Навигация
4. ВЕРСТКА ТАБЛИЦ
ТЕХНОЛОГИЯ: XHTML
ПОДДЕРЖКА: Internet Explorer поддерживает все функции, тег <col> не работает в Mozilla, в Opera не работает стилевое оформление <col>.
Верстать таблицы в (X)HTML — утомительное занятие. Упростить эту работу можно с помощью табличных тегов. Структура таблицы не ограничивается элементами <table>, <tr> и <td>. Рекомендуется применять и другие теги.
Листинг 4_table – Верстка таблицы с помощью «продвинутых» тегов.
<html>
<head>
<title>ВЕРСТКА ТАБЛИЦ</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
</head>
<body>
<table border="1" width="100%">
<caption>Баланс</caption>
<colgroup span="4">
<col width="25%" align="center" />
<col width="25%" align="right" />
<col width="25%" align="right" />
<col width="25%" align="right" style="color: red; font-weight: bold;" />
</colgroup>
<thead>
<tr>
<th>Дата</th>
<th>Приход</th>
<th>Расход</th>
<th>Остаток</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Дата</td>
<td>Приход</td>
<td>Расход</td>
<td>Остаток</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>01.01.06</td>
<td>3000</td>
<td>2000</td>
<td>1000</td>
</tr>
<tr>
<td>02.01.06</td>
<td>1000</td>
<td>0</td>
<td>2000</td>
</tr>
<tr>
<td>03.01.06</td>
<td>500</td>
<td>1500</td>
<td>1000</td>
</tr>
</tbody>
</table>
</body>
</html>
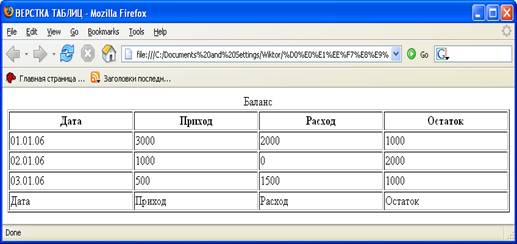
Заголовок таблицы задан с помощью элемента <caption>. Далее следуют очень полезные теги <col/>, каждый из которых отвечает за столбец таблицы. Без использования этого тега пришлось бы прописывать код для каждой ячейки таблицы (<td>). В этом простом примере таблица содержит 20 ячеек, а в рабочих таблицах их значительно больше. Поэтому применение тега <col/> очень упрощает и ускоряет создание таблицы.
Основное содержимое таблицы разделено тегами <thead>, <tfoot> и <tbody> на шапку, нижнюю часть и тело таблицы соответственно. Эти теги должны следовать в указанном порядке. В <thead> помещены ячейки с заголовками столбцов, в <tbody> — основные данные, в <tfoot> продублированы названия столбцов для удобства, если таблица получится большой.

Рис.5. Таблица, при верстке которой применены «продвинутые» теги.
5. ЗАЩИТА E-MAIL АДРЕСА ОТ СПАМА
ТЕХНОЛОГИЯ: Java Script
ПОДДЕРЖКА: все распространенные браузеры с поддержкой Java Script.
Чтобы спрятать e-mail от спам-роботов применяют функцию на языке JavaScript. Она получает части адреса e-mail и собирает из них гиперссылку. Внутри секции документа <head> размещают следующий код:
<script language="javascript" type="text/javascript">
//<!--
//<![CDATA[
function maillink(mailprefix, maildomain, mailsuffix, mailname)
{
var mailprefix; // первая часть адреса до @
var maildomain; // домен
var mailsuffix; // зона домена (ru, com и т. п.)
var mailname; // текст ссылки (имя получателя)
if (mailname == null) { mailname = "e-mail"; }
document.write('<a href="mailto:' + mailprefix + '%40' + maildomain + '.' + mailsuffix + '">' + mailname + '</a>');
}
//]]>
//-->
</script>
С помощью тега <script> объявляют, что в документ встроен код JavaScript. Функция JavaScript получает четыре параметра:
● первую часть e-mail-адреса до @ (var mailprefix;),
● домен почтового сервера (var maildomain;),
● зону домена (var mailsuffix;),
● текст гиперссылки (var mailname;).
Последний параметр необязателен, и, если он не задан, для ссылки используется текст «e-mail». В финале JavaScript печатает («document.write()») на странице гиперссылку с адресом электронной почты.
Использовать эту функцию в документе необходимо следующим образом:
Пишите на мой <script language="javascript" type="text/javascript">maillink("e-teach","mail","ru");</script>.
Спамерским роботам, собирающим на сайтах почтовые адреса, будет непросто разобраться в подобном представлении электронного адреса.
Листинг 5_js_email - Полный код страницы со ссылкой на адрес e-mail электронной почты.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>ЗАЩИТА E-MAIL АДРЕСА ОТ СПАМА</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<script language="javascript" type="text/javascript">
//<!--
//<![CDATA[
function maillink(mailprefix, maildomain, mailsuffix, mailname)
{
var mailprefix; // первая часть адреса до @
var maildomain; // домен
var mailsuffix; // зона домена (ru, com и т. п.)
var mailname; // текст ссылки (имя получателя)
if (mailname == null) { mailname = "e-mail"; }
document.write('<a href="mailto:' + mailprefix + '%40' + maildomain + '.' + mailsuffix + '">' + mailname + '</a>');
}
//]]>
//-->
</script>
</head>
<body>
<p>Для того, что бы спрятать e-mail от спам-роботов размещают внутри секции документа код JavaScript. С помощью тега script объявляют, что в документ встроен код JavaScript. Функция JavaScript получает четыре параметра: первую часть e-mail-адреса до @, домен почтового сервера, зону домена, текст гиперссылки. Последний параметр необязателен, и, если он не задан, для ссылки используется текст "e-mail". В финале JavaScript печатает ("document.write()") на странице гиперссылку с адресом электронной почты.</p>
<p>С радостью отвечу на все вопросы.
Пишите на мой <script language="javascript" type="text/javascript">maillink("e-teach","mail","ru");</script>.</p>
<hr />
<p>© 2005 <script language="javascript" type="text/javascript">maillink("e-teach","mail","ru","Прохоров Виктор Сергеевич");</script></p>
</body>
</html>

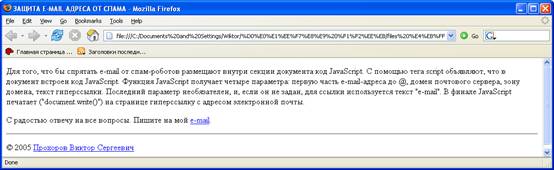
Рис.6. Страница сайта, содержащая ссылку на электронный адрес.

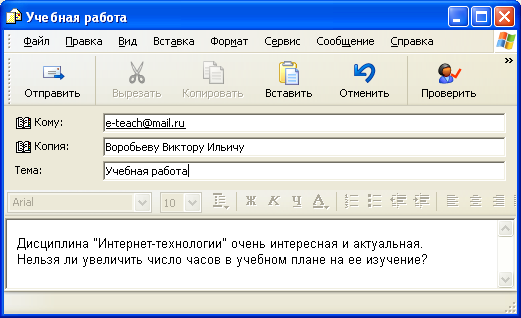
Рис.6. Форма для электронного письма, которая открывается, если щелкнуть ссылку на электронный адрес.
Похожие работы
... не зависимый от языка способ создания кода и привязки его к запросам Web-страниц, — .NET Web Forms — управляемую событиями программную модель взаимодействия с элементами управления. Она делает программирование Web-страниц аналогичным программированию форм Visual Basic. ASP.NET содержит развитые средства управления сеансами и функции защиты. Она надежнее, и производительность ее значительно выше ...
... охватывало бы вопросы воспитания, взаимодействия учителей с родителями учеников и самими учениками, вопросы самоподготовки желающих учиться учеников, помощи отстающим и т.п. 5. РАЗРАБОТКА ШКОЛЬНОЙ ИНФОРМАЦИОННОЙ СИСТЕМЫ (ШИС) НА ОСНОВЕ IT-ТЕХНОЛОГИЙ ДЛЯ МОУ СОШ № 97 Поставленные в предыдущем разделе задачи могут быть решены путем организации широчайшего (относительно родителей, учеников и ...
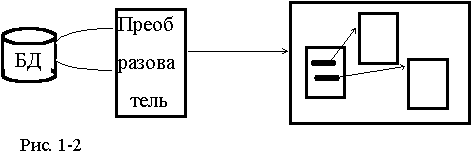
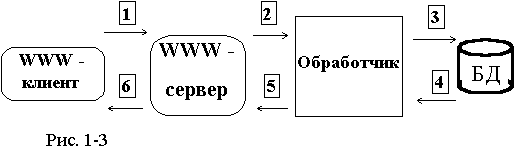
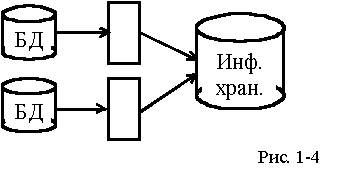
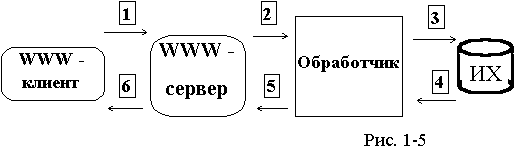
... данных и обеспечением доступа к ней. При обеспечении WWW-доступа к существующим БД, возможен ряд путей - комплексов технологических и организационных решений. Практика использования WWW-технологии для доступа к существующим БД предоставляет широкий спектр технологических решений, по разному связанных между собой - перекрывающих, взаимодействующих и т.д. Выбор конкретных решений при обеспечении ...
... стало ясно, что система Gopher не является последним этапом развития Internet и отныне придется работать с гипертекстом, многие фирмы начали разработку специализированных редакторов, позволяющих создавать HTML-документы. Эти программы сразу же завоевали популярность, несмотря на то что гипертекстовую структуру можно получить и в самом обычном редакторе, работающем с текстом в MS-DOS. Редактор ...









0 комментариев