Навигация
Основы языка разметки гипертекста (HTML) Базовые понятия
2. Основы языка разметки гипертекста (HTML) Базовые понятия
Разметка документа, языки разметки документов, Hyper Text Markup Language, тэг (tag), структура HTML-документа, основные тэги HTML.
Обязательно изложить
Hyper Text Markup Language (HTML) является стандартным языком, предназначенным для создания гипертекстовых документов в среде Web. HTML-документы могут просматриваться различными типами браузеров (специальными программами, интерпретирующими такого рода гипертекстовые документы), наиболее известным из которых является Internet Explorer. В отличие от документов, например текстового процессора Microsoft Word, документы в формате HTML не организованы по принципу WYSIWYG (What You See Is What You Get — что видишь, то и получишь [при выводе на печать или монитор] ). Когда документ создан с использованием HTML, браузер должен интерпретировать HTML для выделения различных элементов документа и первичной их обработки с целью их дальнейшего отображения в виде, задуманном автором.
Большинство документов имеют стандартные элементы, такие, как заголовки, параграфы или списки. Используя тэги (команды) HTML, можно обозначать данные элементы, обеспечивая браузеры минимальной информацией для их отображения, сохраняя в целом общую структуру и информационную полноту документов. В большинстве случаев автор документа строго определяет внешний вид документа. В случае HTML читатель (основываясь на возможностях браузера) может в определенной степени управлять внешним видом документа (но не его содержимым). HTML позволяет отметить, где в документе должен быть заголовок или абзац, при помощи тэга HTML, а затем предоставляет браузеру интерпретировать эти тэги.
Общая структура тэга и его содержимого такова: <тэг параметр_1=значение_1 параметр_2=значение_2 ... параметр_К=значение_К>содержимое элемента</тэг>
Любой HTML-документ имеет следующую структуру:
<HTML> <HEAD>
<!-- заголовок документа --> </HEAD> <BODY>
<!-- содержание документа --> </BODY> </HTML>
Заголовок содержит служебную информацию, в частности, предназначенную для поисковых систем.
Все тэги, которые предназначены для оформления документа, могут быть условно разделены на несколько групп:
• форматирование;
• верстка таблиц;
• верстка списков;
• формирование гиперссылок;
• вставка изображений.
Тэт верстки, таблиц позволяют формировать и отображать таблицы произвольной сложности. Вообще дизайнеры довольно часто используют таблицы для оформления страниц, помещая в них меню, текст, рисунки и т.д.
Тэги верстки списков позволяют формировать маркированные и нумерованные списки.
Гипертекстовый документ невозможно представить себе без ссылок на другие документы (внутренние или внешние). Ссылки формирует тэг <А>...</А> -с обязательным параметром HREF.
Тэг для отображения рисунков — <IMG>. Он не имеет закрывающегося тэга и содержит обязательный параметр SRC, значением которого является адрес файла с рисунком {относительный, т.е. на данном сайте, но, например, в другом каталоге, или абсолютный, если рисунок, например изображение счетчика, подгружается с другого сайта).
Современные web-конструкторы и дизайнеры пользуются не только HTML, но и рядом его расширений, например, каскадными таблицами стилей (CSS), управляют содержанием страниц средствами программирования.
Желательно изложить
Примеры других программных продуктов для разметки документов, принцип их действия.
Заголовок HTML-документа и назначение его элементов.
Тэги форматирования текста и примеры их использования.
Тэги верстки таблиц и примеры их использования.
Тэги верстки списков и примеры их использования.
Графические форматы для web. Правила сохранения изображений для web, требования к изображениям. Параметры тэга IMG.
Понятие о CSS, языках программирования для web. Исполнение программ и скриптов на стороне сервера и клиента.
Примечания для учителей
Вопрос билета является в достаточной мере объемным, , поэтому наилучшее запоминание и усвоение материала может быть достигнуто хорошей его структуризацией.
Следует отметить, что учащиеся, занимавшиеся версткой web-страниц без использования визуальных редакторов (Front Page и др.), окажутся в гораздо более выигрышном положении перед учащимися, выполнявшими такого рода работу только с помощью указанных редакторов.
Примечание для учеников
Для успешного освоения материала данного вопроса достаточно сверстать вручную (без использования визуального редактора) 2—3 страницы HTML-документов. Это поможет понять смысл и назначение основных тэгов HTML.
Использованные источники информации
1. Усенков Д. Уроки web-мастера. М.: Лаборатория Базовых Знаний, 2001, 432 с.
2. Мат&риалы вопроса // "Информатика" № 5, с. 13-22, 2003.
3. Практическое задание на поиск информации в глобальной компьютерной сети Интернет
Принципы составления задания
При составлении заданий следует учесть, чтобы искомая информация была достаточно доступной, актуальной, представляла познавательный интерес для учащихся. В случае невозможности реального поиска в глобальной сети следует воспользоваться программами — имитаторами поиска или осуществлять поиск в локальной сети (Еремин Е.А. Имитатор поисковой машины как эффективное средство обучения поиску информации в Интернете. // "Информатика" №45, с. 15-20, 2001).
Примеры заданий
"Информатика" № 5, с. 13—22, 2003.
БИЛЕТ № 2
I |8 1. Информационные процессы. Хранение, не- i
| § редача и обработка информации. .
g 2. Основы алгоритмического программирования '
I g (типы данных, операторы, функции, процедуры и т.д.). I
|s 3. Основные этапы инсталляции программно- |
!« го обеспечения. Практическое задание. Инстал- I
i у* ляция программы с носителя информации (дис- .
кет, дисков CD-ROM).
Похожие работы
... подходе; Формы и методы: фронтальная, индивидуальная, объяснительно – иллюстративный, решение задач. Оборудование урока: демонстрационная презентация «Содержательный подход к определению количества информации. Единицы измерения количества информации» (презентация находится самом конспекте). Литература: 1. Лапчик М.П. и др. Методика преподавания информатики: Учеб. пособие для студ. пед. вузов ...
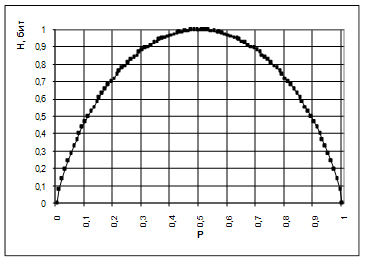
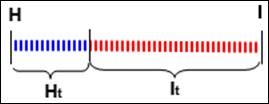
... (негэнтропия). Когда неопределенность снята полностью, количество полученной информации I равно изначально существовавшей неопределенности H. При частичном снятии неопределенности, полученное количество информации и оставшаяся неснятой неопределенность составляют в сумме исходную неопределенность. Ht + It = H. По этой причине, формулы, которые будут представлены ниже для расчета энтропии H ...
... полезно учителю при подготовке рассказа на уроке. В данной публикации сделана попытка выделить тот самый минимум, который ученику необходимо включить в свой ответ на экзамене. Примечания для учеников При ответе надо быть готовым к дополнительным вопросам об обосновании тех или иных утверждений. Например, каковы максимальное и минимальное значения 8-битного целого числа со знаком и почему их ...
... быть выведены на печать. На экране рисунки могут быть статическими (неподвижными) или динамическими (движущимися). В последнее время машинная графика выделилась в самостоятельный раздел информатики с многочисленными приложениями. Средствами машинной графики создается не только печатная продукция, но и рекламные ролики на телевидении, мультфильмы. Объясним, как кодируется изображение в памяти ...















0 комментариев