Навигация
ВЕРСИЯ СТРАНИЦЫ ДЛЯ ПЕЧАТИ
2. ВЕРСИЯ СТРАНИЦЫ ДЛЯ ПЕЧАТИ
ТЕХНОЛОГИЯ:CSS
ПОДДЕРЖКА: все распространенные браузеры (проблема с новым цветом страницы для печати в браузере Opera).
Некоторые страницы сайта нужно распечатывать на бумаге. Поэтому создают версию сайта для печати.
Создана страница сайта, основной текст которой помещен в блок <div id="text"></div>, а меню в блок <div id="navigation"></div>:
Листинг 2_print_version – Версия страницы сайта для печати на бумаге.
<html>
<head>
<title>ВЕРСИЯ СТРАНИЦЫ ДЛЯ ПЕЧАТИ</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<style type="text/css" media="screen">
body {
background-color: #f0f0f0;
font: 0.8em Verdana, Tahoma, Arial, Helvetica, sans-serif;
}
#text { width: 65%; }
#navigation {
float: right;
width: 30%;
background-color: #ccc;
padding: 1%;
margin-left: 1%;
}
</style>
<style type="text/css" media="print">
* {
font-family: "Times New Roman", Times, serif;
background-color: #fff;
color: #000;
}
#navigation { display: none; }
</style>
</head>
<body>
<div id="navigation">
<a href="/index.html">Главная</a><br />
<a href="/news.html">Новости</a><br />
<a href="/products.html">Учебные дисциплины</a><br />
<a href="/about.html">Об авторе</a>
</div>
<div id="text">
Использование языков программирования, работающих на стороне клиента, - JavaScript, VBScript - ограничено в основном различными визуальными эффектами и повышением удобства работы с веб-сайтом. Главное достоинство клиентских технологий в том, что для взаимодействия с пользователем они не требуют перезагрузки страницы и обмена данными с Интернетом, отсюда и недостаток - эти языки контролируются клиентом и не подходят для решения ответственных задач, например для проверки пароля пользователя при входе на какой-нибудь онлайн-сервис. Впрочем, у каждого средства разработки есть свои плюсы и минусы, которые определяет его сфера применения.</p>
Отличительная особенность клиентских технологий в том, что их работоспособность зависит от "пользовательского агента" (в подавляющем большинстве случаев это обычный интернет-браузер), который и берет на себя всю работу по отображению информации. Отсюда проблема - выбирая серверную основу сайта, вы определяетесь лишь однажды, выбирая клиентские языки, обязательно нужно знать о степени их востребованности среди потенциальной аудитории вашего веб-сайта. Распространенность - одна из важнейших характеристик клиентской технологии.</p>
<p><a href="/page2.html">Далее ></a></p>
</div>
</body>
</html>
Для страницы сайта указано два независимых стиля.
● Стиль <style media="screen"> для браузеров (отображение на экране монитора):
<style type="text/css" media="screen">
body {
background-color: #f0f0f0;
font: 0.8em Verdana, Tahoma, Arial, Helvetica, sans-serif;
}
#text { width: 65%; }
#navigation {
float: right;
width: 30%;
background-color: #ccc;
padding: 1%;
margin-left: 1%;
}
</style>
Экранный стиль отображает черный текст на светло-сером фоне и темно-серое меню навигации.

Рис.3. Отображение текста на экране монитора.
● Стиль <style media="print"> для печатающих устройств:
<style type="text/css" media="print">
* {
font-family: "Times New Roman", Times, serif;
background-color: #fff;
color: #000;
}
#navigation { display: none; }
</style>
Для печати описание страницы другое. CSS-селектор «*» означает, что выбираются все элементы страницы. Для них используется шрифт Times New Roman черного цвета и белый фон, так как не в каждом офисе есть цветные принтеры. С помощью свойства display: none полностью удаляется с печатной версии блок навигации — на бумаге он бесполезен.
В результате получается качественная версия страницы для печати.

Рис.3. Отображение того же текста на бумаге.
3. ОБТЕКАНИЕ РИСУНКА ТЕКСТОМ И ВРЕЗКА К СТАТЬЕ
ТЕХНОЛОГИЯ:CSS
ПОДДЕРЖКА: все распространенные браузеры.
В предыдущем примере свойство CSS float использовалось, чтобы поместить в правой части страницы блок навигации. На самом деле у него иное предназначение — определять обтекание одного элемента другим.
Листинг 3_float – Обтекание рисунка текстом и врезка к статье.
<html>
<head>
<title>ОБТЕКАНИЕ РИСУНКА ТЕКСТОМ И ВРЕЗКА К СТАТЬЕ </title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<style type="text/css" media="screen">
body {
background-color: #e5f8be;
font: 0.8em Verdana, Tahoma, Arial, Helvetica, sans-serif;
}
p { text-align: justify; }
p img {
float: left;
margin-right: 8px;
}
.vrezka {
float: right;
margin-left: 8px;
width: 30%;
background-color: #99cc33;
padding: 1%;
}
</style>
</head>
<body>
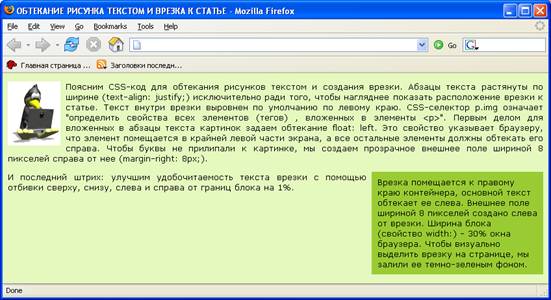
<p><img src="3_picture.png" />Поясним CSS-код для обтекания рисунков текстом и создания врезки. Абзацы текста растянуты по ширине (text-align: justify;) исключительно ради того, чтобы нагляднее показать расположение врезки к статье. Текст внутри врезки выровнен по умолчанию по левому краю. CSS-селектор p.img означает "определить свойства всех элементов (тегов) <img>, вложенных в элементы <р>". Первым делом для вложенных в абзацы текста картинок задаем обтекание float: left. Это свойство указывает браузеру, что элемент помещается в крайней левой части экрана, а все остальные элементы должны обтекать его справа. Чтобы буквы не прилипали к картинке, мы создаем прозрачное внешнее поле шириной 8 пикселей справа от нее (margin-right: 8px;).</p>
<div class="vrezka">Врезка помещается к правому краю контейнера, основной текст обтекает ее слева. Внешнее поле шириной 8 пикселей создано слева от врезки. Ширина блока (свойство width:) - 30% окна браузера. Чтобы визуально выделить врезку на странице, мы залили ее темно-зеленым фоном.</div>
И последний штрих: улучшим удобочитаемость текста врезки с помощью отбивки сверху, снизу, слева и справа от границ блока на 1%.</p>
</body>
</html>
Поясним CSS-код для обтекания рисунков текстом и создания врезки.
Абзацы текста растянуты по ширине (text-align: justify;) исключительно ради того, чтобы нагляднее показать расположение врезки к статье. Текст внутри врезки выровнен по умолчанию по левому краю. CSS-селектор p.img означает «определить свойства всех элементов (тегов) <img>, вложенных в элементы <р>». Первым делом для вложенных в абзацы текста картинок задано обтекание float: left. Это свойство указывает браузеру, что элемент помещается в крайней левой части экрана, а все остальные элементы должны обтекать его справа. Чтобы буквы не прилипали к картинке создано прозрачное внешнее поле шириной 8 пикселей справа от нее (margin-right: 8px;).
Врезка помещается к правому краю контейнера, основной текст обтекает ее слева. Внешнее поле шириной 8 пикселей создано слева от врезки. Ширина блока (свойство width:) — 30% окна браузера. Чтобы визуально выделить врезку на странице, ее залили темно-зеленым фоном. И последний штрих: для улучшения удобочитаемости текста врезки применена отбивка сверху, снизу, слева и справа от границ блока на 1%.

Рис.4. Обтекание рисунка текстом и врезка к статье улучшают качество страницы сайта.
Похожие работы
... не зависимый от языка способ создания кода и привязки его к запросам Web-страниц, — .NET Web Forms — управляемую событиями программную модель взаимодействия с элементами управления. Она делает программирование Web-страниц аналогичным программированию форм Visual Basic. ASP.NET содержит развитые средства управления сеансами и функции защиты. Она надежнее, и производительность ее значительно выше ...
... охватывало бы вопросы воспитания, взаимодействия учителей с родителями учеников и самими учениками, вопросы самоподготовки желающих учиться учеников, помощи отстающим и т.п. 5. РАЗРАБОТКА ШКОЛЬНОЙ ИНФОРМАЦИОННОЙ СИСТЕМЫ (ШИС) НА ОСНОВЕ IT-ТЕХНОЛОГИЙ ДЛЯ МОУ СОШ № 97 Поставленные в предыдущем разделе задачи могут быть решены путем организации широчайшего (относительно родителей, учеников и ...
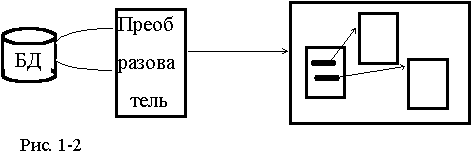
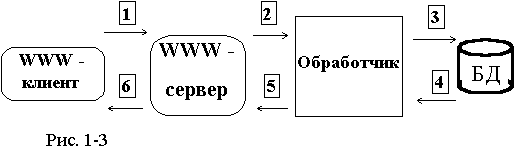
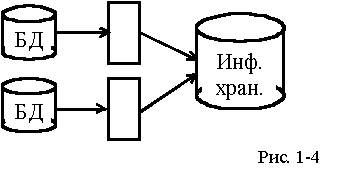
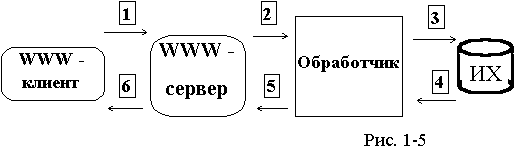
... данных и обеспечением доступа к ней. При обеспечении WWW-доступа к существующим БД, возможен ряд путей - комплексов технологических и организационных решений. Практика использования WWW-технологии для доступа к существующим БД предоставляет широкий спектр технологических решений, по разному связанных между собой - перекрывающих, взаимодействующих и т.д. Выбор конкретных решений при обеспечении ...
... стало ясно, что система Gopher не является последним этапом развития Internet и отныне придется работать с гипертекстом, многие фирмы начали разработку специализированных редакторов, позволяющих создавать HTML-документы. Эти программы сразу же завоевали популярность, несмотря на то что гипертекстовую структуру можно получить и в самом обычном редакторе, работающем с текстом в MS-DOS. Редактор ...









0 комментариев