Навигация
6. ПРОВЕРКА ПОЛЕЙ ФОРМЫ
ТЕХНОЛОГИЯ: Java Script
ПОДДЕРЖКА: все распространенные браузеры с поддержкой Java Script.
Часто на web-сайте размещают форму для отправки сообщений на e-mail:
<form name="mailer" id="mailer" action="/mail.php" method="post" onsubmit="return checkmailform();">
E-mail отправителя:<br /> <input type="text" name="mailsender" id="mailsender" /><br />
Текст письма:<br /> <textarea name="mailtext" id="mailtext" cols="35" rows="5"></textarea><br />
<input type="submit" value="Отправить" />
</form>
Она состоит из полей ввода e-mail, текста и кнопки отправки данных серверному скрипту mail.php. Для формы и полей данных в атрибутах id и name указаны уникальные имена, которыми оперируют из JavaScript. С помощью события документа (action) onsubmit, возникающего при отправке формы, вызывают функцию JavaScript:
function checkmailform()
{
if ( (document.forms.mailer.mailsender.value == null) || (document.forms.mailer.mailsender.value.length < 7) )
{
alert("Заполните поле: E-mail отправителя");
document.forms.mailer.mailsender.focus();
return false;
}
if (! (/\w+@\w+\.[a-z]{2,4}/.test(document.forms.mailer.mailsender.value)) )
{
alert("Введите правильный e-mail адрес");
document.forms.mailer.mailsender.focus();
return false;
}
if ( (document.forms.mailer.mailtext.value == null) || (document.forms.mailer.mailtext.value.length < 10) )
{
alert("Заполните поле: Текст письма");
document.forms.mailer.mailtext.focus();
return false;
}
return true;
}
Функция делает три проверки:
● введен ли текст в поле «E-mail» и не меньше ли он 7 символов;
● является ли адрес правильным e-mail-адресом;
● введен ли текст сообщения и не меньше ли он 10 символов.
Если хотя бы одна из проверок не пройдена, пользователь получает сообщение об ошибке. Если проблем не обнаружено, скрипт не мешает отправке данных.
Листинг 6_form_check - Проверка полей формы для отправки сообщений на e-mail.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Форма отзыва</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<script language="javascript" type="text/javascript">
//<!--
//<![CDATA[
function checkmailform()
{
if ( (document.forms.mailer.mailsender.value == null) || (document.forms.mailer.mailsender.value.length < 7) )
{
alert("Заполните поле: E-mail отправителя");
document.forms.mailer.mailsender.focus();
return false;
}
if (! (/\w+@\w+\.[a-z]{2,4}/.test(document.forms.mailer.mailsender.value)) )
{
alert("Введите правильный e-mail адрес");
document.forms.mailer.mailsender.focus();
return false;
}
if ( (document.forms.mailer.mailtext.value == null) || (document.forms.mailer.mailtext.value.length < 10) )
{
alert("Заполните поле: Текст письма");
document.forms.mailer.mailtext.focus();
return false;
}
return true;
}
//]]>
//-->
</script>
</head>
<body>
<form name="mailer" id="mailer" action="/mail.php" method="post" onsubmit="return checkmailform();">
E-mail отправителя:<br /> <input type="text" name="mailsender" id="mailsender" /><br />
Текст письма:<br /> <textarea name="mailtext" id="mailtext" cols="35" rows="5"></textarea><br />
<input type="submit" value="Отправить" />
</form>
</body>
</html>

Рис.7. Отображение формы для отправки сообщений на e-mail.

Рис.8. Сообщение о неправильно введенном адресе электронной почты (пропущена собака).
7. ПОВЫШЕНИЕ УДОБСТВА РАБОТЫ С ФОРМАМИ
ТЕХНОЛОГИЯ: Java Script
ПОДДЕРЖКА: все распространенные браузеры с поддержкой Java Script.
Форма поискового запроса размещена на каждой странице современного сайта. Не всегда дизайнер может выделить для нее достаточно места, и тогда приходится разъяснять назначение формы текстом внутри нее. Это допустимое решение, но трудно осуществимое. Чтобы отправить поисковый запрос, пользователю приходится кликнуть внутри формы мышью, выделить объяснительный текст, удалить его уже с клавиатуры, вписать свой поисковый запрос и нажать кнопку поиска или «Enter».
Простой код на JavaScript избавляет посетителя от этих многочисленных действий:
<form name="searchf" id="searchf" action="/search.php" method="get">
<input type="text" name="searchstring" id="searchstring" value="Поиск" onfocus='this.value = "";' /> <input type="submit" value=" > " />
</form>
Эта форма передает запрос серверному скрипту search.php. Форма состоит из текстового поля для ввода запроса и кнопки отправки данных на сервер. Фраза «Поиск», вписанная в текстовое поле, задана атрибутом value. С помощью события документа onfocus запускают код на JavaScript. Можно использовать событие onclick, срабатывающее при клике на элементе, но оно менее универсально. В любом случае событие запускает программный код. В этот раз код не вынесен в отдельную функцию, а записан в качестве значения this.value = "" и фактически означает «установить значение текущего (this) поля равным пустоте».
События обеспечивают большой простор для деятельности, например, есть форма, мимо которой посетитель не должен пройти:
<form name="searchf2" id="searchf2" action="/search.php" method="get">
<input type="text" name="searchstring2" id="searchstring2" value="Поиск" onmouseover='this.value = ""; this.focus();' /> <input type="submit" value=" > " />
</form>
Используя onmouseover='this.value = ""; this.focus();', можно поймать курсор мыши, очистить форму ввода и переместить в нее курсор. Событие onmouseover срабатывает при прохождении курсора мыши над объектом, a this.focus() активизирует текущий объект.
Листинг 7_input_reset - Формы поискового запроса.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Форма поиска</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
</head>
<body>
<form name="searchf" id="searchf" action="/search.php" method="get">
<input type="text" name="searchstring" id="searchstring" value="Поиск" onfocus='this.value = "";' /> <input type="submit" value=" > " />
</form>
<form name="searchf2" id="searchf2" action="/search.php" method="get">
<input type="text" name="searchstring2" id="searchstring2" value="Поиск" onmouseover='this.value = ""; this.focus();' /> <input type="submit" value=" > " />
</form>
</body>
</html>

Рис.9. Формы поискового запроса – выбирайте лучшую!
Похожие работы
... не зависимый от языка способ создания кода и привязки его к запросам Web-страниц, — .NET Web Forms — управляемую событиями программную модель взаимодействия с элементами управления. Она делает программирование Web-страниц аналогичным программированию форм Visual Basic. ASP.NET содержит развитые средства управления сеансами и функции защиты. Она надежнее, и производительность ее значительно выше ...
... охватывало бы вопросы воспитания, взаимодействия учителей с родителями учеников и самими учениками, вопросы самоподготовки желающих учиться учеников, помощи отстающим и т.п. 5. РАЗРАБОТКА ШКОЛЬНОЙ ИНФОРМАЦИОННОЙ СИСТЕМЫ (ШИС) НА ОСНОВЕ IT-ТЕХНОЛОГИЙ ДЛЯ МОУ СОШ № 97 Поставленные в предыдущем разделе задачи могут быть решены путем организации широчайшего (относительно родителей, учеников и ...
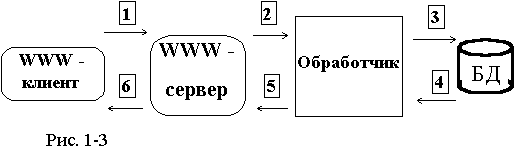
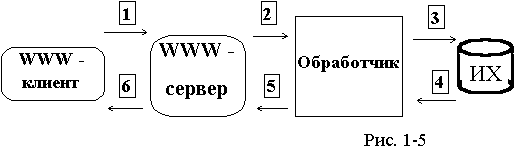
... данных и обеспечением доступа к ней. При обеспечении WWW-доступа к существующим БД, возможен ряд путей - комплексов технологических и организационных решений. Практика использования WWW-технологии для доступа к существующим БД предоставляет широкий спектр технологических решений, по разному связанных между собой - перекрывающих, взаимодействующих и т.д. Выбор конкретных решений при обеспечении ...
... стало ясно, что система Gopher не является последним этапом развития Internet и отныне придется работать с гипертекстом, многие фирмы начали разработку специализированных редакторов, позволяющих создавать HTML-документы. Эти программы сразу же завоевали популярность, несмотря на то что гипертекстовую структуру можно получить и в самом обычном редакторе, работающем с текстом в MS-DOS. Редактор ...









0 комментариев