Навигация
Событийное объектно-ориентированное программирование. Событийные и общие процедуры
2. Событийное объектно-ориентированное программирование. Событийные и общие процедуры
Базовые понятия
События и их обработчики.
Программа как совокупность обработчиков.
Обязательно изложить
Обработка событий является одной из основ современного программного обеспечения. Событиями в интересующем нас сейчас смысле называется все то, что требует реакции программы. Сюда относятся действия пользователя с мышью и клавиатурой, а также всевозможные изменения состояния системы: появление и исчезновение окон, изменение содержимого области редактирования в результате вывода и многое другое. Написанная нами программа должна в ответ на происходящие события осуществлять те или иные действия: например, по щелчку мыши вызывать появление диалогового окна, при закрытии активного окна переключать фокус ввода на одно из оставшихся окон, а при уменьшении размера текста убирать полосы прокрутки.
Подчеркнем, что событие есть базовое понятие, присущее самой операционной системе Windows, a не системам программирования.
При событийном подходе программа рке не является чем-то единым и последовательным, а представляет собой совокупность обработчиков (подчас абсолютно независимых друг от друга) тех или иных событий. Проще говоря, программист должен описать, как его приложение будет реагировать на каждое из обрабатываемых событий. Отметим, что написать несколько небольших обработчиков заметно легче, чем цельную программу.
Нам кажется, что ответ на данный вопрос лучше всего построить на конкретном примере. Один из вариантов такого рассмотрения подробно изложен в предыдущей публикации по билетам 11-го класса, где разбирается несложная программа, которая осуществляет буксировку с помощью кнопки мыши небольшой картинки.
Желательно изложить
Поскольку реакция программы на события, как правило, связана с конкретными визуальными компонентами — щелчок по кнопке, изменение размеров окна и т.п., обработчики также принято считать методами конкретных объектов. В качестве наиболее распространенного примера рассмотрим заголовок обработчика
события OnClick (реакция на щелчок мыши) в системе Delphi для компонента типа Buttonl, имеющий вид procedure TForml.ButtonlClick(Sender: TObject);
Налицо объектно-ориентированная форма записи, где имя метода отделено точкой от класса, к которому принадлежит данный метод.
Заметим, что типичным аргументом является объект Sender, через который система Delphi передает имя конкретного объекта, вызывающего обработчик. Последнее обстоятельство представляет большой практический интерес, так: как; позволяет делать общий обработчик; на группу компонентов. Скажем, для калькулятора вместо 10 однотипных обработчиков кнопок можно написать всего один:
' п := 10 * n + (Sender as TButton).tag;
В приведенной формуле предполагается, что переменная п, накапливающая результат набора числа, имеет целочисленный тип, а значения свойства tag у всех кнопок предварительно установлены в соответствии с надписью на кнопке (на кнопке "1" задана 1, на кнопке "2" — 2 и т.д.). Тогда становится понятным, что, используя Sender в качестве конкретной кнопки, мы получаем доступ к ее свойству tag и по стандартной формуле добавляем его к текущему значению числа в качестве последней десятичной цифры.
Описывая функционирование обработчиков событий, целесообразно несколько подробнее рассказать о механизме реализации событий в современном программном обеспечении, Материал этот следует считать дополнительным, но, по мнению авторов, он достаточно нагляден и полезен для понимания сути фундаментальных процессов событийного программирования. Хочется даже провести некоторую аналогию: в физике тоже можно применять некоторые законы электричества, не зная того, что ток есть направленное движение электронов; тем не менее это, к счастью, (пока!) не является основанием для исключения данного фундаментального материала из школьного курса.
Основой обработки событий в современных программных системах служит посылка и прием сообщений. В простейшем случае сообщение представляет собой несколько помещаемых в строго определенное место памяти целых чисел. Первое является идентификатором сообщения: проще говоря, оно позволяет однозначно определить назначение сообщения. Остальные числа являются параметрами, раскрывающими суть события. Скажем, для случая сообщений мыши это координаты положения ее указателя на экране. Для других сообщений содержание информации, разумеется, будет отличаться, но можно утверждать, что каждому типу сообщений соответствует строго определенная "уточняющая" информация.
Те, кого заинтересовала эта часть вопроса и кто намерен рассказать о ней на экзамене, могут обратиться к полному тексту билета (см. ссылку в конце вопроса).
Примечание. Советую также в случае более глубокого интереса к вопросу о сообщениях Windows внимательно последить за последующими номерами газеты. Там будет опубликована статья Е.А. Еремина "Что такое скан-код клавиши и как его увидеть", в конце которой описывается довольно простая программа непосредственной обработки сообщений от клави-
БИЛЕТ № 20
I 1. Компьютерная графика. Аппаратные средства . (монитор, видеокарта, видеоадаптер, сканер и др.). ' Программные средства (растровые и векторные гра-I фические редакторы, средства деловой графики, про-| граммы анимации и др.).
2. Этапы развития вычислительной техники. Основные технические характеристики современного I персонального компьютера.
3. Практическое задание по работе с электрон-' ной почтой (в локальной или глобальной компью- ' I терной сети).
1. Компьютерная графика. Аппаратные средства (монитор, видеокарта, видеоадаптер, сканер и др.). Программные средства (растровые и векторные графические редакторы, средства деловой графики, программы анимации и др.)
Базовые понятия
Компьютерная графика, монитор, видеокарта, видеоадаптер, сканер, цифровой фотоаппарат, растровая компьютерная графика, векторная компьютерная графика, фрактальная компьютерная графика, ЗО-графи-ка, деловая графика, анимационная графика.
Обязательно изложить
Представление данных на мониторе компьютера в графическом виде впервые было реализовано в середине пятидесятых годов для больших ЭВМ, применявшихся в научных и военных исследованиях. С тех пор графический способ отображения данных стал неотъемлемой принадлежностью подавляющего числа компьютерных систем, в особенности персональных. Графический интерфейс пользователя сегодня является стандартом "де-факто" для программного обеспечения разных классов, начиная с операционных систем.
Специальную область информатики, занимающуюся методами и средствами создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов, называют компьютерной графикой. Она охватывает все виды и формы представления изображений, доступных для восприятия человеком либо на экране монитора, либо в виде копии на внешнем носителе. Визуализация данных находит применение в самых разных сферах человеческой деятельности. Например, в медицине (компьютерная томо-
графия), научных исследованиях, моделировании тканей и одежды, опытно-конструкторских разработках.
В зависимости от способа формирования изображений компьютерную графику принято подразделять на растровую, векторную и фрактальную. Отдельным предметом считается трехмерная (3D) графика: построение объемных моделей объектов в виртуальном пространстве. Как правило, в ней сочетаются векторный и растровый способы формирования изображений.
На специализацию в отдельных областях указывают названия некоторых разделов: "Инженерная графика", "Научная графика", "Web-графика", "Компьютерная полиграфия" — и прочие. На стыке компьютерных, телевизионных и кинотехнологий образовалась область компьютерной графики и анимации.
Хотя компьютерная графика служит всего лишь инструментом, ее структура и методы основаны на передовых достижениях фундаментальных и прикладных наук: математики, физики, химии, биологии, статистики, программирования и множества других. Это замечание справедливо как для программных, так и для аппаратных средств создания и обработки изображений на компьютере. Поэтому компьютерная графика является одной из наиболее бурно развивающихся отраслей информатики.
Информационную связь между пользователем и компьютером обеспечивает монитор. Система отображения компьютера состоит из двух главных компонентов:
• монитора (дисплея);
• видеоадаптера (называемого также видеоплатой, или графической платой).
Информация на мониторе может отображаться несколькими способами. Самый распространенный — отображение на экране электронно-лучевой трубки (ЭЛТ), такой же, как в телевизоре. ЭЛТ представляет собой электронный вакуумный прибор в стеклянной колбе, в горловине которого находится электронная пушка, а на дне — экран, покрытый люминофором.
Нагреваясь, электронная пушка испускает поток электронов, которые с большой скоростью двигаются к экрану. Поток электронов (электронный луч) проходит через фокусирующую и отклоняющую катушки, которые направляют его в определенную точку покрытого люминофором экрана. Под воздействием ударов электронов люминофор излучает свет, который видит пользователь, сидящий перед экраном компьютера.
Химическое вещество, используемое в качестве люминофора, характеризуется временем послесвечения,
которое отображает длительность свечения люминофора после воздействия электронного пучка. Время послесвечения и частота обновления изображения должны соответствовать друг другу, чтобы не было заметно мерцание изображения (если время послесвечения очень мало) и отсутствовали размытость и удвоение контуров в результате наложения последовательных кадров (если время послесвечения слишком велико).
Электронный луч движется очень быстро, прочерчивая экран строками слева направо и сверху вниз по траектории, которая получила наименование растр. Период сканирования по горизонтали определяется скоростью перемещения луча поперек экрана.
В процессе развертки (перемещения по экрану) луч воздействует на те элементарные участки люмино-форного покрытия экрана, в которых должно появиться изображение. Интенсивность луча постоянно меняется, в результате чего изменяется яркость свечения соответствующих участков экрана. Поскольку свечение исчезает очень быстро, электронный луч должен вновь и вновь пробегать по экрану, возобновляя его. Этот процесс называется возобновлением (или регенерацией) изображения.
Существуют альтернативные конструкции средств отображения, основанные на других физических явлениях. Позаимствовав технологию у изготовителей плоских индикационных панелей, некоторые компании разработали жидкокристаллические дисплеи, называемые также LCD-дисплеями (Liquid-Crystal Display). Для них характерен безбликовый плоский экран и низкая потребляемая мощность (некоторые модели таких дисплеев потребляют 5 Вт, в то время как мониторы с электронно-лучевой трубкой — порядка 100 Вт). По качеству цветопередачи жидкокристаллические панели с активной матрицей в настоящее время превосходят большинство моделей мониторов с электронно-лучевой трубкой.
Разрешающая, способность, или разрешение, монитора — это размер минимальной детали изображения, которую можно различить на экране. Данный параметр характеризуется количеством элементов разложения — пикселей (pixel) — по горизонтали и вертикали экрана. Чем больше количество пикселей, тем более детальное изображение формируется на экране. Необходимое разрешение в значительной степени зависит от конкретного приложения. Символьные приложения (например, текстовый редактор) требуют невысокого разрешения, в то время как приложения с большим объемом графики (например, настольная издательская система) нуждаются в более детальных изображениях.
Важной характеристикой монитора, определяющей четкость изображения на экране, является размер зерна (точки, dot pitch) люминофора экрана монитора. Величина зерна монитора имеет значения от 0,41 до 0,18 мм.
Видеоадаптер формирует сигналы управления монитором. Большинство видеоадаптеров поддеРживает по крайней мере один из следующих стандартов:
• MDA (Monochrome Display Adapter);
• CGA (Color Graphics Adapter);
• EGA (Enhanced Graphics Adapter);
• VGA (Video Graphics Array);
• SVGA (SuperVGA);
• XGA (extended Graphics Array).
Сканер — это устройство ввода в ЭВМ информации . непосредственно с бумажного документа. Можно вводить тексты, схемы, рисунки, графики, фотографии и другую графическую информацию. Сканеры можно разделить на несколько групп: по типу интерфейса, способу формирования сигнала, типу сканируемых документов.
Различают цветные и черно-белые сканеры. Также можно выделить ручные, планшетные, роликовые, проекционные сканеры. В офисах и дома чаще используют планшетные сканеры.
Для дальнейшей обработкшотсканированных изображений используются соответствующие средства машинной графики; текста — программы распознавания, например, Fine Reader.
Рисунок с точки зрения растрового редактора состоит из отдельных точек (элементов) — пикселей. Чаще всего пиксель есть объединение нескольких физических точек экрана, и только в частном случае каждый элемент изображения совпадает с единственной точкой на мониторе. Все пиксели характеризуются двумя координатами и цветом. Поскольку растровый принцип однозначно определяет последовательность обхода точек рисунка, специально сохранять координаты нет необходимости, а достаточно запомнить последовательность цветов всех точек.
Важной характеристикой растрового изображения является количество цветов. Чем больше количество цветов, тем лучше цветопередача, но тем больше занимает места полученный рисунок.
Если в растровой графике базовым элементом изображения является точка, то в векторной графике — линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике.
Линия — элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом.
Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами. УЗЛЫ также имеют свойства, параметры которых влияют на форму конца линии и характер сопряжения с другими объектами.
5
Все прочие объекты векторной графики составляются из линий. Например, куб можно составить из шести связанных прямоугольников, каждый из которых, в свою очередь, образован четырьмя связанными линиями. Возможно представить куб и как двенадцать связанных линий, образующих ребра.
Система деловой графики — система, позволяющая выводить на экран различные виды графиков и диаграмм: гистограммы, круговые и секторные диаграммы и т.д. В частности, такие средства содержатся в табличных процессорах, например, в MS Excel.
Система научной и инженерной графики — система, позволяющая в цвете и в заданном масштабе отображать на экране графики двухмерных и трехмерных функций, заданных в табличном или аналитическом виде, системы изолиний, в том числе и нанесенные на поверхность объекта, сечения, проекции, карты и др.
Анимация — технология мультимедиа; воспроизведение последовательности картинок, создающее впечатление движущегося изображения. Средства поддержки создания анимационных изображений имеются в большинстве растровых и векторных графических редакторов.
Базовые понятия
Этапы развития вычислительной техники (ручной, механический, электромеханический, электронный).
Обязательно изложить
Основной инструмент компьютеризации — ЭВМ (или компьютер). Человечество проделало долгий путь, прежде чем достигло современного состояния средств вычислительной техники.
Основными этапами развития вычислительной техники являются:
I. ручной — с 50-го тысячелетия до н.э.;
П. механический — с середины XVII века;
III. электромеханический — с девяностых годов XIX века;
IV. электронный — с сороковых годов XX века.
I. Ручной период автоматизации вычислений начался на заре человеческой цивилизации. Он базировался на использовании пальцев рук и ног. Счет с помощью группировки и перекладывания предметов явился предшественником счета на абаке — наиболее развитом счетном приборе древности. Аналогом абака на Руси являются дошедшие до наших дней счеты. Использование абака предполагает выполнение вычислений по разрядам, т.е. наличие некоторой позиционной системы счисления.
В начале XVII века шотландский математик Дж. Не-пер ввел логарифмы, что оказало революционное влияние на счет. Изобретенная им логарифмическая линейка успешно использовалась еще пятнадцать лет назад, более 360 лет прослужив инженерам. Она, несомненно, является венцом вычислительных инструментов ручного периода автоматизации.
П. Развитие механики в XVII веке стало предпосылкой создания вычислительных устройств и приборов, использующих механический способ вычислений. Вот наиболее значимые результаты, достигнутые на этом пути.
1623 г. — немецкий ученый В.Шиккард описывает и реализует в единственном экземпляре механическую счетную машину, предназначенную для выполнения четырех арифметических операций над шестиразрядными числами.
1642 г. — Б.Паскаль построил восьмиразрядную действующую модель счетной суммирующей машины. Впоследствии была создана серия из 50 таких машин, одна из которых являлась десятиразрядной. Так формировалось мнение о возможности автоматизации умственного труда.
Похожие работы
... подходе; Формы и методы: фронтальная, индивидуальная, объяснительно – иллюстративный, решение задач. Оборудование урока: демонстрационная презентация «Содержательный подход к определению количества информации. Единицы измерения количества информации» (презентация находится самом конспекте). Литература: 1. Лапчик М.П. и др. Методика преподавания информатики: Учеб. пособие для студ. пед. вузов ...
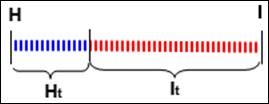
... (негэнтропия). Когда неопределенность снята полностью, количество полученной информации I равно изначально существовавшей неопределенности H. При частичном снятии неопределенности, полученное количество информации и оставшаяся неснятой неопределенность составляют в сумме исходную неопределенность. Ht + It = H. По этой причине, формулы, которые будут представлены ниже для расчета энтропии H ...
... полезно учителю при подготовке рассказа на уроке. В данной публикации сделана попытка выделить тот самый минимум, который ученику необходимо включить в свой ответ на экзамене. Примечания для учеников При ответе надо быть готовым к дополнительным вопросам об обосновании тех или иных утверждений. Например, каковы максимальное и минимальное значения 8-битного целого числа со знаком и почему их ...
... быть выведены на печать. На экране рисунки могут быть статическими (неподвижными) или динамическими (движущимися). В последнее время машинная графика выделилась в самостоятельный раздел информатики с многочисленными приложениями. Средствами машинной графики создается не только печатная продукция, но и рекламные ролики на телевидении, мультфильмы. Объясним, как кодируется изображение в памяти ...















0 комментариев