Навигация
Требования к временным параметрам диалога пользователя с ЭВМ
4.4. Требования к временным параметрам диалога пользователя с ЭВМ.
Большую роль в обеспечении эффективного использования ЭВМ играет психологически
и эргономически обоснованный выбор времени ответа ЭВМ на различные запросы
пользователя. При определении временных параметров процедуры диалога необходимо
стремиться к постоянству времени реакции системы на однотипные запросы
пользователя и минимизации времени его ответа. Время реакции ЭВМ на различные
запросы пользователя должно проектироваться с учетом рекомендации психологов
относительно подготовленности, возрастных особенностей пользователя, специфики
различных запросов. Вопросы проектирования временных параметров диалога должны
решаться в ходе разработки эргономического обеспечения каждой конкретной
программы с учетом психологических требований к организации и содержанию
компьютеризированного общения.
4.5. Требования к организации информации на экране.
Можно выделить целый ряд эргономических требований к организации информации на.
экране:
информация, предъявляемая па экране, должна быть понятной., логически связной,
распределенной на группы по содержанию и функциональному назначению;
при организации информации па. экране следует избегать избыточного кодирования
и неоправданных, плохо идентифицируемых сокращений;
рекомендуется минимизировать на экране использование терминов, относящихся к
ЭВМ, вместо терминов, привычных для пользователя;
не следует для представления информации использовать краевые зоны экрана;
на экране должна находиться только та информация, которая обрабатывается
пользователем в данный момент;
при редактировании текста, рекомендуется выводить информацию на экран таким
образом, чтобы оба абзаца текста, актуальных в данный момент, были
одновременно представлены на экране.
В современных программных средствах используется ряд приемов для выделения части
информации на экране: переструктурирование информации и выделение зон, окон для
выделяемой части информации, а также инверсное изображение для части информации
и различные эффекты, привлекающие внимание пользователей (мелькание и др.).
Использование этих приемов должно быть психологически обосновано особенно для
ПС, функционально обусловлено и эргономично.
Рекомендуется: вопросноответные сообщения и подсказки помещать в верхней части
экрана, выделяя явным образом отведенную для этого зону, например отделяя ее
горизонтальной линией от основной информации на экране; различные виды сообщения
необходимо отделять друг от друга, в зоне вспомогательной информации. Например,
можно рекомендовать применять инверсное изображение для подсказок; зоны
размещения на экране вспомогательной информации должны быть четко
идентифицируемы - зона подсказок, зона комментариев, зона управляющих сообщений,
зона для сообщений об ошибках; при зонировании экрана допускается изменение
масштаба знаков в отдельной зоне; эффекты, привлекающие внимание пользователя
ПЭВМ (мелькание, повышенная яркость, обратный контраст), следует применять
строго в соответствии с проектом деятельности пользователя, только в тех
случаях, когда, это необходимо и психологически обосновано.
4.6. Требования к кодированию информации на экране.
Большое внимание в настоящее время уделяется цветовому кодированию изображения.
Оно широко используется при разработке ПС. Кодирование цветом позволяет
структурировать информацию, обеспечить большую ее читабельность и
идентифицируемость, а также выделять важную информацию. Кодирование цветом
о6еспсчивает малое время обнаружения и идентификации информации на экране.
Цветовым кодированием следует пользоваться:
при нео6ходимости быстрого обнаружения местонахождения нужного символа на экране
с неупорядоченной информацией или на плотно загруженном экране;
для выделения сигнала тревоги, предупреждающей информации об изменении
какого-либо параметра;
для выделения подсказки;
при группировке однородной или разнородной информации; при организации
многооконного интерфейса.
Выбор цветов и их сочетаний определяется возможностями конкретной ЭВМ и
оказывает воздействие на интеллектуальную деятельность пользователя.. на его
работоспособность и эффективность работы. При определении сочетаемости цветов
для фона и символов необходимо иметь в виду:
ограниченность человеческих возможностей в размещении цветов; использование
дополнительных цветов часто вызывает зрительную утомляемость и раздражение
пользователя;
значения цветового контраста. должны находиться в пределах, значений
допустимых для яркостного контраста.;
многие пользователи имеют красно - зелёную или желтосинюю аномалию зрения;
монохромные дисплеи по - разному отражают разные цветовые контрасты.,
используемые в цветных дисплеях.
Большие возможности предоставляет в настоящее время многооконный способ
представления информации на экране. Многооконный вывод предполагает наличие
нескольких зон предъявления информации, отделенных друг от друга: в
пространстве, цветом, формой или другими способами представления информации. При
организации окон на экране дисплея не рекомендуется использовать краевые зоны
экрана, а также применять в большом количестве эффекты., привлекающие внимание
пользователя (мелькания, плавающие окна, повышенная яркость, обратный контраст и
др.). Такие эффекты следует применять, только в психологически оправданных
ситуациях.
При многооконном выводе рекомендуются четко идентифицированные зоны размещения
вспомогательной информации на экране дисплея: зона подсказок, зона комментариев,
зона управляющих сообщений, зона для сообщений об ошибках. Вопросноответные
сообщения и подсказки, рекомендуется помещать в верхней части экрана, выделяя
явным образом отведенную для этого зону, например отделяя ее горизонтальной
линией от основной информации на экране. При использовании способа цветового
кодирования изображения в организации многооконного вывода следует
руководствоваться рядом рекомендаций:
необходимо минимизировать количество цветов, используемых на. экране
одновременно;
цвет переднего плана и цвет фона. должны находиться в сочетании между собой и
с цветом тех символов, которые должны быть выделены на экране.
Исходя из этого не рекомендуется использовать яркие цвета для границ окон и для
заглавий; окна следует разделять между собой цветом фона.
Глава IV
Создание странички.
На основании описанного материала мною было создана страница на языке
программирования HTML, представленная в виде банка хранения ссылок новой
информации.
Основная страница состоит из трёх кадров (окон):
Окно выбора тематик;
Информационное окно;
Главное окно.
В окне выбора тематик предоставлено три раздела:
Компьютеры;
Система образования;
Техника;
Досуг и развлечения.
При нажатии левой кнопкой манипулятора “мышь” на рисунок соответствующий
выбранному разделу в основном окне открывается 34 подразделе по данной теме. При
выборе одного конкретного подраздела опять же в основном окне появляется
упорядоченный список адресов с кратким описанием каждого.
Заключение
Данная тема была выбрана по нескольким причинам. Одна из самых существенных
причин в том, что за всемирной компьютерной сетью Internet будущее. И любой
человек сознает, что знание Internet необходимо и ему. Но так как информации в
сети достаточно большое количество и она “разбросана” по огромному количеству
серверов, необходимо уметь и знать как ее находить.
Цель моей дипломной работы - создание странички на языке программирования HTML
для того, чтобы помочь администратору сети Internet и любому рядовому
пользователю находить среди огромного количества информации новости по наиболее
популярным тематикам.
В дипломную работу вошел материал основанный на материале который я искал в
библиотеках и гипербиблиотеках.
Основными трудностями в дипломной работе были:
Данная отрасль достаточно нова в России, большинство гипер - книг написаны на
английском языке, поэтому приходилось переводить гипер - литературу на русский
язык.
Выбор тем вызвал некоторое затруднение, так как неограниченно сетью Internet, но
ограничено пользователями.
Большинство сайтов не имеют отдельную ссылку на новую информации, поэтому мне
приходилось просматривать все сайты по определенной теме и выделять те, в
которых имелась та самая новая информация.
В основном имеется литература по психологоэргономическим требованиям для
обучающих программ, а не для пользовательских, и, следовательно, было трудно
выбрать требования для программ типа моей дипломной работы.
Так как у меня не было неограниченного доступа в сеть Internet, это повлияло на
качество моей дипломной работы.
Похожие работы
... автоматически будет загружен файл index.html, находящийся на этом сервере, т. е. фактически будет выполнена команда http://www.yahoo.com/index.html. Основные теги для создания сайтов Тэг <HTML> определяет границы документа HTML, ему соответствует конечный тэг </HTML>. Между этими двумя тэгами располагается собственно весь документ. А уже непосредственно документ, обозначенный ...
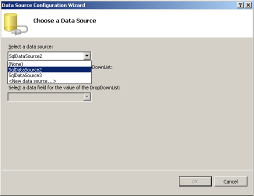
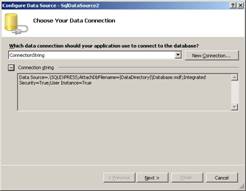
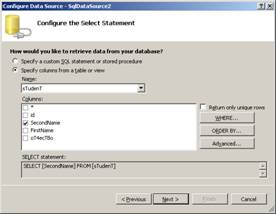
... ='C:путь к базе данных Database.mdf';Integrated Security=True;User Instance=True"; После изменения пути, приложение будет работать. Для запуска приложения необходимо разместить сайт в домене, поддерживающем язык ASP.NET, либо скомпилировать приложение. Соответственно при компиляции будет запущен виртуальный сервер, на котором будет запущено данное приложение. 3.2 Работа с сайтом При запуске ...
... на месте и в доказательство этому послужило создание наиболее эффективного средства проектирования Web-страниц DreamWeaver. 2. DreamWeaver – один из наиболее удобных HTML-редакторов О DreamWeaver-е в целом Macromedia DreamWeaver - профессиональный редактор HTML для визуального создания и управления сайтами различной сложности и страницами сети Internet ...
... тип сервера не влияет на большую часть того, что делает дизайнер, например, на создание графики или разработку базовых HTML-файлов. Конечно, он будет влиять на более совершенные методы создания Web-сайтов, такие как Server Side Includes (серверные включения), добавление типов MIME и Web-страницы, управляемые базами данных. Корневой каталог. Когда браузер запрашивает документ, сервер определяет ...





0 комментариев