Навигация
8. ВЫПАДАЮЩЕЕ МЕНЮ
ТЕХНОЛОГИЯ: Java Script, CSS
ПОДДЕРЖКА: все распространенные браузеры с поддержкой Java Script и W3C DOM (IE5 и старше, Mozilla, Opera)
Если на сайте много ссылок в меню, необходимо сделать его ниспадающим:
<div onmouseover="menushow('1');" onmouseout="menuhide('1');" style="float: left; width: 50%;">
<div class="navhead">Информация</div>
<div id="navbody1">
<a href="/news.html">Новости</a><br />
<a href="/products.html">Учебные планы</a><br />
<a href="/pchela.html">Пчеловодство</a><br />
<a href="/about.html">Об авторе</a>
</div>
</div>
<div onmouseover="menushow('2');" onmouseout="menuhide('2');">
<div class="navhead">Учебные дисциплины</div>
<div id="navbody2">
<a href="/buy1.html">Схемотехника</a><br />
<a href="/buy2.html">Теория информации</a><br />
<a href="/buy3.html">Надежность, эргономика, качество АСОИУ</a><br />
<a href="/buy4.html">Интернет-технологии</a>
</div>
</div>
Первый блок ссылок имеет уникальное имя navbodyl, второй — navbody2. Для каждого раздела при наведении мыши на элемент и уходе мыши с элемента вызывается функция JavaScript.
CSS-оформление минимально:
<style type="text/css">
.navhead { font-weight: bold; background-color: #ccc; }
#navbody1, #navbody2 { visibility: hidden; }
</style>
Для navbodyl и navbody2 указано свойство visibility: hidden;. При этом JS получает номер блока и меняет его атрибут видимости:
<script language="javascript" type="text/javascript">
//<!--
//<![CDATA[
function menuhide(menunum)
{
var currentmenu = document.getElementById("navbody" + menunum);
currentmenu.style.visibility = 'hidden';
}
function menushow(menunum)
{
var currentmenu = document.getElementById("navbody" + menunum);
currentmenu.style.visibility = 'visible';
}
//]]>
//-->
</script>
При наведении мыши на блок активизируется функция menushow(menunum). Menunum — переменная, хранящая строку с номером меню. Функция выбирает элемент страницы, имя складывается из navbody и номера (menunum). Далее для элемента задается свойство visibility: visible. Функция menuhide() срабатывает, когда курсор мыши покидает область меню.
Листинг 8_menu – Выпадающее меню.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Выпадающее меню</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<script language="javascript" type="text/javascript">
//<!--
//<![CDATA[
function menuhide(menunum)
{
var currentmenu = document.getElementById("navbody" + menunum);
currentmenu.style.visibility = 'hidden';
}
function menushow(menunum)
{
var currentmenu = document.getElementById("navbody" + menunum);
currentmenu.style.visibility = 'visible';
}
//]]>
//-->
</script>
<style type="text/css">
.navhead { font-weight: bold; background-color: #ccc; }
#navbody1, #navbody2 { visibility: hidden; }
</style>
</head>
<body>
<div onmouseover="menushow('1');" onmouseout="menuhide('1');" style="float: left; width: 50%;">
<div class="navhead">Информация</div>
<div id="navbody1">
<a href="/news.html">Новости</a><br />
<a href="/products.html">Учебные планы</a><br />
<a href="/pchela.html">Пчеловодство</a><br />
<a href="/about.html">Об авторе</a>
</div>
</div>
<div onmouseover="menushow('2');" onmouseout="menuhide('2');">
<div class="navhead">Учебные дисциплины</div>
<div id="navbody2">
<a href="/buy1.html">Схемотехника</a><br />
<a href="/buy2.html">Теория информации</a><br />
<a href="/buy3.html">Надежность, эргономика, качество АСОИУ</a><br />
<a href="/buy4.html">Интернет-технологии</a>
</div>
</div>
</body>
</html>

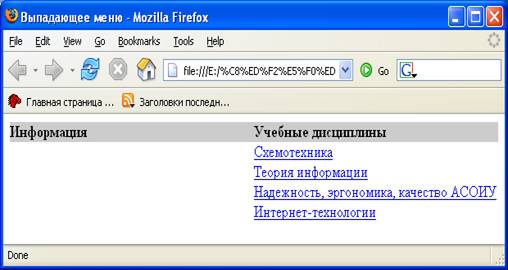
Рис.10. Выпадающее меню на экране монитора.
ЗАДАНИЕ НА САМОСТОЯТЕЛЬНУЮ РАЗРАБОТКУ
Используя решения, изложенные в приведенных примерах, разработать web-сайт, содержащий не менее трех страниц. Тематику сайта выбрать самостоятельно и согласовать с преподавателем. Тематика сайта может отражать Ваши научные интересы, хобби, направление деятельности компании, где Вы работаете и т.д. В процессе работы над web-сайтом у Вас возникнут интересные решения. Пополните ими эту коллекцию и используйте в своих последующих работах!
ЛИТЕРАТУРА
1. Земсков Ю. Тайны гипертекста. CHIP SPECIAL 08.05. c. 26-31.
Похожие работы
... не зависимый от языка способ создания кода и привязки его к запросам Web-страниц, — .NET Web Forms — управляемую событиями программную модель взаимодействия с элементами управления. Она делает программирование Web-страниц аналогичным программированию форм Visual Basic. ASP.NET содержит развитые средства управления сеансами и функции защиты. Она надежнее, и производительность ее значительно выше ...
... охватывало бы вопросы воспитания, взаимодействия учителей с родителями учеников и самими учениками, вопросы самоподготовки желающих учиться учеников, помощи отстающим и т.п. 5. РАЗРАБОТКА ШКОЛЬНОЙ ИНФОРМАЦИОННОЙ СИСТЕМЫ (ШИС) НА ОСНОВЕ IT-ТЕХНОЛОГИЙ ДЛЯ МОУ СОШ № 97 Поставленные в предыдущем разделе задачи могут быть решены путем организации широчайшего (относительно родителей, учеников и ...
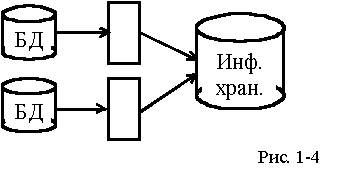
... данных и обеспечением доступа к ней. При обеспечении WWW-доступа к существующим БД, возможен ряд путей - комплексов технологических и организационных решений. Практика использования WWW-технологии для доступа к существующим БД предоставляет широкий спектр технологических решений, по разному связанных между собой - перекрывающих, взаимодействующих и т.д. Выбор конкретных решений при обеспечении ...
... стало ясно, что система Gopher не является последним этапом развития Internet и отныне придется работать с гипертекстом, многие фирмы начали разработку специализированных редакторов, позволяющих создавать HTML-документы. Эти программы сразу же завоевали популярность, несмотря на то что гипертекстовую структуру можно получить и в самом обычном редакторе, работающем с текстом в MS-DOS. Редактор ...









0 комментариев