVisible (label3 = new Label ("new label",
TRANS("label text")));
label3->setFont (Font (17.00f, Font::plain)); label3->setJustificationType (Justification::centred); label3->setEditable (false, false, false);
label3->setColour (Label::textColourId, Colours::darkred); label3->setColour (TextEditor::textColourId, Colours::black); label3->setColour (TextEditor::backgroundColourld, Colour (0x00000000));
addAndMakeVisible (label4 = new Label ("new label",
TRANS("label text")));
label4->setFont (Font (16.00f, Font::plain)); label4->setJustificationType (Justification::centred); label4->setEditable (false, false, false); label4->setColour (Label::textColourId, Colours::green); label4->setColour (TextEditor::textColourId, Colours::black); label4->setColour (TextEditor::backgroundColourld, Colour (0x00000000)); addAndMakeVisible(label4);
addAndMakeVisible (comboBoxActions = new ComboBox ("new combo box")); comboBoxActions->setEditableText (false);
comboBoxActions->setJustificationType (Justification::centredLeft); comboBoxActions->setTextWhenNothingSelected (String::empty); comboBoxActions->setTextWhenNoChoicesAvailable (TRANS("(no choices)")); comboBoxActions->addListener (this);
comboBoxActions->addItem ("Select the action!", 1);
comboBoxActions->addItem ("Transposition", 2);
comboBoxActions->addItem ("Determinant", 3);
comboBoxActions->addItem ("The main diagonal", 4);
comboBoxActions->addItem ("Secondary diagonal", 5);
comboBoxActions->addItem ("Max", 6);
comboBoxActions->addItem ("Min", 7);
comboBoxActions->addItem ("Matrix multiplication in number", 8);
comboBoxActions->addItem ("Matrix multiplication", 9);
comboBoxActions->addItem ("Adding matrix", 10);
comboBoxActions-saddltem ("Subtract of matrix", 11);
comboBoxActions->setSelected!d (1);
comboBoxActions->setWantsKeyboardFocus (false);
addAndMakeVisible (slider = new Slider ("new slider"));
slider >setRange (1, 8, 1);
slider->setSliderStyle (Slider::LinearHorizontal);
slider->setTextBoxStyle (Slider::TextBoxLeft, false, 40, 20);
slider->addListener (this);
addAndMakeVisible (slider2 = new Slider ("new slider"));
slider2->setRange (1, 10, 1);
slider2->setSliderStyle (Slider::LinearHorizontal);
slider2->setTextBoxStyle (Slider::TextBoxRight, false, 40, 20);
slider2->addListener (this);
//[UserPreSize]
//[/UserPreSize]
setSize (480, 600);
//[Constructor] You can add your own custom stuff here.. //[/Constructor]
NewComponent::~NewComponent()
{
//[Destructor_pre]. You can add your own custom destruction code here.. //[/Destructor_pre]
label = nullptr; textButton = nullptr;
textButton2 = nullptr;
label2 = nullptr;
label3 = nullptr;
label4 = nullptr;
comboBoxActions = nullptr;
slider = nullptr;
slider2 = nullptr;
//[Destructor]. You can add your own custom destruction code here.. //[/Destructor]
//===========================================================
void NewComponent::paint (Graphics& g)
{
//[UserPrePaint] Add your own custom painting code here..
//[/UserPrePaint]
g.fillAll (Colours::white);
g.setColour (Colour (0xa40a89b6));
g.fillRect (0, 0, 480, 800);
g.setColour (Colours::black);
g.setFont (Font (15.00f, Font::plain));
g.drawText (CharPointer_UTF8 ("\xd1\x85"),
216, 44, 17, 30,
Justification::centred, true);
//[UserPaint] Add your own custom painting code here.. //[/UserPaint]
void NewComponent::resized()
{
label->setBounds (104, 16, 244, 24);
textButton->setBounds (112, 88, 102, 24);
textButton2->setBounds (234, 88, 102, 24);
label2->setBounds (16, 128, 192, 192);
label3->setBounds (240, 128, 192, 192);
label4->setBounds (100, 385, 300, 192);
comboBoxActions->setBounds (128, 336, 192, 24);
slider->setBounds (234, 48, 110, 24);
slider2->setBounds (104, 48, 110, 24);
label22->setBounds (70,115,100,24);
label33->setBounds (290,115,100,24);
label44->setBounds (200,360,100,24);
//[UserResized] Add your own custom resize handling here.. //[/UserResized]
void NewComponent::buttonClicked (Button* buttonThatWasClicked)
{
//[UserbuttonClicked_Pre]
//[/UserbuttonClicked_Pre]
if (buttonThatWasClicked == textButton)
{
//[UserButtonCode_textButton] -- add your button handler code here..
//[/UserButtonCode_textButton]
comboBoxActions->setVisible(true);
label4->setText("",dontSendNotification);
label3->setText("",dontSendNotification);
comboBoxActions->setSelectedId(l);
s="";
n=slider2->getValue();
m=slider->getValue();
masl=new int* [n];
for (int j=0; j<n; j++)
masl[j]=new int[m];
for (int i=0; i<n; i++)
{
for (int j=0; j<m; j++)
{
masl[i][j]=rand()%19+10; s+=(String)mas1[i][j]+" ";
}
s+="\n";
}
//AlertWindow::showMessageBox(AlertWindow::AlertIconType::InfoIcon, s, "");
label2->setText(s,NotificationType(0));
//label4->setText(s,NotificationType(0));
}
else if (buttonThatWasClicked == textButton2)
{
//[UserButtonCode_textButton2] -- add your button handler code here.. //[/UserButtonCode_textButton2]
comboBoxActions->setVisible(true);
label2->setText("",dontSendNotification);
label3->setText("",dontSendNotification);
label4->setText("",dontSendNotification);
comboBoxActions->setSelectedId(l);
int i=0,]=0,k=0,*v;
//String et; n=slider2->getValue();
m=slider->getValue();
v=new int [(n)*(m)];
mas1=new int* [n];
for (int 3=0; j<m; j++)
mas1[j]=new int[m]j
for (i=0; i<n; i++)
{
for (j=0; j<m; j++)
{
et="Enter the element
["+(String)(i+l)+"]["+(String)(j+l)+"]";
AlertWindow w ("First Matrix",
et,
AlertWindow::NoIcon);
w.addTextEditor ("text", "text field:");
w.addButton ("Enter!", 1, KeyPress (KeyPress::returnKey, 0, 0));
//w.addButton ("Cancel", 0, KeyPress (KeyPress::escapeKey, 0, 0));
if (w.runModalLoop() != 0) // is they picked 'ok'
{
v[k]=w.getTextEditorContents ("text").getlntValueQ;
k++;
}
}
}
s="";k=0;
for (int i=0; i<n; i++)
{
for (int j=0; j<m; j++)
{
Mas1[i][j]=v[k];
s+=(String)mas1[i][j]+" ";
k++;
}
s+="\n";
}
label2->setText(s,dontSendNotification)
}
//[UserbuttonClicked_Post]
//[/UserbuttonClicked_Post]
void NewComponent::comboBoxChanged (ComboBox* comboBoxThatHasChanged)
{
//[UsercomboBoxChanged_Pre]
//[/UsercomboBoxChanged_Pre]
label4->setColour(Label::textColourId,Colours::green);
if (comboBoxThatHasChanged == comboBoxActions)
{
String st="";
//[UserComboBoxCode_comboBoxActions] -- add your combo box handling code here.
void NewComponent::comboBoxChanged (ComboBox* comboBoxThatHasChanged)
{
//[UsercomboBoxChanged_Pre]
//[/UsercomboBoxChanged_Pre]
label4->setColour(Label::textColourId,Colours::green);
if (comboBoxThatHasChanged == comboBoxActions)
{
String st="";
//[UserComboBoxCode_comboBoxActions] -- add your combo box handling code here.
//[/UserComboBoxCode_comboBoxActions]
label4->setText("",dontSendNotification);
label3->setText("",dontSendNotification);
if (comboBoxActions->getSelectedId()==2)
{
if (n==m)
{
label4->setText("",dontSendNotification);
for (int i=0; i<n; i++)
{
for (int j=0; j<m; j++)
{
st+=(String)mas1[j][i]+" "j
}
st+="\n";
}
label4->setText(st,NotificationType(0));
}
Else
{
label4->setColour(Label::textColourId, Colours::red);
label4->setText("Matrix must besquare!",NotificationType(0));
}
}
else if (comboBoxActions->getSelectedId()==3)
{
if (n==m)
{
int l;
double d;
double sum11=1, sum12=0, sum21=1, sum22=0;
// находим детерминант
for (int i=0;i<n;i++)
{
Sum11=l; l=2*n-1-i; sum21=1;
for (int j=0; j<n; j++)
{
sum21*=mas1[j][l%n]; i--;
sum11*=mas1[j][(j+i)%(n)];
}
sum22+=sum21;
sum12+=sum11;
}
d=sum12-sum22;
label4->setText("Determinant is: "+(String)d,dontSendNotification);
}
Else
{
label4->setColour(Label::textColourId, Colours::red);
label4->setText("Matrix must be square!",dontSendNotification);
}
}
else if (comboBoxActions->getSelectedId()==4)
{
s="The main diagonal is:\n";
int j;
if (n==m)
{
for (int i=0; i<n; i++)
{
j=i;
s+=(String)mas1[i][j]+"";
}
label4->setText(s,dontSendNotification);
}
Else
{
label4->setColour(Label::textColourId, Colours::red);
label4->setText("Matrix must be square!",dontSendNotification);
}
}
else if (comboBoxActions->getSelectedid()==5)
{
s="The second diagonal is:\n";
int j;
if (n==m)
{
for (int i=0; i<n; i++)
{
j=m-1-i;
s+=(String)mas1[i][j]+"";
}
label4->setText(s,dontSendNotification);
}
Else
{
label4->setColour(Label::textColourId; Colours::red);
label4->setText("Matrix must be square!",dontSendNotification);
}
}
else if (comboBoxActions->getSelectedid()==6)
{
int max;
max=mas1[0][0];
for (int i=0; i<n; i++)
for (int j=0; j<m; j++)
{
if (mas1[i][j]>max)
{
max=mas1[i][j];
}
}
label4->setText("Max element is "+(String)max,dontSendNotification);
}
else if (comboBoxActions->getSelectedid()==7)
{
int min;
min=mas1[0][0];
for (int i=0; i<n; i++)
for (int j=0; j<m; j++)
{
if (mas1[i][j]<min)
{
min=mas1[i][j];
}
}
label4->setText("Min element is "+(String)minjdontSendNotification);
}
else if (comboBoxActions->getSelectedid()==8)
{
#if JUCE_M0DAL_L00PS_PERMITTED
AlertWindow w ("Matrix multiplication in number"., " ",
AlertWindow::NoIcon);
w.addTextEditor ("text", "enter the number", "text field:");
w.addButton ("OK", 1, KeyPress (KeyPress::returnKey, 0, 0));
w.addButton ("Cancel", 0, KeyPress (KeyPress::escapeKey, 0, 0));
if (w.runModalLoop() != 0) // is they picked 'ok'
{
s="
int a = w.getTextEditorContents ("text").getlntValue();
for (int i=0; i<n; i++)
{
for (int j=0; j<m; j++)
{
s+=(String)(mas1[i][j]*a)+" ";
}
s+="\n";
}
//label3->setText("Matrix multiplication \nin number"+a,dontSendNotification);
label4->setText(s,dontSendNotification);
}
#endif
}
else if (comboBoxActions->getSelectedid()==9)
{
if (n==m)
{
int i=0, j=0, k=0, *v;
v=new int [(n)*(m)];
mas2=new int* [m];
for (int j=0; j<n; ]++)
mas2[j]=new int[n];
for (i=0; i<m; i++)
{
for (j=0; j<n; j++)
{
et="Enter the element ["+(String)(i+1)+"]["+(String)(j+1)+"]
AlertWindow w ("Second Matrix", et, AlertWindow::NoIcon);
w.addTextEditor ("text", "text field:");
w.addButton ("Enter!", 1, KeyPress (KeyPress::returnKey, 0, 0));
//w.addButton ("Cancel", 0, KeyPress (KeyPress::escapeKey, 0, 0));
if (w.runModalLoopQ != 0) // is they picked 'ok'
{
v[k]=w.getTextEditorContents ("text").getIntValue();
k++;
}
}
}
s="";
k=0;
for (int i=0; i<m; i++)
{
for (int j=0; j<n; j++)
{
mas2[i][j]=v[k];
s+=(String)mas2[i][j]+" ";
k++;
}
s+="\n";
}
label3->setText(s,dontSendNotification);
int **resultat;
resultat= new int* [n];
for (int i=0; i<n; i++)
resultat[i]=new int [n];
for(int i=0; i<n; i++)
{
for(int j=0; j<n; j++)
{
resultat[i][j] = 0;
for (int s=0; s<m; s++)
{
resultat[i][j] += mas1[i][s] * mas2[s][j];
}
}
s=" ";
for(int i=0; i<n; i++)
{
for(int j=0; j<nj j++)
{
s+=(String)resultat[i][j]+"";
}
s+="\n";
}
label4->setText(sJdontSendNotification);
}
Else
{
label4->setColour(Label::textColourId, Colours::red);
label4->setText("Matrix must be square!",dontSendNotification);
}
}
else if (comboBoxActions->getSelectedid()==10)
int i=0; j=0; k=0; *v;
v=new int [(n)*(m)];
mas2=new int* [m];
for (int j=0; j<n; j++)
mas2[j]=new int[n];
for (i=0j i<m; i++)
{
for (j=0J j<nj j++)
{
et="Enter the element ["+(String)(i+1)+"]["+(String)(j+1)+"]";
AlertWindow w ("Second Matrix", et, AlertWindow::NoIcon);
w.addTextEditor ("text", "", "text field:");
w.addButton ("Enter!", 1, KeyPress (KeyPress::returnKey, 0, 0))
//w.addButton ("Cancel", 0, KeyPress (KeyPress::escapeKey, 0, 0));
if (w.runModalLoop() != 0) // is they picked 'ok'
{
v[k]=w.getTextEditorContents ("text").getIntValue();
k++j
}
}
}
s="";
k=0;
for (int i=0; i<m; i++)
{
for (int j=0; j<n; j++)
{
mas2[i][j]=v[k];
s+=(String)mas2[i][j]+" ";
k++;
}
s+="\n";
}
label3->setText(s,dontSendNotification);
int **resultat;
resultat= new int* [n];
for (int i=0; i<n; i++)
resultat[i]=new int [n];
for(int i=0; i<n; i++)
{
for(int j=0; j<m; j++)
{
resultat[i][j] = mas1[i][j] + mas2[i][j];
}
for(int i=0; i<n; i++)
{
for(int j=0; j<nj j++)
{
s+=(String)resultat[i][j]+" ";
}
s+="\n";
}
label4->setText(s,dontSendNotification);
}
else if (comboBoxActions->getSelectedid()==11)
{
int i=0,j=0,k=0,*v;
v=new int [(n)*(m)];
mas2=new int* [m];
for (int j=0; j<nj j++)
mas2[j]=new int[n];
for (i=0; i<m; i++)
{
for (j=0; j<n; 3++)
{
et="Enter the element ["+(String)(i+1)+"]["+(String)(j+1)+"];
AlertWindow w ("Second Matrix", et, AlertWindow::NoIcon);
w.addTextEditor ("text", "text field:");
w.addButton ("Enter!", 1, KeyPress (KeyPress::returnKey, 0, 0)) ;
//w.addButton ("Cancel", 0, KeyPress (KeyPress:rescapeKey, 0, 0));
if (w.runModalLoopQ != 0) // is they picked 'ok'
{
v[k]=w.getTextEditorContents ("text").getlntValue();
k++;
}
}
}
s=" "; k=0;
for (int i=0; i<m; i++)
{
for (int j=0; j<n; j++)
{
mas2[i][j]=v[k]; s+=(String)mas2[i][j]+" ";
k++;
}
s+="\n";
}
label3->setText(s,dontSendNotification);
int **resultat;
resultat= new int* [n];
for (int i=0; i<n; i++)
resultat[i]=new int [n];
for(int i=0; i<n; i++)
{
for(int j=0; j<m; j++)
{
resultat[i][j] = mas1[i][j] - mas2[i][j]j
}
}
S=" ";
for(int i=0; i<n; i++)
{
for(int j=0; j<n; j++)
{
s+=(String)resultat[i][j]+'
}
s+="\n";
}
label4->setText(s,dontSendNotification);
}
Else
{
}
}
//[UsercomboBoxChanged_Post]
//[/UsercomboBoxChanged_Post]
void NewComponent::sliderValueChanged (Slider* sliderThatWasMoved)
{
//[UsersliderValueChanged_Pre]
//[/UsersliderValueChanged_Pre]
if (sliderThatWasMoved == slider)
{
//[UserSliderCode_slider] -- add your slider handling code here.. //[/UserSliderCode_slider]
}
else if (sliderThatWasMoved == slider2)
{
//[UserSliderCode_slider2] -- add your slider handling code here.. //[/UserSliderCode_slider2]
}
//[UsersliderValueChanged_Post]
//[/UsersliderValueChanged_Post]
//[MiscUserCode] You can add your own definitions of your custom methods or any other code here...
//[/MiscUserCode] //==============================================================================
#if 0
/*-- Introducer information section --
This is where the Introjucer stores the metadata that describe this GUI layout, so make changes in here at your peril!
BEGIN_JUCER_METADATA
<JUCER_C0MP0NENT documentType="Component" className="NewComponent" componentName=‘‘" parentClasses="public Component" constructorParams="" variablelnitialisers=""
snapPixels="8" snapActive="1" snapShown="1" overlayOpacity="0.330" fixedSize="0" initialWidth="480" initialHeight="800">
<BACKGROUND backgroundColour="ffffffff">
<RECT pos="0 0 480 800" fill="solid: a40a89b6" hasStroke="0"/>
<TEXT pos="216 44 17 30" fill="solid: ff000000" hasStroke="0" text="х"
fontname="Default font" fontsize="15" bold="0" italic="0" justification="36"/> </BACKGROUND>
<LABEL name="new label" id="24282a319fc042c9” memberName="label" virtualName="" explicitFocusOrder="0" pos="104 16 244 24" edTextCol="ff000000" edBkgCol="0" labelText="Enter the dimension of the matrix:" editableSingleClick="0"
editableDoubleClick="0" focusDiscardsChanges="0" fontname="Default font" fontsize="16" bold="0" italic="0" justification="33"/>
<TEXTBUTTON name="new button" id="60cff13b583f3fd5" memberName="textButton" virtualName="" explicitFocusOrder="0" pos="112 88 102 24" buttonText="Generate"
connectedEdges="0" needsCallback="l" radioGroupId="0"/>
<TEXTBUTTON name="new button" id="826a9c298ad0f65" memberName="textButton2" virtualName="" explicitFocusOrder="0" pos="234 88 102 24" buttonText="Enter"
connectedEdges="0" needsCallback="l” radioGroupId="0"/>
<LABEL name="new label" id="803ba30b619bdlf9" memberName="label2" virtualName="" explicitFocusOrder=“0" pos="16 128 192 192" textCol="ffffffff" edTextCol="ff000000" edBkgCol="0" labelText="" editableSingleClick="0" editableDoubleClick="0" focusDiscardsChanges="0" fontname="Default font" fontsize="18" bold="0" italic="0" justification="33"/>
<LABEL name="new label" id="a4a0358b6688f7ab" memberName="label3" virtualName="" explicitFocusOrder="0" pos="240 128 192 192" textCol="ffffffff"
edTextCol="ff000000" edBkgCol="0" labelText=" " editableSingleClick=”0" editableDoubleClick="0" focusDiscandsChanges="0" fontname="Default font" fontsize="18" bold="0" italic="0" justification="33"/>
<LABEL name="new label" id="3a35aa5d592bd77d" memberName="label4" virtualName="" explicitFocusOrder="0" pos="128 377 192 192" textCol="ffffffff" edTextCol="ff000000" edBkgCol="0" labelText="" editableSingleClick="0" editableDoubleClick="0" focusDlscardsChanges="0" fontnarre="Default font" fontslze="18" bold="0" italic="0" justification="33"/>
<COMBOBOX name="new combo box" id="36bb5f7a3cfd6832" memberName="comboBoxActions" vlrtualName="" explicitFocusOnder="0" pos="128 336 192 24" editable="0" layout="33" ltems="" textWhenNonSelected="" textWhenNoItems="(no choices)"/» <SLIDER name="new slider" id="f96bf18c02d2adef" memberName="slider" virtualName="" expllcitFocusOrder="0" pos="234 48 110 24" min="0" max="10" int="0" style="LlnearHorizontal" textBoxPos="TextBoxLeft" textBoxEditable="l" textBoxWidth="40" textBoxHeight="20" skewFactor="l"/>
<SLIDER name="new slider" id="996fd041a6da90e7" memberName="slider2"
virtualName="" explicitFocusOrder="0" pos="104 48 110 24" min="0" max="10" int="0" style="LinearHorizontal" textBoxPos="TextBoxRight" textBoxEditable="l" textBoxWidth="40" textBoxHeight="20" skewFactor="l"/>
</3UCER_C0MP0NENT>
END_3UCER_METADATA
*/
#endif
//[EndFile] You can add extra defines here...
//[/EndFile]
Похожие работы
... ії; - існуючий підрозділ імпортування італійських меблів буде забезпечувати поставку меблів із Італії за напрацьованою схемою; РОЗДІЛ 3. РОЗРОБКА ТА АНАЛІЗ ЕФЕКТИВНОСТІ МАРКЕТИНГОВОЇ СТРАТЕГІЇ КОНЦЕНТРАЦІЇ ТОВ „КЛАСС-ЛАЙН” В СЕГМЕНТІ ПОСЛУГ „ДІЗАЙН ІНТЕР’ЄРІВ» 3.1 Стратегічні цілі проектного комплексу концентрованого маркетингу ТОВ „Класс-Лайн” У світовій практиці відомо чотири види ...
... приймаємо рівною 22۰10-6м2/c згідно з [13] вибираємо індустріальне масло І-20А. Змазування підшипників проводиться в редукторі тим же маслом, яким змащуються і зубчаті передачі. При мастилі картера коліс підшипники кочення змащуються бризками масла. 2. МЕТРОЛОГІЧНА ПІДГОТОВКА ВИРОБНИЦТВА 2.1 Технічний опис складальної одиниці Проміжний вал поз. 1 складальної одиниці (рис.2.1) ...
... особливих властивостей, що відбивають реальну природу інформаційного джерела. У даному розділі мова йтиме про застосування контекстно-контекстно-залежного імовірнісного моделювання в методах ощадливого кодування відеоінформації. У рамках контекстно-контекстно-залежного моделювання специфічні особливості відеоданих є основою для виробітку критеріїв формування факторних векторів і розбивки їхньої ...
... детально на основі загального вирішення задачі.ЗАВДАННЯ ДО КУРСОВОЇ РОБОТИ Розробити компоненти технічного і програмного забезпечення мікропроцесорного пристрою, який включає аналогово-цифровий і цифро-аналоговий перетворювачі і виконує функцію лінійної системи автоматизованого регулювання. Системи описується заданим пропорційно-інтегро-диференціальним рівнянням, яке зв'язує аналогові сигнали х ...
















0 комментариев