Навигация
Технологии создания гипертекстовых документов
ЛАБОРАТОРНАЯ РАБОТА
ТЕХНОЛОГИИ СОЗДАНИЯ ГИПЕРТЕКСТОВЫХ ДОКУМЕНТОВ
Языки логической разметки документов, скриптовые языки программирования, стили визуального оформления
Подготовлена Прохоровым В.С.
Web-сайт — это большая и сложная система, которая основана на тесном взаимодействии множества технологий. Клиентские средства разработки используются в основном для форматирования и первичной обработки информации, а также для ее вывода пользователю в красивом и удобном виде. Основу клиентских средств разработки составляют теговые языки логической разметки документов (HTML, XHTML, XML), скриптовые языки программирования (JavaScript и VBScript), а также стили визуального оформления (CSS).
Использование языков программирования, работающих на стороне клиента, — JavaScript, VBScript — ограничено в основном различными визуальными эффектами и повышением удобства работы с веб-сайтом. Главное достоинство клиентских технологий в том, что для взаимодействия с пользователем они не требуют перезагрузки страницы и обмена данными с Интернетом, отсюда и недостаток — эти языки контролируются клиентом и не подходят для решения ответственных задач, например для проверки пароля пользователя.
Работоспособность клиентских технологий зависит от интернет-браузеров, которые отображают информации. Поэтому обязательно нужно знать о их распространенности среди потенциальной аудитории web-сайта. Распространенность — одна из важнейших характеристик клиентских технологий.
Самыми распространенными языками считаются XHTML — для разметки (отличия от последней версии HTML 4.01 незначительны, сам же HTML больше не развивается, эстафета перешла к XHTML), CSS — для оформления стилевого решения документов и JavaScript — для программирования интерактивных элементов.
Все эти технологии тесно связаны друг с другом. XHTML-документ позволяет подключать CSS-стили тегами <link>, <style> и атрибутом style; программы на JavaScript подключаются элементом <script> и могут вызываться с помощью событий документа. Атрибуты CSS всесторонне характеризуют элементы XHTML. Язык JavaScript посредством Document Object Model (DOM) имеет доступ ко всем элементам и атрибутам XHTML-документа.
Такая тесная интеграция технологий позволяет web-разработчикам создавать функциональные интерактивные сайты.
При создании сайтов важно не только владеть этими технологиями, но и, как при всякой конструкторской работе, иметь набор готовых оригинальных элементов. Это позволит существенно сократить сроки разработки сайта, а нетрадиционные решения элементов определят его оригинальность и функциональность. Поэтому следует постоянно заботиться о пополнении коллекции подобных элементов.
Для приобретения элементарных навыков создания сайтов предлагается минимальное количество готовых элементов. После изучения этих готовых элементов, полезно самостоятельно разработать web-сайт. Наличие таких элементов никак не должно ограничить дизайнерские фантазии: они являются лишь кирпичиками создаваемого прекрасного здания. В процессе работы над сайтом у Вас появятся интересные решения. Пополните ими предлагаемую Вам минимальную коллекцию и используйте ее в последующих разработках.
Сопровождающий CD – ROM содержит тексты всех примеров, а также электронную версию этого пособия и полезные программы разработчика web – приложений.
1. ОФОРМЛЕНИЕ ТЕКСТА
ТЕХНОЛОГИЯ:CSS
ПОДДЕРЖКА: все распространенные браузеры (шрифты Verdana и Georgia могут отсутствовать в Unix-подобных операционных системах).
Оформление текста — задача, вызывающая много проблем. Требуется сверстать текст, который удобно читать, и оформить его средствами каскадных таблиц стилей. Для этого в разделе страницы <head> размещают код:
<style type="text/css">
h1 {
letter-spacing: 0.2em;
font: bold 1.2em Verdana, Tahoma, Arial, Helvetica, sans-serif;
text-transform: uppercase; }
p {
font-family: Verdana, Tahoma, Arial, Helvetica, sans-serif;
font-size: 0.8em;
line-height: 150%;
color: #000; }
p.serif { font-family: Georgia, "Times New Roman", Times, serif; }
</style>
Для основного текста, каждый абзац которого определяется тегами <р>, выбрана следующая последовательность шрифтов:
● рубленый шрифт Verdana;
● если этот шрифт отсутствует у посетителя, то Tahoma;
● далее Arial, Helvetica;
● в крайнем случае, любой рубленый шрифт.
Используют рубленые шрифты, так как они лучше смотрятся на мониторе. Однако для приверженцев шрифтов с засечками создан класс serif. Он внизу, во втором абзаце (<р class="serif">).
Первыми для абзацев указаны рубленый шрифт Verdana и шрифт Georgia с засечками, так как они специально оптимизированы для вывода на экран.
Размер шрифта задан в относительных единицах (em) и составляет 80% от настроек браузера по умолчанию.
Межстрочный интервал — 150%. По умолчанию он равен 120%, однако это не оптимальное для удобочитаемости значение.
Последним для тега <р> определен цвет шрифта — он должен быть черным на белом или светлом фоне.
Заголовок верстают жирным рубленым шрифтом размером 120% от заданного размера по умолчанию. Расстояние между буквами (разрядка) — 20% от размера шрифта. Все буквы заглавные. Эти настройки визуально выделят заголовок.
Листинг 1_usable_text_CSS – Оформление текста средствами каскадных таблиц стилей CSS.
<html>
<head>
<title>Оформление текста</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<style type="text/css">
h1 {
letter-spacing: 0.2em;
font: bold 1.2em Verdana, Tahoma, Arial, Helvetica, sans-serif;
text-transform: uppercase; }
p {
font-family: Verdana, Tahoma, Arial, Helvetica, sans-serif;
font-size: 0.8em;
line-height: 150%;
color: #000; }
p.serif { font-family: Georgia, "Times New Roman", Times, serif; }
</style>
</head>
<body>
ТЕХНОЛОГИИ СОЗДАНИЯ ГИПЕРТЕКСТОВЫХ ДОКУМЕНТОВ
Web-сайт - это большая и сложная система, основанная на тесном взаимодействии множества различных технологий. Клиентские средства разработки используются в основном для форматирования и первичной обработки информации, а также для ее вывода пользователю в красивом и удобном виде. Основу таковых составляют теговые языки логической разметки документов (HTML, XHTML, XML), скриптовые языки программирования (JavaScript и VBScript), а также стили визуального оформления (CSS).</p>
<p class="serif">Самыми распространенными языками считаются XHTML - для разметки (отличия от последней версии HTML 4.01 незначительны, сам же HTML больше не развивается, эстафетная палочка перешла к XHTML), CSS - для оформления стилевого решения документов и JavaScript - для программирования интерактивных элементов.</p>
</body>
</html>

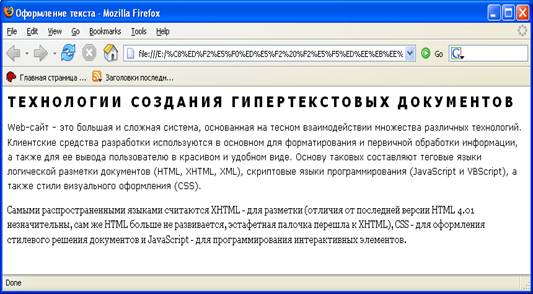
Рис.1. Отображение на экране монитора текста оформленного средствами каскадных таблиц стилей CSS.

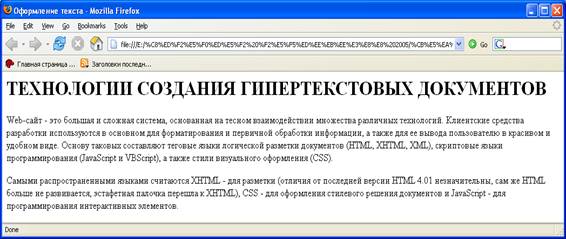
Рис.2. Отображение на экране монитора текста, не оформленного средствами каскадных таблиц стилей CSS.
Похожие работы
... не зависимый от языка способ создания кода и привязки его к запросам Web-страниц, — .NET Web Forms — управляемую событиями программную модель взаимодействия с элементами управления. Она делает программирование Web-страниц аналогичным программированию форм Visual Basic. ASP.NET содержит развитые средства управления сеансами и функции защиты. Она надежнее, и производительность ее значительно выше ...
... охватывало бы вопросы воспитания, взаимодействия учителей с родителями учеников и самими учениками, вопросы самоподготовки желающих учиться учеников, помощи отстающим и т.п. 5. РАЗРАБОТКА ШКОЛЬНОЙ ИНФОРМАЦИОННОЙ СИСТЕМЫ (ШИС) НА ОСНОВЕ IT-ТЕХНОЛОГИЙ ДЛЯ МОУ СОШ № 97 Поставленные в предыдущем разделе задачи могут быть решены путем организации широчайшего (относительно родителей, учеников и ...
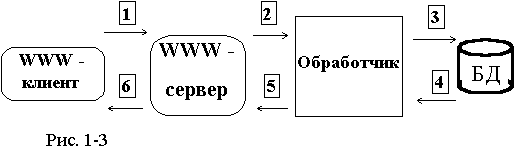
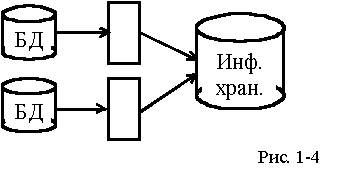
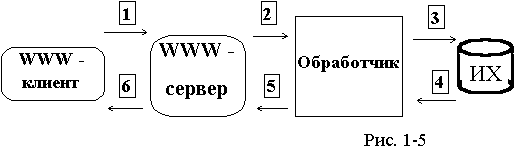
... данных и обеспечением доступа к ней. При обеспечении WWW-доступа к существующим БД, возможен ряд путей - комплексов технологических и организационных решений. Практика использования WWW-технологии для доступа к существующим БД предоставляет широкий спектр технологических решений, по разному связанных между собой - перекрывающих, взаимодействующих и т.д. Выбор конкретных решений при обеспечении ...
... стало ясно, что система Gopher не является последним этапом развития Internet и отныне придется работать с гипертекстом, многие фирмы начали разработку специализированных редакторов, позволяющих создавать HTML-документы. Эти программы сразу же завоевали популярность, несмотря на то что гипертекстовую структуру можно получить и в самом обычном редакторе, работающем с текстом в MS-DOS. Редактор ...









0 комментариев