Навигация
Специальные эффекты
3.11 Специальные эффекты
Создание мигающего текста.
Замечание: работает в Netscape 3.0, не работает в Explorer 3.0
Вы можете создать изображение текста мигающим с помощью следующих команд:
<blink> и </blink>
Не злоупотребляйте мигающим изображением. Его лучше всего применять для
привлечения внимания к новой информации в домашней странице.
Создание бегущей строки.
Замечание: работает в Explorer 3.0, не работает в Netscape 3.0
Бегущая строка создается с помощью команд: <MARQUEE> и <MARQUEE>. Ниже
приводятся примеры команд:
Команда <MARQUEE> </MARQUEE> - этот текст будет двигаться справа налево
медленно.
Команда <MARQUEE BEHAVIOR = “ALTERNATE” CROLLAMOUNT = “50” SCROLLDELAY = “8” >
</MARQUEE> - этот текст будет двигаться справа налево и назад.
Команда <MARQUEE BEHAVIOR= “SLIDE” > </MARQUEE> - этот текст будет двигаться и
останавливаться.
Команда <MARQUEE SCROLLDELAY= “5” SCROLLAMOUNT = “50” > </MARQUEE> - этот текст
будет двигаться очень быстро.
Карта образов.
Замечание: работает в Explorer 3.0, работает в Netscape 3.0
Карта образов позволяет создать несколько ссылок к различным адресам, используя
только одно изображение.
Пусть у Вас есть картинка imgmap.gif размером 100 x 100 пикселей. Предположим,
что картинка состоит из 4 частей, где изображены Ваши друзья:
В левом верхнем углу - Дима (у него есть домашняя страница dima.html )
В правом верхнем углу - Алик (Его домашняя страница alik.html )
В левом нижнем углу - Вова (Его домашняя страница vova.html )
В правом нижнем углу - Игорь (Его домашняя страница igor.html )
Если Вы хотите, чтобы при нажатии левой кнопки мыши на изображение каждого из
Ваших друзей Вы попадали на его домашнюю страницу, запишите следующие команды:
<map name= “map ” >
<area shape = “rect” coords = “0, 0, 49, 49” href = “dima.html”>
<area shape = “rect” coords = “0, 50, 49, 99” href = “alik.html”>
<area shape = “rect” coords = “50, 0, 99, 49” href = “vova.html”>
<area shape = “rect” coords= “50, 50, 99, 99” href = “igor.html”>
</mар>
<img src = “imgmap.gif” usemap = “# map” border= 0 >
Плавающие окна.
Замечание: работает в Explorer 3.0, не работает в Netscape 3.0.
Это окно создаётся с помощью следующей команды:
<IFRAME NAME = “content_frame” width = “400” height = “240” SRC = “ index.html ”
> Это плавающее окно </IFRAME>
3.12. Формы
Форма - это средство, позволяющее организовать в домашней странице диалог с ее
пользователем.
Разработчик домашней страницы создает eё с помощью специальных элементов:
кнопки,
списки,
текстовые строки,
текстовые поля.
Формы передают информацию программе обработки в виде пар:
Имя поля - Значение поля.
Форма начинается командой <FORM> и заканчивается командой </FORM>.
Данная команда имеет 2 основных параметра: ACTION и METHOD.
Параметр ACTION является обязательным. Он указывает адрес обработчика формы
(например, адрес программы обработки или почтовый адрес или просто адрес URL для
перехода).
Параметр METHOD не является обязательным. Он принимает одно из двух значений:
GET или POST, связанных с методом протокола передачи информации из анкеты.
По умолчанию, METHOD= GET.
Пример команды FORM:
<FORM ACTION = “http://www.sakhalin.ru” METHOD= POST >
Для задания управляющей кнопки запуска передачи данных надо записать следующую
команду:
<INPUT TYPE = submit NAME = “botton1” VALUE = “Произвольный текст” >
где:
INPUT - команда создания управляющего элемента.
TYPE - параметр, определяющий управляющий элемент.
submit - значение этого параметра (в данном случае управляющая кнопка).
NAME - параметр, задающий имя переменной.
botton1 - имя переменной.
VALUE - параметр, задающий текст, отображаемый на управляющем элементе.
Произвольный текст - значение текста на управляющем элементе.
Ниже приводятся основные типы управляющих элементов INPUT.
1) Текстовая строка: TYPE=text определяет окно для ввода одной строки текста.
Параметр SIZE задает размер окна в символах.
Пример:
<INPUT TYPE = text NAME= “text1” SIZE = 30 VALUE = “Введите текст” >
В полученное окно, в котором будет изображаться текст: Введите текст.
Вы можете ввести любой текст или оставить записанный начальный текст “Введите
текст” без изменений.
При нажатии кнопки submit в программу обработки будет передано:
text1=Введите текст (или другой, измененный текст).
Параметр SIZE задает размер окна в символах.
При необходимости ограничить длину текста N , применяйте дополнительный
параметр: MAXLENGTH= N.
2) Окно для ввода пароля: TYPE=password
Аналогичен типу text , но при вводе каждый символ заменяется символом *.
Пример. Надо ввести пароль длиной не более 5 символов.
<INPUT TYPE=password NAME= pass size= 10 maxlength= 5 >
3) Текстовое окно: TEXTAREA
Задается в следующем виде: <TEXTAREA NAME= text3 COLS= 30 ROWS= 5 WRAP=VIRTUAL>
Первоначально заданный текст </TEXTAREA>
Параметр COLS задает количество символов в строке, параметр ROWS задает
количество строк в окне, необязательный параметр WRAP=VIRTUAL задает линейку
прокрутки.
4) Радиокнопка: TYPE=radio
Может быть задано несколько радиокнопок с одинаковым именем (т.е. значением
параметра NAME), но они будут взаимоисключающими: может быть нажата (CHECKED)
только одна из них.
Пример:
<INPUT TYPE = radio NAME = color VALUE = “Красная” checked> Красная
<INPUT TYPE = radio NAME = color VALUE = “Синяя” > Синяя
<INPUT TYPE = radio NAME = color VALUE = “Зеленая” > Зеленая
Мы получили 3 кнопки, из них отмечена Красная. При нажатии на другую кнопку
предыдущая освобождается.
Допустим, мы нажали Синюю кнопку, тогда при нажатии на кнопку submit в программу
обработки будет введено:
color=Синяя
5) Помеченный квадрат: TYPE=checkbox
В отличие от радиокнопок, может быть несколько квадратов с одинаковыми именами.
Например, в следующем примере первоначально задана кнопка “Водка”:
<INPUT TYPE = checkbox NAME = box VALUE = “Водка” checked> Водка
<INPUT TYPE = checkbox NAME = box VALUE = “Коньяк” > Коньяк
<INPUT TYPE = checkbox NAME = box VALUE = “Ликер” > Ликер
Если Вы нажмете еще на кнопку “Коньяк”, то при нажатии на кнопку submit в
программу обработки будет введено:
box=Водка
box=Коньяк
Скрытый текст: TYPE=hidden
При отображении не виден пользователю. Служит для прямой передачи служебной
информации от домашней страницы обработчику формы, прозрачно для пользователя.
7) Меню: SELECT
Пусть Вам представилась возможность выбрать одну из путевок в соответствии со
следующим списком:
<SELECT NAME= “script” >
<OPTION VALUE = “tour1” > Путевка в Сочи
<OPTION VALUE = “tour2” > Путевка в Париж
<OPTION VALUE = “tour3” > Путевка на Колыму
Если Вы выбрали Путевку в Париж, то при нажатии на кнопку submit в программу
обработки будет введено: script = tour2
Команда SELECT может содержать атрибут MULTIPLE, при котором можно выбрать
несколько элементов меню одновременно.
Высоту окна можно задать атрибутом SIZE= N.
Если в строке OPTION задан атрибут checked, то данный элемент задается по
умолчанию.
8) Кнопка ввода: TYPE=submit
Это и есть та самая кнопка, о которой мы так часто вспоминали.
<INPUT TYPE = submit VALUE = “Ввод данных” >
9) Кнопка отмены: TYPE = reset
Кнопка выполняет инициализацию начальными значениями всех полей.
<INPUT TYPE=reset VALUE= “Очистить поля” >
3.13. Команды META
Создав домашнюю страницу, Вы, несомненно, захотите чтобы Вас смогли “найти” все
пользователи, интересующиеся данным вопросом.
Здесь можно идти двумя основными путями:
1. “Отметиться” в поисковых системах. Есть службы, позволяющие
зарегистрироваться на нескольких серверах одновременно.
2. Вставить внутри блока <HEAD>...</HEAD> команды META.
Основное назначение команд META - инструкции для поисковых машин о тематике
Вашей страницы.
Для этих целей используются следующие параметры:
description - краткое описание страницы,
keyword - список ключевых слов в странице.
Из других применений команд META важно привести команды, дающие инструкции
“браузеру” о кодировке Вашей страницы.
<META HTTPEQUIV = “Contenttype” CONTENT = “text/html; charset=windows1251”> для
кодировки в Windows/1251,
<META HTTPEQUIV = “Contenttype” CONTENT = “text/html; charset=koi8r”> для
кодировки в KOI8.
Глава IV
Психолого - эргономические требования.
Новые возможности вызывают развитие новых свойств программного обеспечения,
особенно форм общения человека с ЭВМ. Необходимо обеспечить психологическую
естественность деятельности пользователя с ЭВМ, адекватность программы целям и
функциям обучения, удобство работы пользователя с ЭВМ и сохранение его здоровья.
Психолояльность и эргономичность являются одними из важнейших характеристик
качества ПС (программных средств), Широко .пропагандируемая и в настоящее время
“дружественость программного обеспечения” как раз и предполагает наличие
психолого - эргономической поддержки разработки программных средств.
Применение ПС расставляет особые акценты между психологической и эргономической
поддержкой дидактических целей. Психологическая естественность в соответствии с
возрастными возможностями пользователя теснейшим образом связана с обеспечением
таких, эргономических требований, как воспринимаемость информации, создание
необходимого темпа, диалога, .выделение особых зон для особенной информации и т.
п. Как отмечает Г. С. Цейтин. .любая разработка программного обеспечения
включает в себя задачу проектирования деятельности будущего пользователя
создаваемой системы. В практике автоматизации вопросы проектирования
деятельности будущего пользователя обычно решаются стихийно, в лучшем случае на
основе опыта авторов системнотехнического обеспечения, а чаще всего исходя из
случайных соображений. Более того, проект деятельности пользователя не входит в
состав документации на автоматизированную систему, не является законченным
продуктом ее разработки. И как следствие отсутствуют психологически и
эргономически обоснованные решения по таким важным вопросам, как определение
класса решаемых пользователем задач, проектирование языка его взаимодействия с
ЭВМ, выбор вида диалога, разработка дисплейных форматов, что приводит, как
правило, к низкой мотивации у пользователей при решении задач с применением ЭВМ,
к снижению эффективности их деятельности, повышенной утомляемости, к
возникновению трудностей в освоении средств вычислительной техники.
Был предложен проектный программноисследовательский подход к созданию
психологоэргономического обеспечения технических и программных средств
деятельности пользователя. Как показал наш опыт опоздания эргономического
обеспечения практически реализованных видеотерминальных систем., только на пути
совместного участия специалистов различных предметных областей (педагогов,
психологов, эргономистов, разработчиков программных средств, представителей
пользователя) может быть адекватно решен вопрос о разработке проекта
деятельности пользователя. Начальный этап разработки проекта деятельности
пользователя ЭВМ включает следующие проектные, системотехнические,
психологические и эргономические моменты:
системно - психологическую характеристики пользователя;
логикопсихологическое описание класса решаемых с помощью ПС задач;
перечень программных поддержек основных стандартных процедур решения указанных
задач;
описание структуры компьютеризированной деятельности, включающее те действия,
процедуры, средства реализации, эффективные стратегии осуществления
информационных технологий.
На последующих этанах проект деятельности развивается, уточняется и
модифицируется в соответствии с ограничениями, задаваемыми социальными и
организационноэкономическими критериями. При разработке ПС и реализации проекта
деятельности пользователей ЭВМ, следует учитывать ряд психологических принципов,
а также эргономических требований.
В качестве таких психологических принципов следует рекомендовать, например,
следующие.
Следует учитывать индивидуальные различия пользователей, в частности
предусматривать возможность общения в различном темпе и получения помощи
различной степени подробности.
При выборе форм представления информации на экране компьютера необходимо
исходить не только из содержания учебной деятельности, но и из тех возможностей,
которые предоставляет компьютер для: реализации эффективных стратегий решения и
достижения таких целей, которые при “ручной” технологии оказываются
недостижимыми.
В связи с особым ритмом общения человека с ЭВМ особую роль приобретает проблема
понимания текстов. Это касается не только понимания текстов программ, но и
понимания тех текстов, которые предъявляются пользователю на экране компьютера.
Необходимо исследовать, как приобретаются новые навыки и умения при
использовании такого нового средства, как компьютер.
При разработке ПС эргономические требования могут быть представлены к процедуре
взаимодействия пользователя с ЭВМ; видам диалога пользователя с ЭВМ;
проектированию дисплейных форматов; контролю ошибок пользователя; временным
параметрам диалога пользователя с ЭВМ; организации информации на экране;
кодированию информации на экране; языкам взаимодействия пользователя ЭВМ.
Похожие работы
... автоматически будет загружен файл index.html, находящийся на этом сервере, т. е. фактически будет выполнена команда http://www.yahoo.com/index.html. Основные теги для создания сайтов Тэг <HTML> определяет границы документа HTML, ему соответствует конечный тэг </HTML>. Между этими двумя тэгами располагается собственно весь документ. А уже непосредственно документ, обозначенный ...
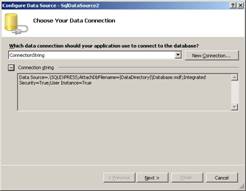
... ='C:путь к базе данных Database.mdf';Integrated Security=True;User Instance=True"; После изменения пути, приложение будет работать. Для запуска приложения необходимо разместить сайт в домене, поддерживающем язык ASP.NET, либо скомпилировать приложение. Соответственно при компиляции будет запущен виртуальный сервер, на котором будет запущено данное приложение. 3.2 Работа с сайтом При запуске ...
... на месте и в доказательство этому послужило создание наиболее эффективного средства проектирования Web-страниц DreamWeaver. 2. DreamWeaver – один из наиболее удобных HTML-редакторов О DreamWeaver-е в целом Macromedia DreamWeaver - профессиональный редактор HTML для визуального создания и управления сайтами различной сложности и страницами сети Internet ...
... тип сервера не влияет на большую часть того, что делает дизайнер, например, на создание графики или разработку базовых HTML-файлов. Конечно, он будет влиять на более совершенные методы создания Web-сайтов, такие как Server Side Includes (серверные включения), добавление типов MIME и Web-страницы, управляемые базами данных. Корневой каталог. Когда браузер запрашивает документ, сервер определяет ...





0 комментариев