Навигация
Установка Шаблона сайта
2.3.6 Установка Шаблона сайта
Если вы сами непосредственно устанавливаете и настраиваете Joomla, то одним из первых действий по настройке является установка шаблона сайта для вашего проекта. Есть много свободно распространяемых шаблонов для Joomla 1.0, и установка нового шаблона не является сложной процедурой. Для Joomla 1.0 подходит большинство шаблонов, сделанных для Mambo 4.5.2.3.
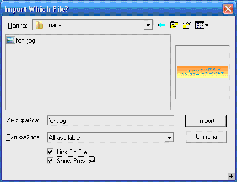
Шаблоны сайта для Joomla обычно распространяются (так же как и расширения) в виде .zip файлов(или также .tar.gz файла).Для использования таких файлов необходимо сохранить файл шаблона и далее перейти на страницу "Установка нового шаблона сайта" (Рисунок 22).

Рисунок 21 - Доступ к странице "Установка нового шаблона сайта"
На странице "Установка нового шаблона сайта" необходимо выбрать нужный файл для установки. Нажмите кнопку "Обзор" для выбора файла шаблона сайта и нажмите кнопку "Загрузить и установить".

Рисунок 22 - Страница "Установка нового шаблона сайта"
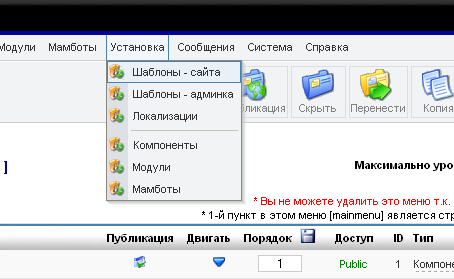
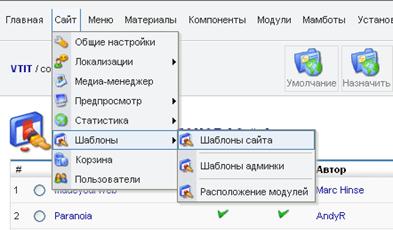
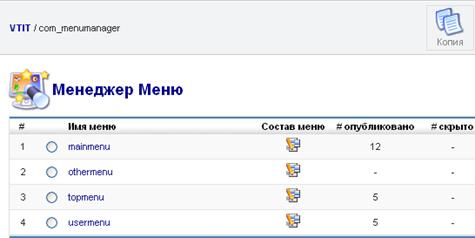
Чтобы начать использовать шаблон сайта, необходимо перейти на страницу "Управление шаблонами сайта". Выберите в главном меню "Сайт", затем пункты "Управление шаблонами" и "Шаблоны сайта".

Рисунок 23 - Доступ к странице "Управление шаблонами сайта"
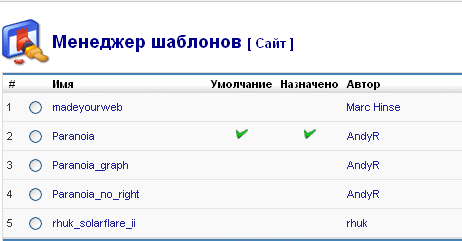
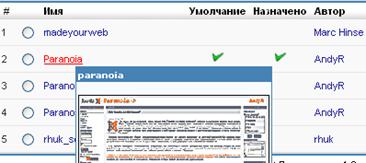
На странице "Управление шаблонами сайта" выберите нужный вам шаблон сайта и нажмите кнопку "По умолчанию". Шаблон сайта, выбранный по умолчанию, будет использоваться для отображения всего сайта.
Примечание: Если необходимо назначить определенный шаблон сайта для отображения определенного пункта меню, то необходимо выбрать шаблон и нажать кнопку "Назначить". Будет открыта страница "Назначение шаблона ХХХ для пунктов меню". На данной странице можно выбрать несколько пунктов меню, которые будут отображаться с использование выбранного шаблона. [6]

Рисунок 24 - Страница "Управление шаблонами сайта"
После установки и корректировки шаблона сайта, он уже отвечает всем необходимым требованиям разработки.
Заключение
В ходе выполнения выпускной квалификационной работы был получен полнофункциональный web-сайт, полностью готовый к применению. Данный сайт ориентирован на студентов и абитуриентов. С его помощью пользователи смогут получать необходимую информацию и задавать интересующие их вопросы в форуме. При размещении его в глобальной сети география распространения возрастает до масштабов всего мира.
При разработке web-сайта были проанализированы современные web-технологии, позволяющие создавать интерактивные web-страницы. Наиболее подходящими для выполнения поставленной задачи оказались Macromedia Dreamweaver MX 2004 и Joomla 1.0.12.
Разработанный сайт удовлетворяет всем требованиям, поставленным на этапе постановки задачи. При разработке web-сайта были использованы готовые модули аутентификации, форума и осуществления поиска по сайту. Данные модули были доработаны с учетом специфики web-сайта и успешно внедрены в его структуру.
В качестве дальнейшего совершенствования web-сайта представляется возможным разработка модулей доступа к системам дистанционного образования. Так же возможна доработка интерфейса сайта с целью дальнейшего повышения его информативности, привлекательности и удобства.
Использованные источники
1. Web Database Application with PHP and MySQL, 2nd Edition By David Lane, Hugh E. Williams. © O'Reilly, May 2004. ISBN: 0-596-00543-1.
2. CMS List. Обзор cms. Сайт о системах управления сайтом. http://www.cmslist.ru
3. Joomla! CMS по-русски. http://joomlaportal.ru
4. Материал из Википедии — свободной энциклопедии о системах управления сайтом. http://ru.wikipedia.org/wiki/CMS
5. Content management system http://www.brutto.ru/informacija/uznat-bolshe/content-management-system
6. Joomla-инструменты. http://docs.joom.ru/!;C651=0O:Categories
7. CMS обзор: CMS, движок сайта, система управления сайтом, mambo, php nuke, netcat, phpbb, invision power board, vbulletin. http://cmsobzor.ru/news.php
Приложение А
Код шаблона страниц сайта
<?php
defined( '_VALID_MOS' ) or die( 'Доступ запрещен.' );
error_reporting( E_ERROR);
// needed to seperate the ISO number from the language file constant _ISO
$iso = explode( '=', _ISO );
// xml prolog
echo '<?xml version="1.0" encoding="'. $iso[1] .'"?' .'>';
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><?php mosShowHead(); ?> <?php
if ( $my->id ) {
initEditor();
}
$collspan_offset = ( mosCountModules( 'right' ) + mosCountModules( 'user2' ) ) ? 2 : 1;
//script to determine which div setup for layout to use based on module configuration
$user1 = 0;
$user2 = 0;
$colspan = 0;
$right = 0;
// banner combos
//user1 combos
if ( mosCountModules( 'user1' ) + mosCountModules( 'user2' ) == 2) {
$user1 = 2;
$user2 = 2;
$colspan = 3;
} elseif ( mosCountModules( 'user1' ) == 1 ) {
$user1 = 1;
$colspan = 1;
} elseif ( mosCountModules( 'user2' ) == 1 ) {
$user2 = 1;
$colspan = 1;
}
//right based combos
if ( mosCountModules( 'right' ) and ( empty( $_REQUEST['task'] ) || $_REQUEST['task'] != 'edit' ) ) {
$right = 1;
}
?>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<meta http-equiv="Content-Language" content="ru"/>
<link href="<?php echo $mosConfig_live_site;?>/templates/paranoia/css/template_css.css" rel="stylesheet" type="text/css" />
<style type="text/css">
<!--
.style1 {
font-size: 24px;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
.style2 {font-size: 16px}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
.style3 {
font-size: 16px;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
-->
</style>
</head>
<body>
<table class="tborder" border="0" width="100%" style="border-collapse: collapse">
<tr>
<td><table border="0" width="100%" bgcolor="#FFFFFF" style="border-collapse: collapse">
<tr>
<td width="15%" hight="15%" align="center"><img border="0" hight= "25%" src="<?php echo $mosConfig_live_site;?>/templates/paranoia/images/vtitl.JPG" /> </td>
<td align="center" valign="top" rowspan="2"><a href="<?php echo $mosConfig_live_site.'/administrator' ?>">
<p></p>
</a>
<p class="style1"><font color="#000066">Российский химико-технологический университет имени Д.И. Менделеева</font></p>
<p class="style2"><font color="#000066">Новомосковский институт</font></p>
<p class="style3"><span class="style3"><font color="#000066">Кафедра «Вычислительная техника и информационные технологии»</font></span></p>
<a href="<?php echo $mosConfig_live_site.'/administrator' ?>">
<p></p>
</a></td>
</tr>
</table></td>
</tr>
</table>
<table><tr><td>
</td></tr></table>
<table border="0" width="100%" cellpadding="0" cellspacing="0">
<tr>
<td align="left" valign="top">
<table border="0" width="100%" style="border-collapse: collapse">
<tr >
<td align="left" valign="top">
<table class="tborder" cellspacing="1" cellpadding="3" width="100%" align="center" border="0">
<tr>
<td class="thead"><center><?php echo _LEFT_COLUMN_NAME;?></center></td>
</tr>
<tr>
<td class="vbmainwindow"><?php mosLoadModules ( 'left' ); ?>
</td>
</tr>
<tr>
<td class="vbmainwindow"><?php mosLoadModules ( 'user1' ); ?>
</td>
</tr>
</table>
</td>
<td width="10"> </td>
<td width="100%" align="left" valign="top">
<table class="tborder" width="100%" border="0" align="center" cellpadding="3" cellspacing="1" id="table9">
<tr>
<td width="100%" class="thead"><?php include "pathway.php"; ?>
</td>
</tr>
<!-- ############################################## --><?php if ( mosCountModules( 'top' ) > 0 ) { ?>
<tr>
<td width="100%" valign="top" class="vbmainwindow" height="22">
<?php mosLoadModules ( 'top' ); ?> </td>
</tr>
<?php }; ?>
<!-- ############################################## -->
<tr>
<td class="vbmainwindow" width="100%" valign="top"><?php include ("mainbody.php"); ?>
</td>
</tr>
<!-- ############################################## --><?php if ( mosCountModules( 'bottom' ) > 0 ) { ?>
<tr>
<td width="100%" valign="top" class="vbmainwindow"><?php mosLoadModules ( 'bottom' ); ?>
</td>
</tr>
<?php }; ?>
<!-- ############################################## -->
</table>
</td>
<!-- ############################################## --><?php if ( mosCountModules( 'right' ) > 0 ) { ?>
<td width="10"> </td>
</tr>
<?php }; ?>
<!-- ############################################## -->
</table>
</td>
</tr>
<tr>
<td align="center" height="5"></td>
</tr>
</table>
<table border="0" width="90%">
<tr>
<td><?php include_once( $GLOBALS['mosConfig_absolute_path'] . '/includes/footer.php' ); ?>
<?php mosLoadModules( 'debug', -1 );?></td>
</tr>
</table>
</body>
</html>
Приложение 2
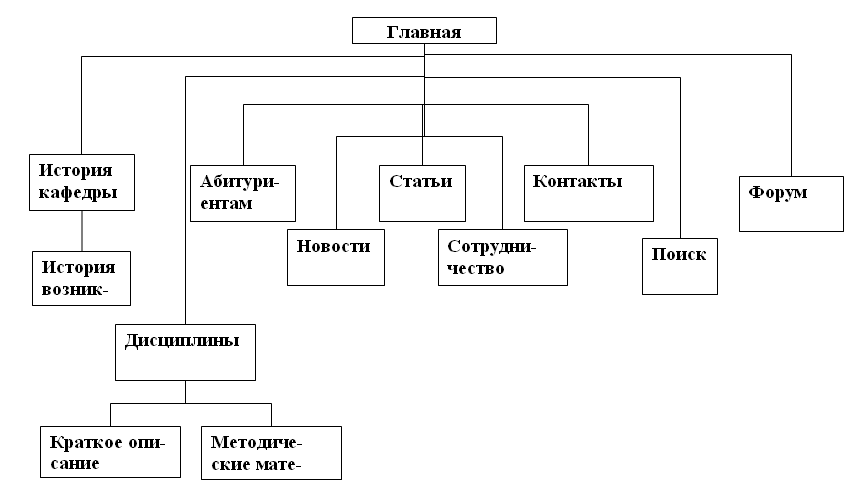
Структурная схема web- сайта

Главная страница Web- сайта

Настройки Web-сайта
|
|
|
|
|
|
Похожие работы
... с тестом. Преподаватель может оценить результаты работы с тестом, просто показать правильные ответы на вопросы теста. 1.4 Выбор и обоснование решения поставленной задачи Для разработки обучающе-тестирующей системы по дисциплине «Управление проектами» была выбрана визуальная среда разработки интерактивных учебных материалов Macromedia Authorware 7.0. Macromedia Authorware создана компанией ...
... в помещении представлена на рисунке 4.1 Рисунок 4.1 - Схема размещения светильников в аудитории № 209. Заключение В работе проведено исследование использования программ дистанционного обучения для подготовки учебно-методической документации, описаны их положительные стороны и выявлены основные проблемы. В результате проведенного исследования разработано web-приложение "R@Learning ...
... , что абсолютное большинство людей способны эффективно обучаться электронным способом, естественно при условии наличия адекватного учебного контента (содержания курсов). Разработка системы дистанционного обучения для НИПК даст ощутимый экономический и социальный эффект в деятельности организации. Эффективность в общем виде рассматривается как основная характеристика функционирования системы ...
... отрабатывали навыки работы с чертежом, применяя компьютер. Информатика в школьных стенах призвана сформировать у учащихся необходимый уровень информационной культуры и подготовить их к полноценной жизни в информационном обществе. 1.5 Информатика, информационные технологии, информационная культура. Если с определением науки информатики более-менее понятно – это наука об информации, ее сборе, ...



















0 комментариев