Навигация
Форматирование параграфов и вывод текста в несколько столбцов
3.4 Форматирование параграфов и вывод текста в несколько столбцов.
В документе HTML невозможно создать абзац, используя клавишу [Enter].
Использование этой клавиши улучшает внешний вид исходного текста, но не влияет
на полученное изображение.
Для перехода на следующую строку воспользуйтесь командой <br>
Для создания пустой строки воспользуйтесь командой <p>
Для создания горизонтальной черты воспользуйтесь командой <hr>
Если черта создается не на всю строку, а на какую - то ее часть, например, на
40%, то команда выглядит следующим образом: <hr width= 40 %>
Для создания широкой черты следует задать ее ширину (по умолчанию - в пикселях)
<hr size= 10 >
Для выравнивания черты ВЛЕВО/ВПРАВО/ПО ЦЕНТРУ задайте соответственный параметр
ALIGN=LEFT/RIGHT/CENTER
Черная линия задается наличием параметра NOSHADE.
Вы можете расположить текст по центру спомощью следующих команд: <CENTER>
Иногда необходимо создать текстовый документ, расположение строк которого
(табуляция, отступы, выравнивание) определяется разработчиком домашней страницы,
а не программой - редактором.
Для создания такого текста воспользуйтесь командами: <PRE> текст </PRE>
Полученный в “браузере” образ текста будет точно соответствовать тексту в
исходном HTML файле.
Аналогичные функции выполняет пара команд: <LISTING> текст </LISTING>
Netscape 3.0 и выше поддерживает вывод текста в несколько столбцов, в газетном
формате с помощью команд <MULTICOL> и </MULTICOL>.
Ниже приводится формат команд:
<MULTICOL COLS= “N” GUTTER= “M”> текст </MULTICOL>.
Здесь N - количество столбцов, M - расстояние между столбцами.
“Браузеры”, не поддерживающие вывод текста в несколько столбцов, обеспечат вывод
текста нормально, в 1 столбец.
3.5 Форматирование символов
Для выделения отдельных частей текста можно воспользоваться следующими стилями:
B - жирный (Bold);
I - курсив (Italic);
U - с подчеркиванием (Underline);
S - с перечеркиванием (STRIKE);
Ниже представлена таблица команд выделения текста.
Отображаемый текст Запись в формате HTML
Выделение текста жирным шрифтомВыделение <b> текста </b> жирным шрифтом
Выделение текста курсивомВыделение <i> текста </i> курсивом
Выделение текста подчеркиваниемВыделение <u> текста </u> подчеркиванием
Выделение текста перечеркиваниемВыделение <strike> текста </strike>
перечеркиванием
Для изменения размера текстовых символов воспользуйтесь командами:
<FONT SIZE = +i > </FONT>, где i в пределах от 1 до 7 относительно начального
размера букв.
Кроме того, можно увеличить или уменьшить высоту шрифта с помощью команд <BIG> и
<SMALL>. Эти команды используются в паре с командами </BIG> и </SMALL>.
Еще две пары команд:
<SUB> и </SUB> - подстрочный индекс, например, H2SO4.
<SUP> и </SUP> - надстрочный индекс, например, (a2 - b2) = (a - b)(a + b).
Все вышеприведенные команды определяют физическое форматирование символов. Вы
задаете конкретное изменение характеристик символов.
Кроме того, есть логическое форматирование символов - Вы даете описание, а
браузер решает как изменять характеристики. В общем, кто доверяет браузеру -
пользуйтесь этими командами. Они выглядят следующим образом:
<CITE>Цитата<CITE>
<EM>Особо важный текст</EM>
<STRONG>Сильное выделение текста</STRONG>
<KBD>Текст, введенный пользователем</KBD>
<CODE>Листинг программы</CODE>
<SAMP>Последовательность литералов</SAMP>
<VAR>Имя переменной</VAR>
Браузер пользователя сам выбирает шрифт, если Вы его конкретно не задали в
описании страницы. Если в странице задан шрифт, которого нет у пользователя,то
Вы можете задать список, состоящий из нескольких шрифтов, и браузер выберет
самый левый, а если его в системе нет, то следующий и т. д. Если ни одного из
шрифтов нет, браузер выбирает свой шрифт.
Фонт задается с помощью команды: FONT FACE
3.6 Управление цветом
Цвета и изображения фона задаются с помощью команды <BODY>.
Эта команда может задаваться только в начале HTML файла и не может быть изменена
в дальнейшем. Ее параметры:
bgcolor = “# код цвета” - цвет фона документа,
text = “# код цвета” - цвет текста документа,
link = “# код цвета” - цвет текста, используемого в качестве ссылки,
vlink = “# код цвета” - цвет ссылки на просмотренный ранее документ,
alink = “# код цвета” - цвет ссылки в момент нажатия на нее правой кнопки мыши.
Код цвета задается в кодировке RGB - шесть шестнадцатеричных чисел.
Важно отметить, что цвет фона не отображается на бумаге при выводе HTML -
документа на печать. Ниже приводятся коды простейших цветов:
Белый = FFFFFFМалиновый = FF00FF
Желтый = FFFF00Бирюзовый = 008080
Красный = FF0000Темносиний = 000080
Серый = 808080Коричневый = 808000
Синий = 0000FFГолубой = 00FFFF
Зеленый = 00FF00Темнозеленый = 008000,
Черный = 000000Индиго = 800080
Пурпурный = CC33FFТемнокрасный = 800000
Для изменения цвета текущего текста можно в любом месте домашней страницы
воспользоваться командами: <FONT COLOR= Код цвета > Текущий текст </FONT COLOR>
Определено несколько именованных цветов. Их значения видны из таблицы:
<FONT COLOR = black >
Если Вы хотите создать “обои”, то есть цветной фон с использованием 8301_ -
файла с именем, например, Ground.gif, то вместо параметра BGCOLOR записываем:
BACKGROUND = “Ground.gif”
Если при этом вы хотите, чтобы фоновое изображение не двигалось, т.е. чтобы
создался эффект “водяных знаков”, то задайте дополнительный параметр:
BACKGROUND = “Ground.gif” BGPROPERTIES=FIXED
Похожие работы
... автоматически будет загружен файл index.html, находящийся на этом сервере, т. е. фактически будет выполнена команда http://www.yahoo.com/index.html. Основные теги для создания сайтов Тэг <HTML> определяет границы документа HTML, ему соответствует конечный тэг </HTML>. Между этими двумя тэгами располагается собственно весь документ. А уже непосредственно документ, обозначенный ...
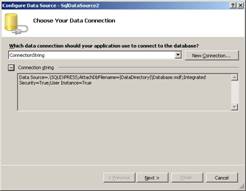
... ='C:путь к базе данных Database.mdf';Integrated Security=True;User Instance=True"; После изменения пути, приложение будет работать. Для запуска приложения необходимо разместить сайт в домене, поддерживающем язык ASP.NET, либо скомпилировать приложение. Соответственно при компиляции будет запущен виртуальный сервер, на котором будет запущено данное приложение. 3.2 Работа с сайтом При запуске ...
... на месте и в доказательство этому послужило создание наиболее эффективного средства проектирования Web-страниц DreamWeaver. 2. DreamWeaver – один из наиболее удобных HTML-редакторов О DreamWeaver-е в целом Macromedia DreamWeaver - профессиональный редактор HTML для визуального создания и управления сайтами различной сложности и страницами сети Internet ...
... тип сервера не влияет на большую часть того, что делает дизайнер, например, на создание графики или разработку базовых HTML-файлов. Конечно, он будет влиять на более совершенные методы создания Web-сайтов, такие как Server Side Includes (серверные включения), добавление типов MIME и Web-страницы, управляемые базами данных. Корневой каталог. Когда браузер запрашивает документ, сервер определяет ...





0 комментариев