Навигация
Использование специальных символов
3.7 Использование специальных символов
В языке HTML символ < используется как первый символ каждой команды.
Этот символ не может быть использован для обозначения отношения “меньше”. Для
отображения на экране символа < (“меньше”) и некоторых других символов в HTML
приняты специальные обозначения:
Отображаемый текстЗапись в формате HTML
<<
>>
&&
“"
Язык HTML всегда уменьшает количество подряд расположенных пробелов до одного,
независимо от того, сколько пробелов было в исходном тексте. Для задания
необходимого количества подряд расположенных пробелов следует воспользоваться
специальным символом пробела:  .
Например, в следующей записи исходного текста: (A B) в
отображаемом тексте между символами A и B будет 3 пробела.
При необходимости изобразить на экране команду языка HTML возникает
дополнительная проблема - редактор может преобразовать ее в соответствующую
команду прямо в исходном тексте.
И вместо отображения соответствующей команды на экране Вы получаете
расположенный по центру текст в следующих строках. Чтобы этого избежать, можно,
например, вставить внутрь команды две парные команды. Например, вышеприведенную
команду следует записать следующим образом:<<u></u>CENTER>
3.8. Создание таблиц
Таблица создается с помощью команд <TABLE> и </TABLE>.
Команда <TABLE> может иметь следующие параметры:
UNITS - может принимать значение RELATIVE или PIXELS. Определяет единицы
измерения в других параметрах. По умолчанию, UNITS = PIXELS.
BORDER - определяет линии, разграничивающие клетки в таблице. Ширина линии
задается командой BORDER = N.
CELLPADDING - Определяет минимальный промежуток вокруг содержимого таблицы.
BGCOLOR - Определяет цвет фонового изображения в таблице. Во всех таблицах
данного документа я использую BGCOLOR= WHITE
Есть еще несколько команд, задающих цвет обрамления: BORDERCOLOR,
BORDERCOLORDARK, BORDERCOLORLIGHT, но они используются только в Explorer.
Для формирования таблицы, состоящей из нескольких строк, воспользуйтесь командой
<TR> , разделяющей строки. Команды <TH> и </TH> используются для обозначения
заголовка столбца клеток.
Параметры ROWSPAN и COLSPAN команд <TD> и <TH> используются для формирования
клеток данных, объединяющих более одной строки или столбца.
3.9. Встраивание гипертекстовых ссылок
Переход в другое место того же документа.
Для организации перехода внутри одного HTML - файла следует ввести необходимый
текст в двух местах:
Записать метку в том месте HTML - файла, куда необходимо перейти.
Записать переход на эту метку в том месте, откуда будет выполнен переход.
Для организации метки запишите: <A NAME = “МЕТКА” ></A>, где МЕТКА - любое имя,
состоящее из букв английского алфавита и цифр.
Для перехода на эту метку запишите:<A href=МЕТКА >Перейти на метку. </A>
Переход в другой документ той же домашней страницы.
Для перехода из любого места HTML - файла h1.html в начало HTML - файла h2.html
следует записать: <A href = “h2.html”>Переход к разделу h2 </A>
Переход в другой документ.
В любом месте HTML - файла можно ввести гипертекстовые ссылки на другой документ
или файл.
Гипертекстовые ссылки вводятся в HTML - файл с помощью унифицированного локатора
ресурсов - URL.
Этот локатор определяет правила написания различных видов ссылок.
Ниже приводятся важнейшие префиксы для URL:
Префикс URLФункция
FTP://Ссылка на сервер FTP
HTTP://Ссылка на объект, который будет передаваться с использованием
протокола HTTP
FILE://localhostСсылка на локальный диск
GOPHER://Ссылка на сервер Gopher
MAILTO://Ссылка на электронный почтовый адрес
NEWS://Ссылка на электронную конференцию
NNTP://Ссылка на сервер электронной конференции
TELNET://Ссылка на сервер электронной конференции
Для записи гипертекстовой ссылки в HTML - файл используйте следующую команду: <A
href = “URL”> Переход по гипертекстовой ссылке. </A>
При нажатии левой кнопки мыши на текст Переход по гипертекстовой ссылке. Вы
перейдёте на ресурс, заданный в URL. Для возврата воспользуйтесь клавишей “Back”
“браузера”.
Вывод изображения на экран.
Изображения могут быть выведены на экран так же, как текст. Файлы изображения
могут быть заданы в нескольких различных форматах, наилучшие из которых - GIF
(файлы *.gif) и JPEG (файлы *.jpg).
Ниже приводится формат команды:
<IMG SRC= “ИМЯ ФАЙЛА” ALT = “Текст” ALIGN = DIRECTION WIDTH = WIDTH HEIGHT =
HEIGHT >, где:
ИМЯ ФАЙЛА - это имя данного файла в вашей домашней странице или полное имя пути
и файла, если файл не принадлежит данной домашней странице.
Текст - это текст, выводимый вместо изображения, если файл изображения по какой
- -либо причине недоступен.
DIRECTION - место расположения изображения. Принимает следующие возможные
значения:
ALIGN=TOP - последующий текст располагается в верхней части изображения.
ALIGN=BOTTOM - последующий текст располагается в нижней части изображения.
ALIGN=LEFT - изображение находится в левой части листа. Текст обтекает
изображение справа.
ALIGN=MIDDLE - изображение находится в центре листа.
ALIGN=RIGHT - изображение находится в правой части листа. Текст обтекает
изображение слева.
WIDTH = WIDTH - ширина требуемого изображения на экране,
HEIGHT = HEIGHT - высота требуемого изображения на экране.
Гипертекстовая ссылка с помощью изображения.
Допустим, что Вы выводите на экран изображение 8301_ - файл, который называется,
например, 8301_.gif.
Если Вы хотите организовать домашнюю страницу так, чтобы при нажатии левой
кнопки мыши на изображение, перейти на другую домашнюю страницу, например, на :
HTTP://WWW.HOME.COM ,
то следует записать следующую команду:
<A href= “HTTP://WWW.HOME.COM”> <IMG SRC = “8301_.gif” >
Создание ссылки на почтовый адрес.
Например мой почтовый адрес в GEOCITIES.COM: family_katz@geocities.com
Для организации ссылки в моей домашней странице на мой почтовый адрес я записал
в конце главного раздела домашней страницы:
<A href = mailto: family_katz@geocities.com > Перейти на мой почтовый адрес </A>
В следующей строчке я задал такую же ссылку с поиощью аппликации MAIL12.GIF
вместо текста:
<A href = mailto: family_katz@geocities.com ><IMS SRC = “MAIL12.GIF” ></A>
3.10.Кадры.
Команды работы с кадрами.
Вы можете разделить экран на несколько независимых оконных кадров, каждый из
которых отображает отдельный HTML документ.
На экране кадры представляют собой прямоугольники. В HTML используются следующие
команды работы с кадрами:
<FRAMESET>, </FRAMESET> - определяют состав и размеры кадров на экране,
<FRAME>, </FRAME> - определяют HTML файл для каждого кадра,
<NOFRAMES>, </NOFRAMES> - для сообщений “браузеру”, не обрабатывающему кадры.
Формат команды FRAMESET.
Команда делит целое окно (или часть окна, определенное предыдущей командой
FRAMESET ) на несколько вертикальных (параметр COLS ) или горизонтальных
(параметр ROWS ) кадров. Каждый из этих кадров может определять HTML - файл,
отображаемый в ней (с помощью команды FRAME ) или, соответственно, делиться
дальше по тем же правилам со вложенной командой FRAMESET.
По концу определения кадров, задаваемых командой FRAMESET , не забудьте записать
команду /FRAMESET, иначе они могут быть построены неправильно.
Формат параметров COLS и ROWS.
Эти параметры позволяют определить размеры и количество построенных вертикально
(параметр COLS) или горизонтально (параметр ROWS) кадров.
Атрибуты параметров задаются в одной из 3 форм:
абсолютный размер в пикселях,
заданный процент в общей длине или ширине,
остаток после задания предыдущих кадров.
Символ “*” означает выделение кадру оставшейся площади. Например, команда:
<FRAMESET ROWS= “100, *”> создает 2 кадра: верхний составляет 100 пикселей в
высоту, нижний - оставшееся пространство.
Формат команды FRAME.
Данная команда существует только внутри блока FRAMESET - /FRAMESET. Ее
назначение - определение функций конкретного кадра.
Команда /FRAME практически не используется т.к. ее функции исполняют команды
/FRAMESET и следующая FRAME.
Параметр SRC задает имя HTML - файла, отображаемого в данном кадре.
Параметр NAME применяется для создания имени кадра.
Тогда другой кадр может ссылаться на данный для отображения в ней своего
гипертекста.
Этот очень распространенная команда её можно видеть во многих домашних
страницах. Его преимущество в том, что на экране можно одновременно видеть и
вызывающий, и вызываемый HTML - файлы и для просмотра следующего файла
гипертекста достаточно нажать на соответствующую кнопку вызывающего файла.
Параметр TARGET команды BASE задает кадр, выделяемый по умолчанию для
отображения гипертекста.
Параметр NORESIZE применяется для того, чтобы пользователь не смог изменить
размеры данного кадра на экране.
Линейки прокрутки задаются с помощью параметра SCROLLING.
Здесь действуют следующие правила:
Если параметр SCROLLING не задан, то линейки прокрутки создаются автоматически
тогда и только тогда, когда размер отображаемого текста превышает размер кадра
(это относится как к размеру по вертикали, так и по горизонтали.
Если задано SCROLLING = “YES”, то линейки прокрутки создаются всегда.
Если задано SCROLLING = “NO”, то линейки прокрутки не создаются.
Если задано SCROLLING = “AUTO”, то система работает так же, как если параметр
SCROLLING не задан.
Толщина граничной линии между кадрами может задаваться в пикселях с помощью
параметров MARGINHEIGHT и MARGINWIDTH, если разработчика не устраивают значения,
заданные по умолчанию.
Специальные значения параметра TARGET.
В современных “браузерах” зарезервировано 4 специальных значения параметра
TARGET:
а) _blank - “браузеры” всегда задает это значение для нового, неименованного
окна.
б) _self - задается по умолчанию для всех кадров, в операторе FRAME которых нет
параметра TARGET. Все вызываемые по гиперссылке документы загружаются и
отображаются в том же кадре, что и вызывающий их документ.
Значение _self в явном виде не применяется до тех пор, пока мы не вводим команду
BASE с параметром TARGET - тогда, возможно, понадобится отменить это общее
назначение для какого-либо конкретного кадра.
в) _parent - вызываемый по гиперссылке файл загружается в кадр или окно, которое
является родительским по отношению к вызывающему. Другими словами, вызываемый
файл будет расположен в том же окне, что и его “дедушка”.
г) _top - вызываемый по гиперссылке файл загружается в окно, содержащее ссылку,
и перекрывает все кадры данного окна.
Формат команды NOFRAME.
Данная команда предназначена для “браузеров”, не обрабатывающих кадры.
В “браузеры”, обрабатывающем кадры, вся информация, содержащаяся между командами
NOFRAME и /NOFRAME, игнорируется.
В “браузере”, не обрабатывающем кадры, эта информация обрабатывается.
Обычно разработчики домашних страниц, использующие кадры, вставляют в тело
команды NOFRAME сообщение о том, что данный “браузеры” не обрабатывает кадры и
сообщает рекомендации, например, перейти на Netscape 2.0 и выше.
Похожие работы
... автоматически будет загружен файл index.html, находящийся на этом сервере, т. е. фактически будет выполнена команда http://www.yahoo.com/index.html. Основные теги для создания сайтов Тэг <HTML> определяет границы документа HTML, ему соответствует конечный тэг </HTML>. Между этими двумя тэгами располагается собственно весь документ. А уже непосредственно документ, обозначенный ...
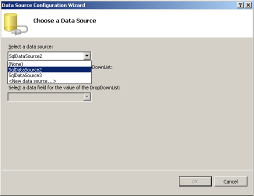
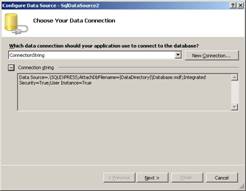
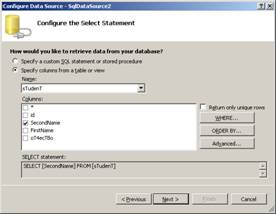
... ='C:путь к базе данных Database.mdf';Integrated Security=True;User Instance=True"; После изменения пути, приложение будет работать. Для запуска приложения необходимо разместить сайт в домене, поддерживающем язык ASP.NET, либо скомпилировать приложение. Соответственно при компиляции будет запущен виртуальный сервер, на котором будет запущено данное приложение. 3.2 Работа с сайтом При запуске ...
... на месте и в доказательство этому послужило создание наиболее эффективного средства проектирования Web-страниц DreamWeaver. 2. DreamWeaver – один из наиболее удобных HTML-редакторов О DreamWeaver-е в целом Macromedia DreamWeaver - профессиональный редактор HTML для визуального создания и управления сайтами различной сложности и страницами сети Internet ...
... тип сервера не влияет на большую часть того, что делает дизайнер, например, на создание графики или разработку базовых HTML-файлов. Конечно, он будет влиять на более совершенные методы создания Web-сайтов, такие как Server Side Includes (серверные включения), добавление типов MIME и Web-страницы, управляемые базами данных. Корневой каталог. Когда браузер запрашивает документ, сервер определяет ...





0 комментариев